JavaScript驾驭网页-DOM
一、DOM全称
文档对象模型(Document Object Model)
二、DOM是什么
DOM就是一个编程接口,就是一套API。
DOM是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。
三、DOM的用途
DOM 是用来访问或操作HTML文档、XHTML文档、XML文档中的节点元素。
现在基本上所有的浏览器都都执行了W3C发布的DOM规范,所以在浏览器上就可以用DOM的这些API。
DOM提供对脚本友善的网页结构与内容的视图
DOM把网页视为节点构成的层次树
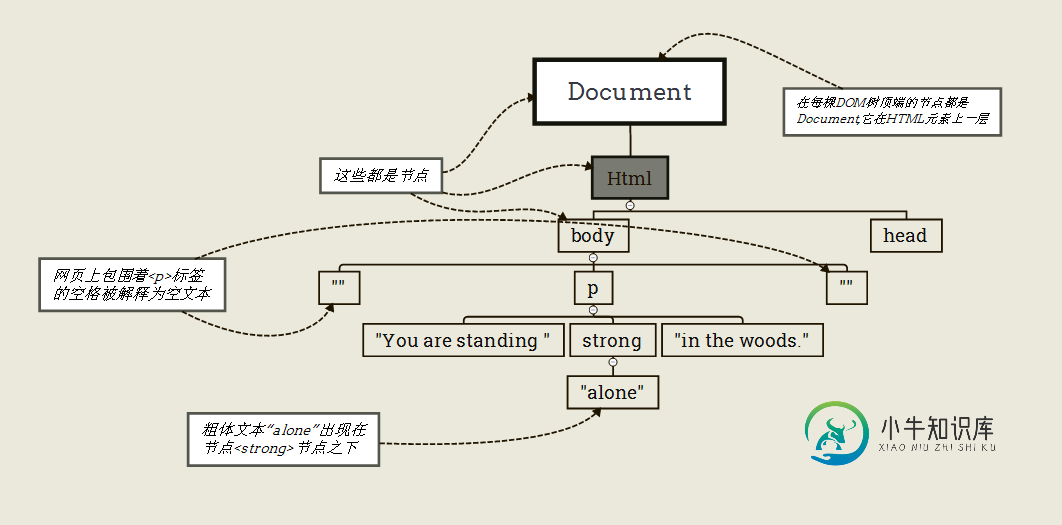
DOM树
每棵DOM树的最顶端节点都是Document,它在HTML节点的上层
网页是DOM节点的集合
见图1

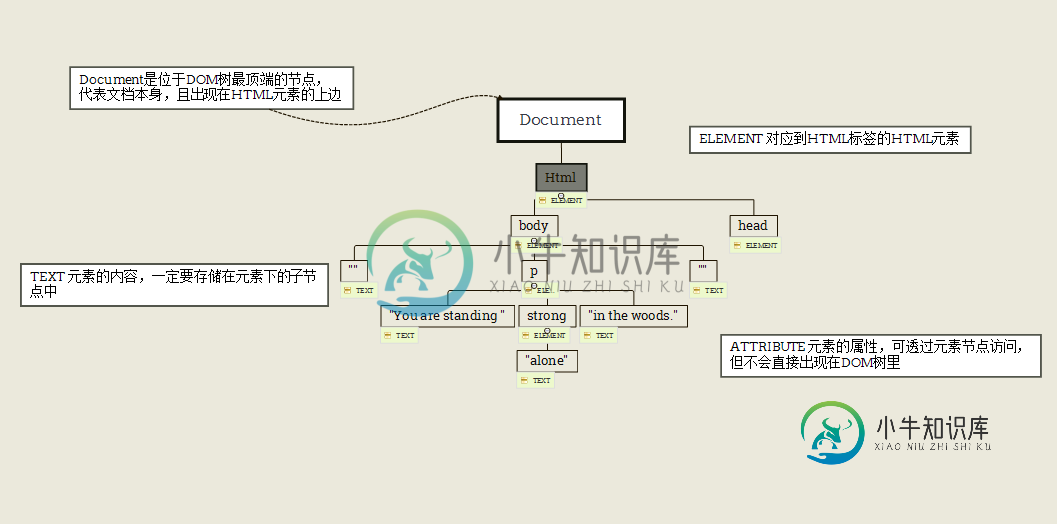
节点类型
网页节点是按类别html" target="_blank">分类的,主要有元素节点与文本节点构成
见图2

节点特性
利用节点特性能用于导览节点树
以下是常用的节点特性:
nodeValue 存储于节点的值,只限于文本与属性节点使用(不含元素)
nodeType 节点类型,例如它是DOCUMENT或TEXT等等,但以代号表示
childNodes 包含节点下所有子节点的数组,以出现在HTML代码中的顺序而排列
firstChild 节点下的第一个子节点
lastChild 节点下的最后一个子节点
例子
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
利用DOM改变元素的内容
首先 移除所有子节点
然后 根据新内容创建新的文本节点
最后 把新创建的文本子节点附加到节点下
这里涉及到三个方法
removeChidl()移除目标节点下的一个子节点,传入将被移除的子节点
createTextNode()从文本字符串创建文本节点
appendChildO()以最后一个子节点的开工加入新节点,传入将被新增加的子节点
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
总结
innerHTML虽并非万维网的标准,但这个特性能访问元素内存储的所有内容
Document Object Model(文档对象模型),简称DOM,提供访问和修改网页数据的标准化机制
DOM视图页为关联节点的层次树
使用DOM(而非innerHTML)改变网页内容的方案,需移除元素下所有的子节点,然后创建并附加上包含新内容的新子节点。
