DOM(四)事件流
1.冒泡型事件
浏览器的事件模型分两种:捕获型事件和冒泡型事件。由于ie不支持捕获型事件,所以以下主要以冒泡型事件作为讲解。
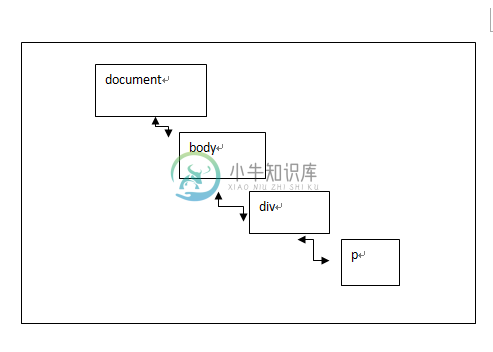
(dubbed bubbling)冒泡型指事件安装最特定的事件到最不特定的事件逐一触发。
<body onclick="add('body<br>')">
<div onclick="add('div<br>')">
<ponclick="add('p<br>')"> click me</p>
</div>
</body>
<div id="display">
</div>
<script type="text/javascript">
function add(sText) {
var ulo = document.getElementById("display");
ulo.innerHTML += sText;
}
</script>以上三个函数都添加了onclick函数,单机p元素后三个函数都触发,先执行了p元素,再执行了div,最后执行了body
这这里顺便提醒下捕获型事件,它的顺序正好和冒泡型事件相反。

2.事件监听
一个事件都需要函数来响应,这类函数通常称为事件处理函数(enent handler),从另外一个角度看,这些函数都在实时监听着是否有事件发生,通常称为事件监听函数(enevt listener),事件监听函数对于不同的浏览器区别较大。
i.通用监听方法,比如使用onclick方法,几乎每个标签都支持此方法。而且浏览器兼容性都很高
考虑到行为,事件分离。
一般使用使用以下方式进行监听
<body>
<div id="me">click</div>
<script type="text/javascript">
var opp = document.getElementById("me"); //找到事件
opp.onclick = function(){ //设置事件函数
alert("我被点击了!")
}
</script>
</body>以上介绍的两者方法都十分便捷,在制作处理一些小功能时都被光大开发者所喜爱。但对于同一个事件。他们都只能添加一个函数,列如对于p标记的onclick函数,利用这两种方法都只能有一个函数,因此,ie有自己的解决办法,同事,标准的dom则规定了另外一种方法。
ii.IE中的监听方法
早ie浏览器中,每个元素都有两个方法来处理时间的监听。
分别是attachEvent()和detachEnevt()。
从它们的函数名称就能看出来,attachEnevt()是用来给某个元素添加事件处理的函数,而detachEvent()则是用来删除元素上的监听函数。它们的语法如下:
[object].attachEvent("enevt_handler","fnHandler");
[object].detachEvent("enevt_handler","fnHandler");其中enevt_handler代表常用的onclick , onload, onmouseover等
fnHandler是监听函数的名称。
上一节事件中可以使用attachEvent()方法替代添加监听函数,当单击了一下,可以使用detachEvent()删除监听函数,使其下次单击后再不执行。
<script type="text/javascript">
function fnclick() {
alert("我被点击了!");
oP.detachEvent("onclick","fnclick");
}
var oP;
window.onload = function() {
oP = document.getElementById("oop"); //找到对象
oP.attachEvent("onclick","fnclick"); //添加监听函数
}
</script>
<div>
<p id="oop">
</p>
</div>iii.添加多个监听事件(ie)
<script language="javascript">
function fnClick1(){
alert("我被fnClick1点击了");
}
function fnClick2(){
alert("我被fnClick2点击了");
//oP.detachEvent("onclick",fnClick1); //删除监听函数1
}
var oP;
window.onload = function(){
oP = document.getElementById("myP"); //找到对象
oP.attachEvent("onclick",fnClick1); //添加监听函数1
oP.attachEvent("onclick",fnClick2); //添加监听函数2
}
</script>
</head>
<body>
<div>
<p id="myP">Click Me</p>
</div>
3.标准DOM事件监听
与ie的两个方法对于,标准DOM也使用两个方法分别添加和删除监听函数。即addEventListener(),和removeEventListener()
与ie不同,这两个函数接受3个参数,即事件的名称,要分配的函数名和是用于冒泡阶段还是捕获阶段。捕获阶段的参数为true,冒泡阶段参数为false.语法如下:
[object].addEventListener("event_name",fnHandler,bCapture);
[object].removeEventListener("event_name",fnHandler,bCapture);
这两个函数的使用方法和ie基本类似,只不过要注意,event_name的名称是“click”,“mouseover”等,而不是Ie中的“onclick”,“onmouseover”。
另外第三个参数bCapture通常设置为false,冒泡阶段。
标准dom的事件监听方法:
<script language="javascript">
function fnClick1() {
alert("我被点击了1");
oP.removeEventListener("click", fnClick1, false);
}
function fnClick2() {
alert("我被点击了2");
}
window.onload = function() {
oP = document.getElementById("myP");
oP.addEventListener("click", fnClick1, false);
oP.addEventListener("click", fnClick2, false);
}
</script>
<div>
<p id="myP">Click Me</p>
</div>具体的执行顺序大家可测试。

