免责声明:
以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
@小牛知识库 xnip.cn
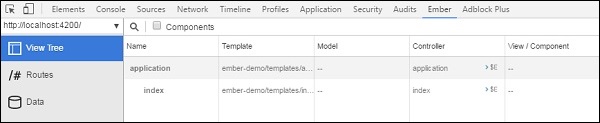
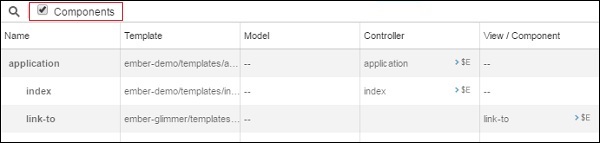
视图树提供应用程序的当前状态,其包括树格式的当前呈现的模板,模型,控制器和组件。

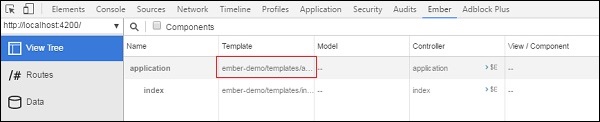
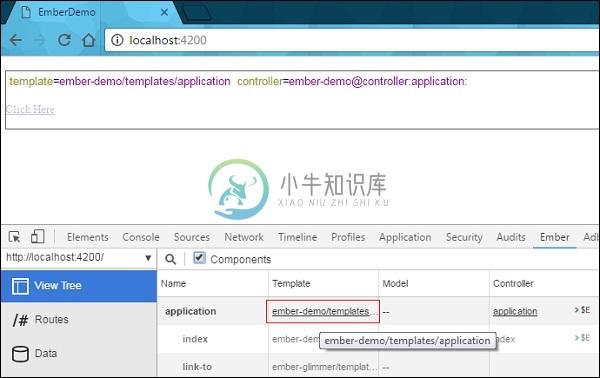
您可以检查模板以查看Ember应用程序如何呈现它 -

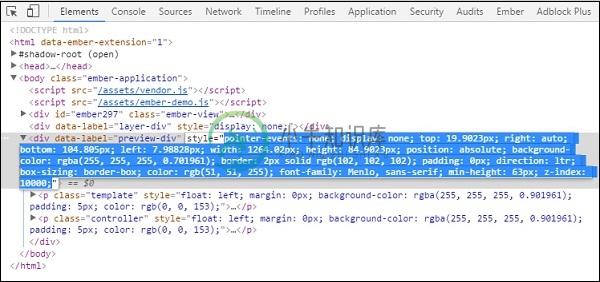
单击视图树中的模板名称,您将在“ Elements面板下看到所选的DOM元素 -

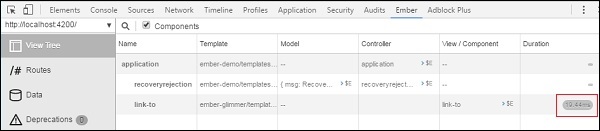
默认情况下,视图树忽略组件,可以通过选中“ Components复选框将其加载到视图树中。

将项目悬停在视图树中时,可以看到突出显示的模板名称及其关联的对象。

在上图中,我们在一个用红色圆角的项目上盘旋,相关模板与应用程序中的其他对象一起突出显示。
您可以在视图树的“ Duration部分下看到给定模板的渲染持续Duration 。