JavaScript对HTML DOM使用EventListener进行操作
addEventListener() 方法
实例
点用户点击按钮时触发监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
Note 注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。
向原元素添加事件句柄
实例
当用户点击元素时弹出 "Hello World!" :
element.addEventListener("click", function(){ alert("Hello World!"); });
你可以使用函数名,来引用外部函数:
实例
当用户点击元素时弹出 "Hello World!" :
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件:
实例
element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);
你可以向同个元素添加不同类型的事件:
实例
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象。
实例
当用户重置窗口大小时添加事件监听:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
实例
element.addEventListener("click", function(){ myFunction(p1, p2); });
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
实例
document.getElementById("myDiv").addEventListener("click", myFunction, true);
尝试一下 »
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
实例
element.removeEventListener("mousemove", myFunction);
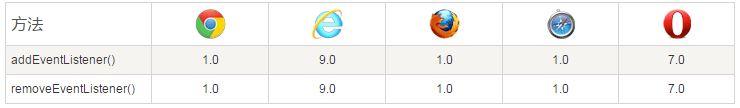
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。

注意: IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function); element.detachEvent(event, function);
实例
跨浏览器解决方法:
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
-
本文向大家介绍使用Python对Excel进行读写操作,包括了使用Python对Excel进行读写操作的使用技巧和注意事项,需要的朋友参考一下 学习Python的过程中,我们会遇到Excel的读写问题。这时,我们可以使用xlwt模块将数据写入Excel表格中,使用xlrd模块从Excel中读取数据。下面我们介绍如何实现使用Python对Excel进行读写操作。 Python版:3.5.2 通过pi
-
本文向大家介绍使用ajax操作 JavaScript 对象,包括了使用ajax操作 JavaScript 对象的使用技巧和注意事项,需要的朋友参考一下 通过请求获取充分格式化的HTML虽然很方便,但这也意味着必须在传输文本内容的同时也 传输很多HTML标签。有时候,我们希望能够尽量少传输一些数据,然后马上处理这些数据。在 这种情况,我们希望取得能够通过JavaScript进行遍历的数据结构。
-
本文向大家介绍JavaScript使用math.js进行精确计算操作示例,包括了JavaScript使用math.js进行精确计算操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript使用math.js进行精确计算操作。分享给大家供大家参考,具体如下: javascript进行浮点运算会有尾差,比如算个0.1+0.7试试,得到的不是0.8 。这个问题可以使用math.
-
问题内容: 我遇到了以下SYBASE SQL: 该SQL的结果是 这看起来像是将HAVING条件应用于行而不是组。有人可以帮我指出描述这种情况的地方是Sybase 15.5文档吗?我所看到的只是“在团队中运作”。我在文档中看到的最接近的是: hading子句可以包括不在选择列表中且不在group by子句中的列或表达式。 (从这里引用)。 但是,他们没有完全解释当您这样做时会发生什么。 问题答案:
-
问题内容: 我的数组是这样的: 我想将其转换为: 因此,基本上,分组依据。 我尝试着: 我只是不知道如何处理相似组值的分组。 问题答案: 首先,在JavaScript中,使用遍历数组通常不是一个好主意。 因此,您可以尝试执行以下操作: 在这里使用中间对象有助于加快处理速度,因为它可以避免嵌套循环搜索数组。另外,因为使用迭代遍历对象(而不是数组)是合适的。 附录 FWIW,如果要避免在结果数组中出现
-
问题内容: 我有一组三个列表项,它们希望在页面加载时从高到低自动显示。理想情况下使用jquery或javascript。 每个列表项都需要有自己的ID,因为它们每个都有各自的背景图像。数字必须是文本节点,以便用户可以编辑它们。 问题答案: 这可能是最快的方法,因为它不使用jQuery: 像下面这样调用函数: 您可以以相同的方式对其他列表进行排序,如果列表类在同一页面上还有其他元素,则应给您的ul一

