Firebase事件类型
精华
小牛编辑
120浏览
2023-03-14
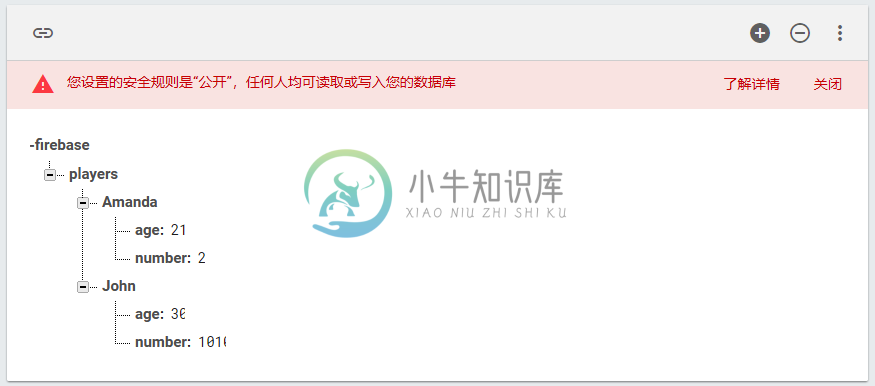
Firebase提供了几种不同的事件类型来读取数据。 下图显示了想要读取的数据 -
下面介绍一些最常用的方法。
值
第一个事件类型是值。 我们在上一章已经演示了如何使用值。 每次数据更改时都会触发此事件类型,并且将检索包括子项在内的所有数据。
child_added
这个事件类型将被每个运动员触发一次,每次新运动员被添加到数据中。 读取列表数据非常有用,因为我们可以从列表中获得添加的运动员和前一个运动员的访问权限。
示例
现在来看看下面的一个例子 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
//console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
</script>
</head>
<body>
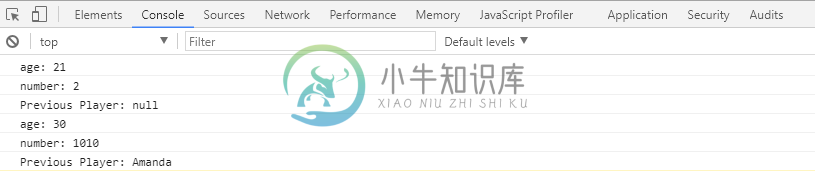
执行上面示例代码,得到以下结果。
child_changed
这个事件类型在数据改变时被触发。
示例
考虑下面的例子。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player age is " + player.age);
});
可以在Firebase控制台中将Amanda的age字段的值由21更改为28以获取更新。

child_removed
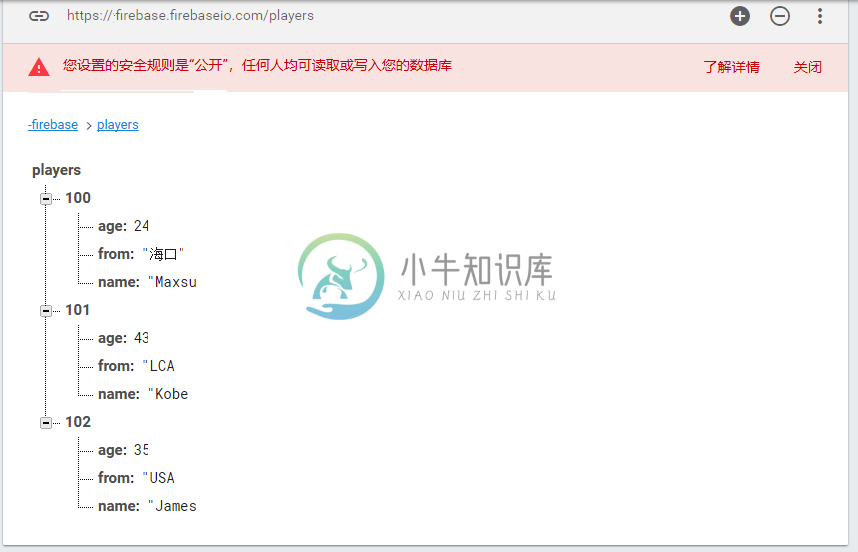
假设原始数据如下 -
如果想获得已删除数据的访问权限,可以使用child_removed事件类型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.age + " has been deleted");
});
上面示例中,假设我们删除索引号为:100,名字为:Maxsu的一行数据。则 -