Firebase过滤数据
精华
小牛编辑
153浏览
2023-03-14
Firebase提供了多种方式来过滤数据。
限制第一个和最后一个
下面我们来了解第一个和最后一个数据限制是什么。
limitToFirst方法返回从第一个开始向前的指定数量的项目。limitToLast方法返回从最后一个开始向前的指定数量的项目。
下面这个例子是展示如何工作的。 由于在数据库中只有三个运动员数据,这里将限制查询返回一个运动员数据。
示例
现在,参考下面的例子 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(2);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(2);
//console.log("====== limitToFirst(2) ========");
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
console.log("====== limitToLast(2) ========");
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
</script>
</head>
<body>
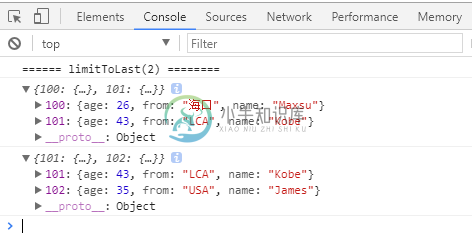
控制台会记录第一个查询得到前两个运动员数据,第二个查询得到最后两个运动员数据。结果如下所示 -
其他过滤器
我们也可以使用其他Firebase过滤方法。 例如:startAt(),endAt()和equalTo()可以与排序方法结合使用。在下面的例子中,我们将把它和orderByChild()方法结合起来。
示例
让我们来看看下面的例子。参考以下代码 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(2);
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Kobe").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Maxsu").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("Kobe").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
</script>
</head>
<body>
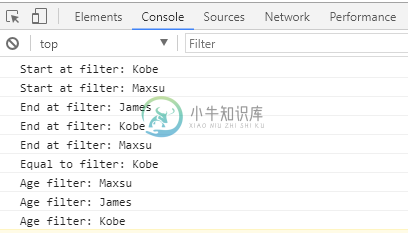
结果如下所示 -