前端 - echarts 3D 饼图如何实现渐变效果?
目前参考别人的代码

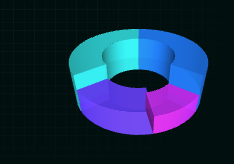
能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
共有1个答案
itemStyle: { color: { type: 'radial', // 渐变类型 x: 0.5, // 渐变中心点的 x y: 0.5, // 渐变中心点的 y r: 0.5, // 渐变的半径 colorStops: [ { offset: 0, color: 'red' }, // 渐变起始颜色 { offset: 1, color: 'yellow' } // 渐变结束颜色 ], global: false }}-
Highcharts 饼图 以下实例演示了渐变饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 colors 配置 使用 Highcharts.getOptions().colors 属性来配置颜色。 //颜色的填充 Highcharts.getOptions().colors = Highcharts.map(Highcharts.g
-
本文向大家介绍用css实现饼图效果相关面试题,主要包含被问及用css实现饼图效果时的应答技巧和注意事项,需要的朋友参考一下 使用角向渐变 conic-gradient
-
以下是单色饼图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 配置 (Configurations) 现在让我们看一下所采取的其他配置/步骤。 颜色 使用Highcharts.getOptions().plotOptions.pie.colors属性配置每个饼图的颜色。 // Make monochrome colors and
-
以下是带有渐变的饼图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 下面给出了具有梯度的饼图的示例。 配置 (Configurations) 现在让我们看一下所采取的其他配置/步骤。 颜色 使用Highcharts.getOptions().colors属性配置图表的Highcharts.getOptions().colors
-
本文向大家介绍Unity3D实现渐变颜色效果,包括了Unity3D实现渐变颜色效果的使用技巧和注意事项,需要的朋友参考一下 基于unity3D实现渐变颜色的简单脚本,代码很少,就不废话了,直接上代码和效果图。 效果图: 虽然支持的内容不多,但是小而精,希望对大家有用。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如图所示,红色圈起来做横向滚动,如何实现容器左右侧的文字透明度效果?