关于JavaScript驾驭网页-DOM就给大家介绍到这里,下篇将给大家介绍JavaScript驾驭网页-CSS与DOM,感兴趣的朋友点击查看详情!
-
Google对Go寄予厚望。其设计是让软件充分发挥多核心处理器同步多工的优点,并可解决若干物件取向程序设计的麻烦。它具有现代的程序语言特色,如垃圾回收,帮助程序设计师处理琐碎但重要的内存管理问题。
-
帖子底部的实际问题! 首先,我想解释我的问题。 我正在写一个基本的蛇游戏,我让蛇自动移动。当您执行代码时,它会自动移动到窗口的右侧,就像预期的那样。然而,我不能按我想要的方式控制我的蛇,它根本不会改变方向。 为了避免混淆,是类的一个实例。 为了解释蛇的运动: 对象有一个属性,它是一个包含对象的数组列表。每个对象都有和属性。使用此ArrayList,蛇通过在画布的y轴和x轴上使用和属性在画布上绘制小
-
10.9 16:00-16:30 面试官不开摄像头,只问了半个小时不知道是不是kpi 1.自我介绍 2.Linux系统分区了解哪一些,C++下面的分区了解哪一些 3.进程和线程的区别,协程了解吗 4.git merge和git rebase的区别 5.C++中的extern关键字,new和malloc的区别 6.C++中的智能指针,析构函数和构造函数是否可以定义为虚函数 7.深拷贝和浅拷贝的区别,
-
#牛客创作赏金赛#卓驭产品测试工程师岗位的面试总结: 1. 自我介绍 2. 简历上实习经历相关,询问经历比较多比较细致,工作内容,测试流程相关,问题处理, 3.选择测试工作的原因,未来的职业规划,以及选择公司的考虑因素 4. 对公司及相关产品的了解程度; 5. 反问:车载系统测试场景覆盖如何保证, 以及对测试人员的要求有哪些。 总体来说还不错,问的问题很多都是关于实习经历,开放性强,没有很多技术相
-
问题内容: 我正在尝试开发一个简单的网页抓取工具。我想提取没有代码的文本。我实现了这个目标,但是我发现在某些加载了的页面中,我没有获得良好的结果。 例如,如果一些代码添加了一些文本,则看不到它,因为当我调用 我得到的原始文本没有添加文本(因为在客户端执行了)。 因此,我正在寻找一些解决此问题的想法。 问题答案: 一旦安装了,请确保二进制文件在当前路径中可用: 例 举个例子,我用以下HTML代码创建
-
问题内容: 如何防止使用JavaScript浏览网页? 问题答案: 使用可以显示消息,但不会中断导航(因为为时已晚)。但是,使用会中断导航: 注意:返回空字符串,因为较新的浏览器提供了诸如“任何未保存的更改将丢失的信息”之类的消息,这些消息不能被覆盖。 在较旧的浏览器中,您可以指定要在提示中显示的消息:

