用didRender渲染DOM(Rendered DOM with didRender)
优质
小牛编辑
132浏览
2023-12-01
调用didRender钩子以在呈现模板时对DOM进行更新。
语法 (Syntax)
import Ember from 'ember';
export default Ember.Component.extend({
...
didRender() {
//code here
},
...
})
例子 (Example)
下面给出的示例描述了使用didRender钩子来更新DOM。 创建一个名为post-action的组件,该组件将在app/components/下定义。
打开post-action.js文件并添加以下代码 -
import Ember from 'ember';
export default Ember.Component.extend ({
didInitAttrs(options) {
console.log('didInitAttrs', options);
},
didUpdateAttrs(options) {
console.log('didUpdateAttrs', options);
},
willUpdate(options) {
console.log('willUpdate', options);
},
didReceiveAttrs(options) {
console.log('didReceiveAttrs', options);
},
willRender() {
console.log('willRender');
},
didRender() {
console.log('didRender');
},
didInsertElement() {
console.log('didInsertElement');
},
didUpdate(options) {
console.log('didUpdate', options);
},
});
现在使用以下代码打开组件模板文件post-action.hbs -
<p>name: {{name}}</p>
<p>attrs.data.a: {{attrs.data.a}} is in console</p>
{{yield}}
打开index.hbs文件并添加以下代码 -
<div>
<p>appName: {{input type = "text" value = appName}}</p>
<p>Triggers: didUpdateAttrs, didReceiveAttrs, willUpdate, willRender,
didUpdate, didRender</p>
</div>
<div>
<p>data.a: {{input type = "text" value = data.a}}</p>
</div>
<hr>
{{post-action name = appName data = data}}
{{outlet}}
使用以下代码在app/controller/下创建index.js文件 -
import Ember from 'ember';
export default Ember.Controller.extend ({
appName:'xnip',
data: {
a: 'output',
}
});
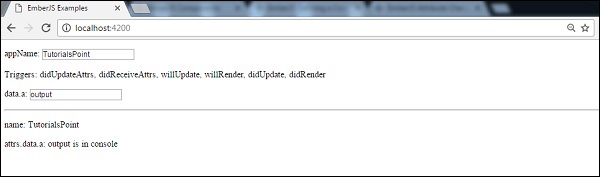
输出 (Output)
运行ember服务器; 你会收到以下输出 -

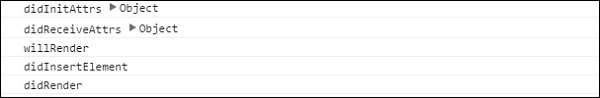
打开控制台,您将获得输出,如下面的屏幕截图所示 -