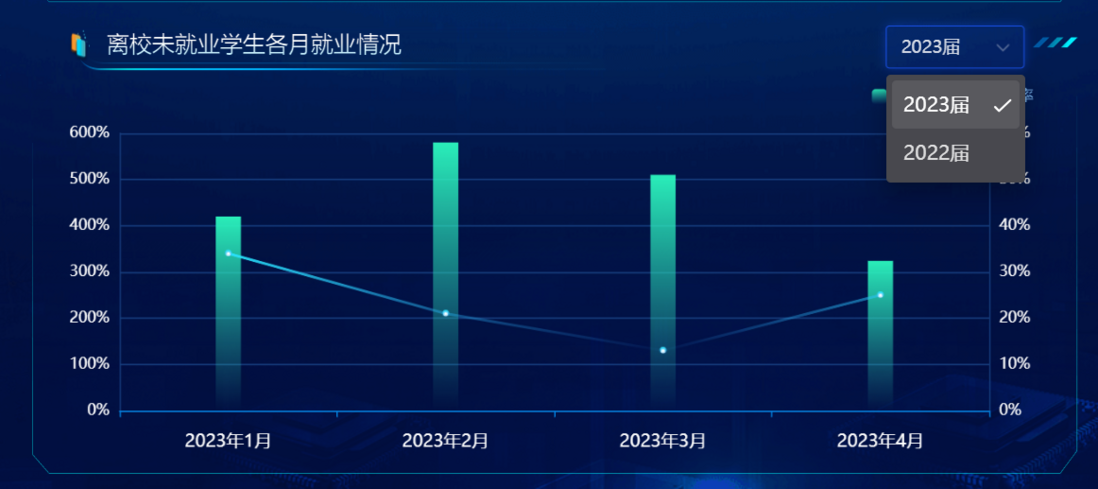
前端 - Echarts图表根据下拉列表选择日期更新数据 ?
各位前端大佬们,小白求助Echarts图表根据下拉列表选择日期更新数据。
这种功能应该怎么实现,或者有没有什么案例可以借鉴。
感激感激������

尝试了写写 和百度 没有结果��
共有1个答案

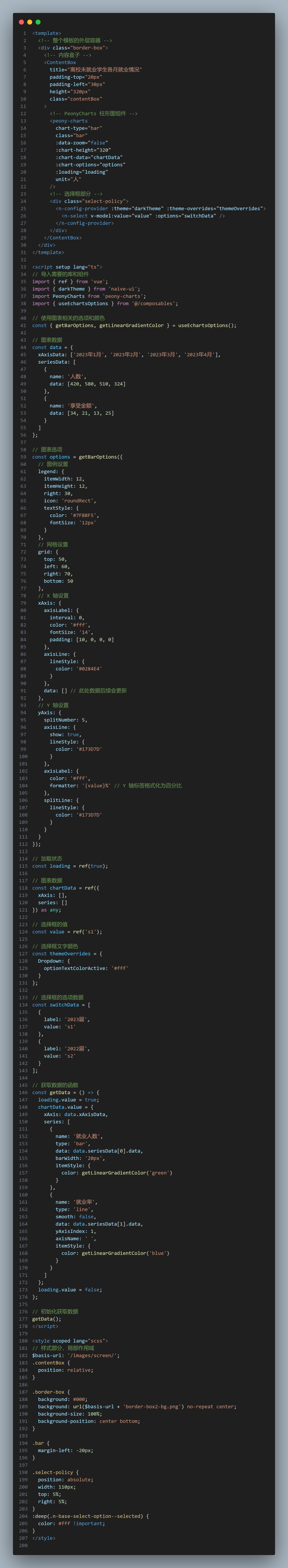
这两个是来个部分, 不是一起的, select切换的时候用拿到的新数据重新渲染echarts就行了:
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);https://echarts.apache.org/handbook/zh/get-started
你的这个select组件肯定有选择事件呀
-
每次用户在ChartJS中选择新的图表类型时,我都试图确定重新加载画布的正确方法,但现在不会更改图表类型: chartJs.js index.html
-
问题内容: 我想创建两个下拉列表,类别和项目。 如果我选择名为car的类别之一,则项目下拉列表应包含Honda,Volvo和Nissan。 如果我选择一个名为phone的类别,则项目下拉列表应具有此iPhone,Samsung,Nokia。 我怎样才能做到这一点?我知道我无法使用纯HTML做到这一点。 问题答案: 工作演示 (带有jquery) 更新 :使用eval()能够添加所需的任意数量的数组
-
问题内容: 我有一个表格(“场地”),其中存储了志愿者可以工作的所有可能场所,每个志愿者被分配为每个场所工作一个。 我想从场所表中创建一个选择下拉列表。 现在,我可以显示分配给每个志愿者的地点,但是我希望它显示下拉框,并且已经在列表中选择了地点。 例如,将ID为7的志愿者分配给了场地编号4 我知道它将采用for或while循环的形式从场地表中拉出场地列表 我的查询是: 如何填充选择下拉框与场馆(
-
我试图创建一个简单的清单与开始日期,以响应时间滑块指定的日期。 > 每个任务都有开始日期。 只有在任务开始日期已过的情况下才应呈现每个任务复选框。 checklistTask.java
-
问题内容: 我有三个下拉列表,其中一个列表是在页面加载时填充的,并且不会更改。第二和第三列表可能会根据选择而改变。此功能运行良好。 我尝试将Bootstrap selectpicker添加到选择器中,并且可以看到它正在工作- 不幸的是,列表并未根据选择刷新。我实际上认为它们是“幕后”,因为我可以看到查询正在传递,但是通过前端没有任何反应。 HTML的一部分: 前两个DDL是通过php创建的,但是
-
我正在D3中构建一个瀑布图。当页面加载时,它将呈现默认页面,但用户可以从下拉菜单中选择不同的“公司”和“年份”。我已经能够创建我想要的图表了。但是当我选择任何不同的公司或年份时,D3会在现有图表的基础上添加另一个图表,而不是替换它,这是因为我的目标是HTML中的特定div / svg。我如何使用D3用新数据更新图表,而不是添加另一个top?如果我能让图表条的移动带有过渡效果,那就太棒了。 超文本标

