DOM(八)使用DOM控制表单
优质
小牛编辑
143浏览
2023-12-01
1.表单简介
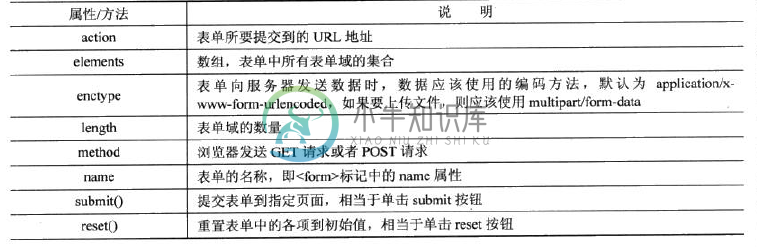
表单<form>是网页中交互最多的形式之一,它通过各种形式接收用户的数据,包括下拉列表框,单选按钮,复选框和文本框,本篇主要介绍表单中常用的属性和方法
javascript中可以很方便的操作表单,例如获得表单数据进行有效验证,自动给表单域赋值,处理表单事件等。
此时每个form都解析为一个对象,即form对象,可以通过document.forms集合来引用这些对象,例如一个nama属性为form1的表单可以使用
document.forms["form1"]
不仅如此,还可以通过表单在文档中的索引来引用表单对象。例如
document.forms[1]
表示引用文档中的第二个表单对象

以下为一个包含多种form元素,每个元素都有label标记,绑定在元素上,这样通过点击文字就能定为和选择到表格,提高了用户体验。
<form method="post" name="myForm1" action="addInfo.aspx"> <p><label for="name">请输入您的姓名:</label><br><input type="text" name="name" id="name"></p> <p><label for="passwd">请输入您的密码:</label><br><input type="password" name="passwd" id="passwd"></p> <p><label for="color">请选择你最喜欢的颜色:</label><br> <select name="color" id="color"> <option value="red">红</option> <option value="green">绿</option> <option value="blue">蓝</option> <option value="yellow">黄</option> <option value="cyan">青</option> <option value="purple">紫</option> </select></p> <p>请选择你的性别:<br> <input type="radio" name="sex" id="male" value="male"><label for="male">男</label><br> <input type="radio" name="sex" id="female" value="female"><label for="female">女</label></p> <p>你喜欢做些什么:<br> <input type="checkbox" name="hobby" id="book" value="book"><label for="book">看书</label> <input type="checkbox" name="hobby" id="net" value="net"><label for="net">上网</label> <input type="checkbox" name="hobby" id="sleep" value="sleep"><label for="sleep">睡觉</label></p> <p><label for="comments">我要留言:</label><br><textarea name="comments" id="comments" cols="30" rows="4"></textarea></p> <p><input type="submit" name="btnSubmit" id="btnSubmit" value="Submit"> <input type="reset" name="btnReset" id="btnReset" value="Reset"></p> </form>
通常每个表单元素应该有name和id属性,name用于交给服务器,id用于绑定和功能筛选。
2.访问表单中的元素
表单中的元素,无论文本框、单选按钮、下拉按钮、下拉列表框或者其他的内容,都包含在form的elements集合中,可以利用元素在集合中的位置或元素的name属性来获得该元素的引用。
var oForm = document.forms["form1"]//获取表单
var otextForm = oForm.elements[0]; //获取第一个元素
var otextPasswd = oForm.elements["passwd"] //获取name属性为passwd的元素使用效果最高,最直观的方法引用:
var otextcomments = oForm.elements.comments; //获取name属性为comments的元素
3.公共属性与方法
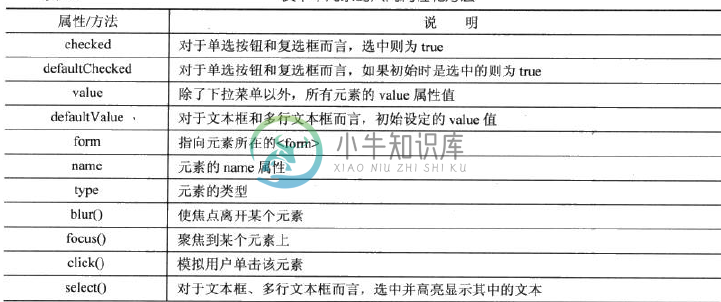
所有表单中的元素(除了隐藏元素)都有一些共同的属性、方法。这里将一些常用的罗列

var oForm = document.forms["form1"]; //获取表单
var otextcomments = oForm.elements.comments; //获取name属性为comments的元素
alert(oForm.type); //查看元素类型
var otextPasswd = oForm.elements["passwd"]; //获取name属性为passwd的元素
otextPasswd.focus(); //聚焦到特定的元素上4.表单的提交
form中的提交通过按钮或者具备按钮功能的图片来完成
<input type="submit" name="btnsubmit" id="btnSubmit" value="Submit">
<input type="image" name="picSubmit" id="picSSubmit" src="Submit.jpg">当用户按回车键或者单击其中一个按钮时,就可以完成表单的提交,无需其他代码。可以通过form中的action属性来检测是否提交。
<form method="post" name="form1" action="javascript:alert('submited')"></form>用户在提交表单的过程中可能因为网速过慢而反复单击提交按钮,这对服务器而言是很大的负担,可以通过使用disabled属性来禁止这种行为。例如:
<input type="button" value="Submit" onclick="this.disabled=ture;this.form.submit();" />

