Actions
优质
小牛编辑
134浏览
2023-12-01
{{action}}帮助程序类用于使HTML元素可单击,并在用户单击事件时将操作转发到应用程序。
语法 (Syntax)
<button {{action 'action-name'}}>Click</button>
上面的代码添加了按钮Click到您的应用程序,当用户单击按钮时,操作将转发到指定的操作方法。
下表列出了操作的操作事件及其描述 -
| S.No. | 动作事件和描述 |
|---|---|
| 1 | 动作参数 可以在{{action}}帮助器的帮助下将参数传递给动作处理程序。 |
| 2 | 指定事件类型 可以使用on选项在{{action}}帮助程序上指定替代事件。 |
| 3 | Allowing Modifier Keys 您可以使用allowedKeys选项允许修饰键和{{action}}助手一起使用。 |
| 4 | 修改Action的第一个参数 您可以通过为{{action}}帮助程序指定值选项来修改操作的第一个参数。 |
例子 (Example)
下面给出的示例显示了使用{{action}}帮助程序来使HTML元素可单击,并将操作转发到指定的操作方法。 使用以下命令创建名称为post-action的组件 -
ember g component post-action
打开在app/component/下创建的post-action.js文件,并添加以下代码 -
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
toggleBody() {
this.toggleProperty('isShowingBody');
}
}
});
使用以下代码打开在app/templates/下创建的文件post-action.hbs文件 -
<h1>Hello</h1><h3><button {{action "toggleBody"}}>{{title}}Toggle</button></h3>
{{#if isShowingBody}}
<h2>Welcome To xnip</h2>
{{/if}}
{{yield}}
在index.hbs文件中,复制在app/templates/下创建的以下代码 -
{{post-action}}
{{outlet}}
输出 (Output)
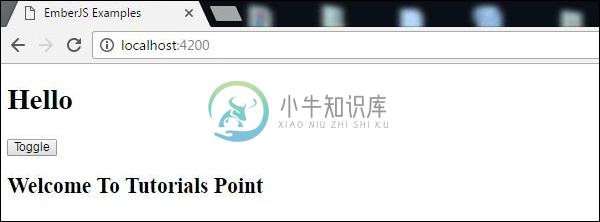
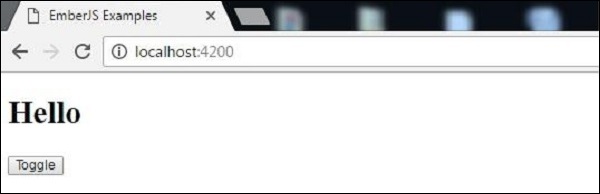
运行ember服务器; 你会收到以下输出 -

当您单击Toggle按钮时,它将显示模板文件中的以下文本 -