前端 - VChart图表点击数据点,展示操作列表?
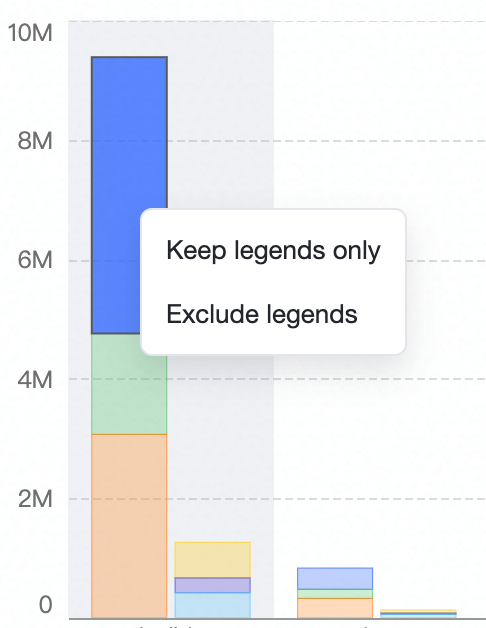
类似这个截图里的效果,如何实现点击图表中的一个数据点,能够展示出一个操作的列表?
共有2个答案
解决方案 Solution
通过VChart图表的事件交互可以实现这个功能
- 注册图表元素的点击事件
- 通过事件回调参数可以拿到点击事件的信息,例如事件坐标等
- 渲染一个菜单,菜单中添加你需要响应的操作
代码示例 Code Example
vchart.on("pointerdown", { level: "mark" }, ({ event }) => { // show your menu event.preventDefault(); menu.style.display = "block"; menu.style.left = `${event.pageX}px`; menu.style.top = `${event.pageY}px`;});结果展示 Results

Demo: https://codesandbox.io/s/click-menu-m42d9j
相关文档 Quote
Event option: https://visactor.io/vchart/api/API/event
Event tutorials: https://visactor.io/vchart/guide/tutorial_docs/Event
github:https://github.com/VisActor/VChart
可以通过以下步骤来实现点击图表中的数据点展示操作列表的效果:
- 首先,在VChart组件中设置点击事件监听器,当用户点击数据点时触发相应的事件。
<v-chart @click="handleChartClick"></v-chart>- 在Vue组件中,定义
handleChartClick方法来处理图表点击事件。在方法中,获取点击的数据点的信息,并将操作列表展示出来。
methods: { handleChartClick(params) { // 获取点击的数据点信息 const data = params.data; // 展示操作列表 this.showOperationList(data); }, showOperationList(data) { // 根据数据点信息展示操作列表 // ... }}- 在
showOperationList方法中,根据点击的数据点信息来展示相应的操作列表。可以使用弹窗、下拉菜单等方式来展示操作选项。
实现以上步骤后,当用户点击图表中的数据点时,会触发handleChartClick方法并传递点击的数据点信息,然后根据这些信息展示相应的操作列表。
-
问题内容: 我现在正在寻找几天以寻求ListView中可点击项的解决方案。 首先,我遇到了这个问题: **developer.android.com/resources/articles/touch-mode.html** ,发现它没有“正常”的onListItemClick()行为。 然后我遇到了 这段代码 :http : //www.androidsnippets.org/snippets/1
-
问题内容: 是否可以使用以下方法在Python中操作字符串? 对于以点表示法存储的任何字符串,例如: 有没有一种方法可以将字符串更改为以下内容: 基本上,删除到最后一个期间为止的所有内容。这样就变成了。 此外,是否有任何方法可以识别上一时期之后的情况?我要这样做的原因是我要使用。 所以,如果这是我能抢不知何故,所以我可以使用if语句,并说,如果最后一期(所以后面的字符串的一部分在这种情况下)是一个
-
我正在为列表视图编写一个lazyload代码,在这个代码中,我得到了一个json格式的文本和图像url,并将它们放在列表视图中。 图像和文字都相应地显示为我想要的。 我面临的问题是,当列表向下或向上滚动时,视图的索引会受到干扰。 假设我的列表中有10个元素,图像可以横向预览。最初,我可以看到4个元素的onclick操作运行良好,但当我向下滚动并单击第7个元素时,索引会受到干扰,并导致空指针异常。
-
问题内容: 我正在使用ColdFusion从数据库中提取数据到dataTable中,我希望当我单击datatable中的一行并触发事件时,该行的详细信息可以在同一页面上的div中显示。 下面是我正在使用的代码,但它无法正常工作,如果有人可以给我一个有效的示例,我将不胜感激 我收到以下错误消息: 错误-无法读取未定义的属性’_aData’ 问题答案: 在重新分配按钮之前,请尝试取消绑定该按钮的事件:
-
我正在尝试绘制每分钟调用 API 的次数。使用Coda Hale指标和石墨,我可以看到一个连续的计数(即如果API被调用5次,它将在时间上显示一条恒定的线,以获得值5),或者我可以看到每分钟的指数加权移动平均线。但我想看到的只是每分钟调用 API 的次数。我尝试过使用Coda Hale的计数器,计时器和仪表,也尝试过使用石墨渲染函数,但无法获得我想要的东西。 以前有人这样做过吗?如果这是一个基本问
-
本文向大家介绍vue v-for出来的列表,点击某个li使得当前被点击的li字体变红操作,包括了vue v-for出来的列表,点击某个li使得当前被点击的li字体变红操作的使用技巧和注意事项,需要的朋友参考一下 这里使用的是给被点击的li添加类名的方式 如果想要获取lists里某条数据信息的话,直接将item传递过去即可(@click=“clickAdd(item)”) 补充知识:vue点击ul中

