Firebase写入列表数据
精华
小牛编辑
149浏览
2023-03-14
在上一章中,我们已经演示了如何在Firebase中写入数据。 有时需要有一个唯一的数据标识符。 如果要为数据创建唯一标识符,则需要使用push方法而不是set方法。
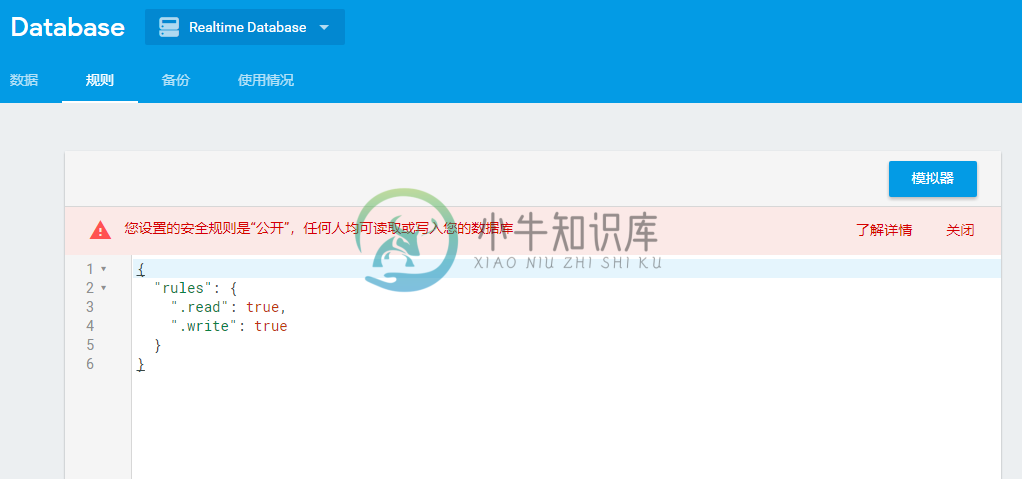
在使用写入功能之前,避免遇到权限问题,建议设置规则为如下 -

push()方法
push()方法将在数据被推送时创建一个唯一的ID。 如果想用前面的章节创建一个具有唯一ID的运动员数据,可以使用下面给出的代码片段。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
// console.log(playersRef);
playersRef.push ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
</script>
</head>
<body>
现在数据看起来有些变化了。该名称将只是一个名称/值对,类似于其他的属性。
Key属性
可以使用key属性用于从Firebase获取任何键。 例如,如果想获取集合名称,可以使用下面的代码片段。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="http://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
var playersKey = playersRef.key;
console.log(playersKey);
</script>
</head>
<body>
控制台将输入集合的名称为:players。
