链接计算属性(Chaining Computed Properties)
优质
小牛编辑
133浏览
2023-12-01
链接计算属性用于与单个属性下的一个或多个预定义计算属性聚合。
语法 (Syntax)
var ClassName = Ember.Object.extend ({
NameOfComputedProperty1: Ember.computed(function() {
return VariableName;
}),
NameOfComputedProperty2: Ember.computed(function() {
return VariableName;
});
});
例子 (Example)
以下示例显示如何使用计算属性作为值来创建新的计算属性 -
import Ember from 'ember';
export default function() {
var Person = Ember.Object.extend ({
firstName: null,
lastName: null,
age: null,
mobno: null,
//Defining the Details1 and Details2 computed property function
Details1: Ember.computed('firstName', 'lastName', function() {
return this.get('firstName') + ' ' + this.get('lastName');
}),
Details2: Ember.computed('age', 'mobno', function() {
return 'Name: ' + this.get('Details1') + '<br>' + ' Age: ' + this.get('age') +
'<br>' + ' Mob No: ' + this.get('mobno');
}),
});
var person_details = Person.create ({
//initializing the values for variables
firstName: 'Jhon',
lastName: 'Smith',
age: 26,
mobno: '1234512345'
});
document.write("<h2>Details of the Person: <br></h2>");
//displaying the values by get() method
document.write(person_details.get('Details2'));
}
现在打开app.js文件并在文件顶部添加以下行 -
import chainingcomputedproperties from './chainingcomputedproperties';
其中, chainingcomputedproperties是指定为“chainingcomputedproperties.js”并在“app”文件夹下创建的文件的名称。
现在,在导出之前调用底部的继承“chainingcomputedproperties”。 它执行chainingcomputedproperties.js文件中创建的chainingcomputedproperties函数 -
chainingcomputedproperties();
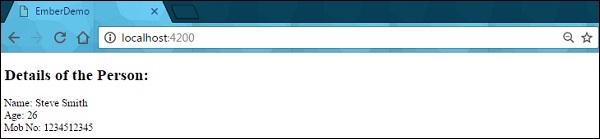
输出 (Output)
运行ember服务器,您将收到以下输出 -