前端 - 表格列宽怎么可以根据数据列数来展示不同效果?
在使用VTable表格库做报表数据展示时,如果列的总数不足以撑开整个容器的宽度,我想能自动拉宽来适应容器大小,但当列的数量较多总宽度大于容器宽度时,又可以正常出滚动条来横向滚动。这个效果怎么实现呢?
共有3个答案
解决方案 Solution
根据你的问题,我的理解是你想要根据数据的总列宽来动态调整宽度模式,在VTable中宽度模式widthMode有:
standard按with设置来设置每列的宽度autoWidth按单元格内容自动计算列宽adaptive按容器宽度缩放,撑满容器的宽度。
那就是如果列数较少不足以铺满容器的时候,你想要adaptive的效果,如果总列宽超过容器宽度,想要standard或者autoWidth的效果。有两种方式可以实现:
- 可以已经VTable实例的接口,getAllColsWidth来获取总列宽和容器的宽度做对比,然后根据情况来改变widthMode。
- 比较省事的一个方式,VTable提供了一个很优化的配置项
autoFillWidth,配置这个就能完美做到你想要的效果。另外也有相应的高度设置autoFillWidth。

代码参考 Code Example
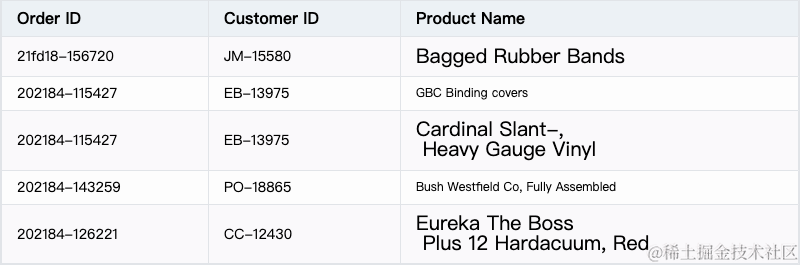
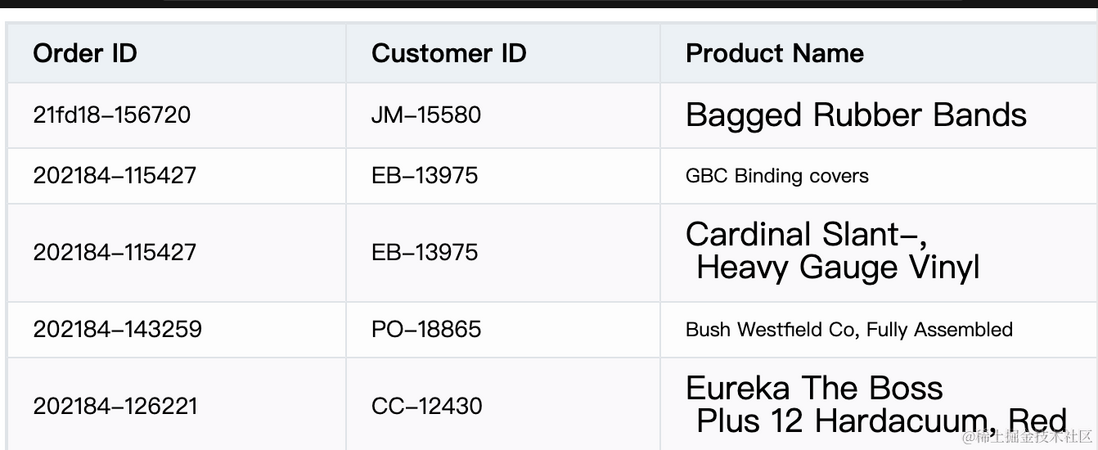
const option = { records, columns, limitMaxAutoWidth: 800, autoFillWidth: true, // widthMode: "autoWidth", // heightMode: "autoHeight"};结果展示 Results

在线效果参考:https://codesandbox.io/s/vtable-autfillwidth-6kz69n
相关文档 Related Documentation
列宽相关教程:https://visactor.io/vtable/guide/basic_function/row_height_co...
相关api:https://visactor.io/vtable/option/ListTable#autoFillWidth
github:https://github.com/VisActor/VTable
可以看看下面几个属性
https://visactor.io/vtable/option/ListTable#autoFillWidth
https://visactor.io/vtable/option/ListTable#widthMode('standard'%20%7C%20'adaptive'%20%7C%20'autoWidth')%20=%20'standard'
https://visactor.io/vtable/option/ListTable-columns-text#minW...
你可以使用CSS中的table-layout: auto属性来实现这个效果。具体操作如下:
- 设置表格的
table-layout属性为auto,这样表格列宽会根据内容自适应。 - 如果列的总宽度不足以撑开容器的宽度,你可以设置表格的宽度为100%,使其占满容器的宽度。
- 如果列的总宽度大于容器的宽度,你可以为表格的容器添加
overflow-x: scroll属性,使得宽度超出容器宽度时出现横向滚动条。
下面是一个示例的CSS样式:
.table-container { overflow-x: scroll;}.table { table-layout: auto; width: 100%;}之后,你可以使用VTable表格库来创建这个table。
-
类似这个截图里的效果,如何实现点击图表中的一个数据点,能够展示出一个操作的列表?
-
我创建了自定义自动完成,在这里我想使用手动输入输入,并从数据库中提供选项。所以我创建了javascript代码,它从DB中获取数据并将它们放入datalist。对于第一次搜索,所有这些都很好,但我实现了分隔符,这样我就可以在输入字段中添加多个值(我希望有一个电子邮件列表)。当我的代码再次调用ajax进行下一次自动完成时,我在控制台中看到datalist中的数据已刷新,但浏览器不再显示任何数据。 代
-
问题内容: 我正在使用ajax加载数据并在DataTable中动态生成列名。我的数据表具有不同的列数,具体取决于用户的选择。(有一个下拉列表)。 例如,下拉列表中有2个选项,即“ 南部省” 和“ 北部省” 。 南部省 表有4列, 北部省 表有6列。 场景1 第一个用户选择具有4列的 Southern Province 。然后它生成的表没有错误,但是在此之后,如果用户选择具有6列的 Northern
-
如果我有一个包含以下列的数据帧: 我想能够说:这里是一个数据框,给我一个列的列表,它是类型Object还是类型DateTime? 我有一个将数字(Float64)转换为两位小数的函数,我想使用这个特定类型的dataframe列列表,并通过这个函数将它们全部转换为2dp。 也许 吧:
-
本文向大家介绍Vue如何获取数据列表展示,包括了Vue如何获取数据列表展示的使用技巧和注意事项,需要的朋友参考一下 这个例子从 Github 的 API 中获取了最新的 Vue.js 提交数据,并且以列表形式将它们展示了出来。你可以轻松地切换 master 和 dev 分支。 一、展示 二、源码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 如果我有一个包含以下列的数据框: 我想说:这是一个数据框,请给我列出对象类型或日期时间类型的列的列表吗? 我有一个将数字(Float64)转换为两位小数的函数,并且我想使用此数据框列的特定类型的列表,并通过此函数运行它以将它们全部转换为2dp。 也许: 问题答案: 如果您想要某种类型的列的列表,可以使用:

