Map a Controller's Property to a Different Query Param Key
优质
小牛编辑
145浏览
2023-12-01
控制器具有默认查询参数属性,该属性将查询参数键附加到其上,并将控制器属性映射到不同的查询参数键。
语法 (Syntax)
Ember.Controller.extend ({
queryParams: {
queryParamName: "Values"
},
queryParamName: null
});
例子 (Example)
下面给出的示例显示将控制器的属性映射到不同的查询参数键。 创建一个新路由并将其命名为parammapcontrol并打开router.js文件以定义URL映射 -
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('parammapcontrol');
});
//It specifies Router variable available to other parts of the app
export default Router;
使用以下代码打开在app/templates/下创建的application.hbs文件 -
<h2>Map a Controller's Property</h2>
{{#link-to 'parammapcontrol'}}Click Here{{/link-to}}
单击上面的链接时,页面应打开一个输入框,该输入框取用户输入的值。 打开parammapcontrol.hbs文件并添加以下代码 -
//sending action to the addQuery method
<form {{action "addQuery" on = "submit"}}>
{{input value = queryParam}}
<input type = "submit" value = "Send Value"/>
</form>
{{outlet}}
现在使用以下代码打开在app/controllers/下创建的parammapcontrol.js文件 -
import Ember from 'ember';
export default Ember.Controller.extend ({
queryParams: [{
//mapping the string 'querystring' of the 'query's' query parameter
query: "querystring"
}],
//initialy query's 'query parameter' will be null
query: null,
queryParam: Ember.computed.oneWay('query'),
actions: {
addQuery: function () {
this.set('query', this.get('queryParam'));
document.write(this.get('query'));
}
}
});
输出 (Output)
运行ember服务器,您将收到以下输出 -

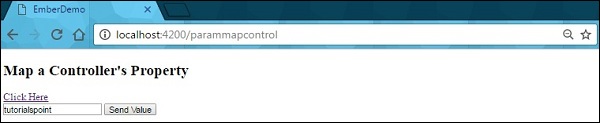
当您单击链接时,它将生成一个输入框,您可以在其中输入值。 这将向addQuery方法发送一个动作 -

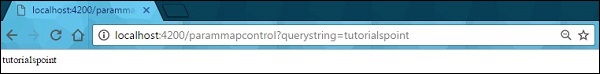
单击按钮后,它将显示“?”右侧的参数值。 在URL中 -