DOM(六)事件类型
优质
小牛编辑
143浏览
2023-12-01
对于用户事件类型而言,最常用的是鼠标、键盘、浏览器。
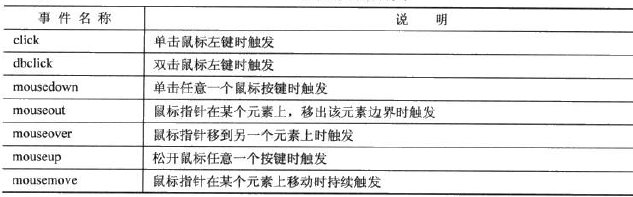
1.鼠标事件:

鼠标的事件都频繁使用,下面例子就测试各种鼠标事件
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得对象
disp.innerHTML += "鼠标事件名称:" + oEvent.type + "<br>";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = handle;
oP.onmouseover = handle;
oP.onmouseup = handle;
oP.onmouseout = handle;
oP.onclick = handle;
oP.ondblclick = handle;
}
</script>
<div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box内容
</div>
<p id="display"></p>
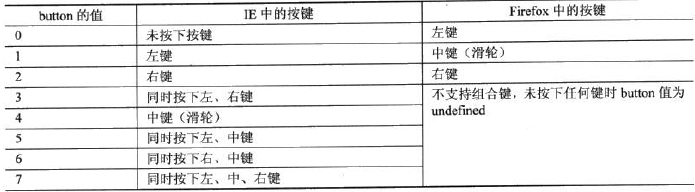
</div>鼠标的键值button测试(附对照表)

<script language="javascript">
function TestClick(oEvent) {
var oDiv = document.getElementById("display");
if (window.event)
oEvent = window.event;
oDiv.innerHTML += oEvent.button; //输出button的值
}
document.onmousedown = TestClick;
window.onload = TestClick; //测试未按下任何键
</script>
<div>
<p id="display"></p>
</div>2.键盘事件
键盘事件种类不多,仅三种事件。
keydown(按下某键,一直按住会持续触发)
keypress(按下某键并产生字符时触发,即忽略Shift、Alt,ctrl等功能键)
keyup(释放某个键时触发)
键盘监听示例:
<script language="javascript">
function handle(oEvent) {
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
var oDiv = document.getElementById("display");
oDiv.innerHTML += oEvent.type + " "; //输出事件名称
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeyup = handle;
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>对于键盘而言,最重要的不是事件的名称,而是所按的是什么键。由于ie没有charCode属性,而keyCode只有在keydown、keyup事件发生的时才与标准dom的keycode相同,
在keypress事件中等同于keycode,因此采用以下方法。
oEvent.charCode = (oEvent.type == "keypress")?oEvent.keycode:();
之所以不采用keyCode是因为它表示键盘按键,而不是输出的字符,因此,输出“a”和“A”,keycode是等值的,charcode则以字符区分。
另外在keypress中,标准dom的keycode值始终为0;
例子:键盘事件的相关属性:
<script language="javascript">
function handle(oEvent) {
var oDiv = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
//设置ie charcode的值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
oDiv.innerHTML += oEvent.type + ":charCode" + oEvent.charCode + "keyCode" + oEvent.keyCode + "<br>"; //输出测试
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
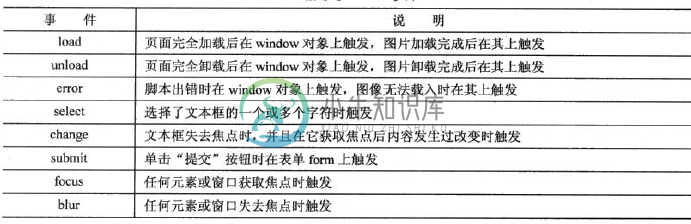
</div>3.htm事件
对于浏览器而言,各种html有着自己的事件,有一些也是用户常常接触到的,比如load,error,select等,常用的html事件如下:

load事件是常用的事件之一,因为在页面载入完成之前,dom的框架还没有搭建完成,因此任何相关操作都不能发生。
给window对象分配load,unload事件等同于<body>标记的onload和onunload方法。

