问题:

前端 - echars饼图点击时如何放大(高亮)?
苏嘉歆
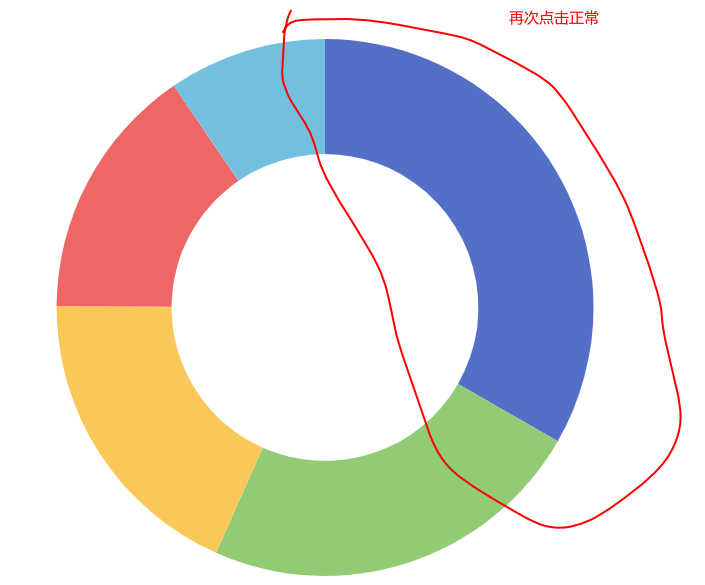
给饼图添加点击事件,点击对应区块放大,再次点击正常,这种交互如何实现呢?

共有2个答案
朱锦
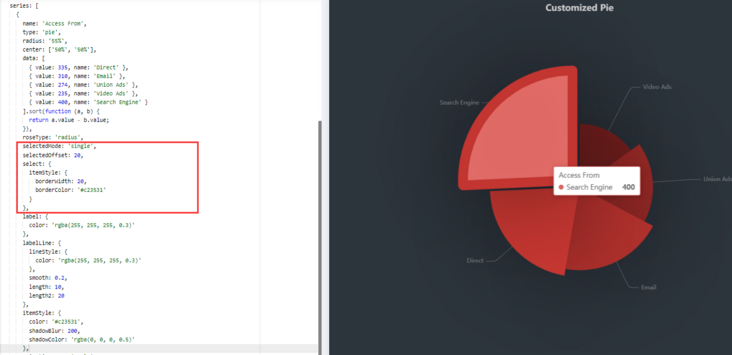
可以通过设置select相关属性进行设置
经炜
根据回复中的需要给echart添加点击再事件事件就行了:
var echartsObj = echarts.init(document.getElementById('chart-container'));
echartsObj.setOption(option)
echartsObj.on('click', function (params) {
console.log(params.data);
})
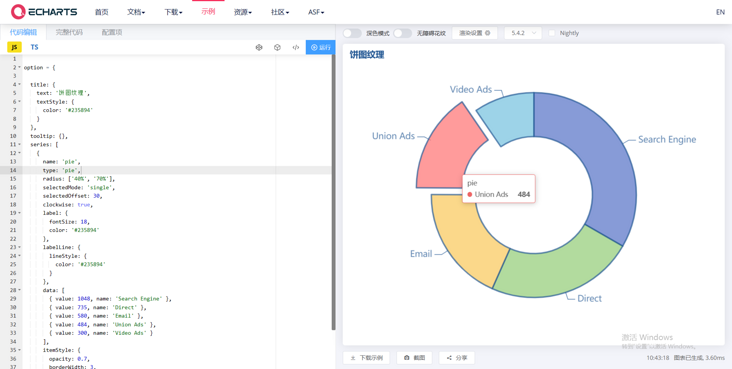
主要是这个控制:
option = {
title: {
text: '饼图纹理',
textStyle: {
color: '#235894'
}
},
tooltip: {},
series: [
{
name: 'pie',
type: 'pie',
radius: ['40%', '70%'],
selectedMode: 'single',
selectedOffset: 30,
clockwise: true,
label: {
fontSize: 18,
color: '#235894'
},
labelLine: {
lineStyle: {
color: '#235894'
}
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
itemStyle: {
opacity: 0.7,
borderWidth: 3,
borderColor: '#235894'
}
}
]
};
类似资料:
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
本文向大家介绍如何放大点击的区域?相关面试题,主要包含被问及如何放大点击的区域?时的应答技巧和注意事项,需要的朋友参考一下
-
类似于微信的头像点击放大显示效果。 [Code4App.com]
-
本文向大家介绍移动端点击图片放大特效PhotoSwipe.js插件实现,包括了移动端点击图片放大特效PhotoSwipe.js插件实现的使用技巧和注意事项,需要的朋友参考一下 PhotoSwipe插件能实现手机端点击图片全屏放大 再双击图片放大等功能 PhotoSwipe插件官方网站 http://www.photoswipe.com/ photoswipe之移动端图片放大查看,滑动切换下一张,图
-
本文向大家介绍手机端点击图片放大特效PhotoSwipe.js插件实现,包括了手机端点击图片放大特效PhotoSwipe.js插件实现的使用技巧和注意事项,需要的朋友参考一下 PhotoSwipe插件能实现手机端点击图片全屏放大 再双击图片放大等功能 PhotoSwipe插件官方网站 http://www.photoswipe.com/ 但有一点不太好的是图片放大后再单击不能关闭浏览,要点击关闭按
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?

