安装Inspector(Installing the Inspector)
优质
小牛编辑
134浏览
2023-12-01
Ember检查器是一个浏览器插件,用于调试您的Ember应用程序。 按照以下步骤将其安装到Google Chrome浏览器,Firefox浏览器上 -
谷歌浏览器
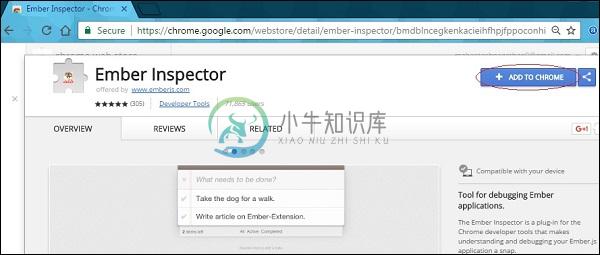
访问Chrome网上应用店页面,在Google Chrome上安装Ember检查器。

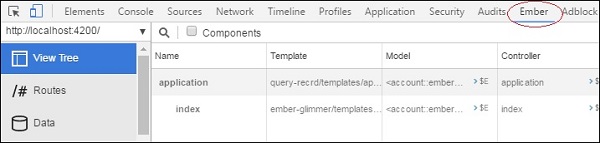
点击Add To Chrome选项。 安装完成后,打开Ember应用程序,按F12键并单击右侧的Ember选项卡。

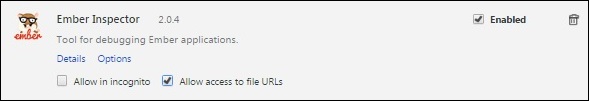
如果要将Ember检查器与file://协议一起使用,请转到chrome://extensions并选中Allow access file URLs选项,如下所示 -

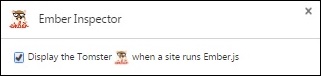
接下来,单击options并选中Display the Tomster选项以在URL栏中显示Tomster图标。

火狐浏览器
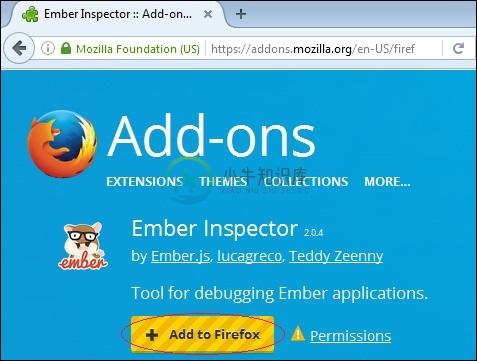
要在Mozilla Firefox上安装Ember检查器,请转到Mozilla Add-ons站点上的加载项页面。

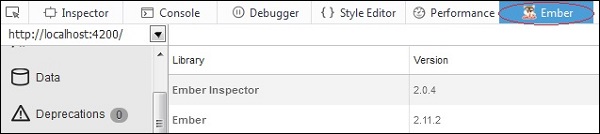
单击“ Add To Firefox选项。 安装完成后,打开Ember应用程序,按F12键并单击右侧的Ember选项卡。

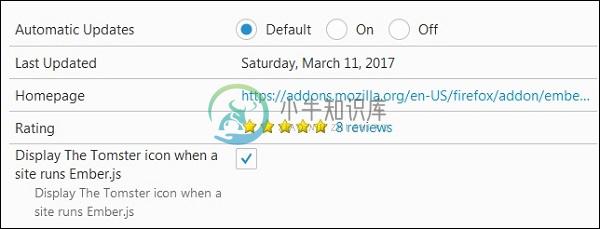
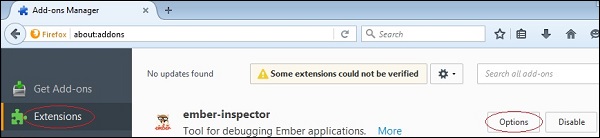
接下来,当站点运行Ember.js选项以在URL栏中Display the Tomster图标时,您需要检查Display the Tomster图标。 在URL栏中输入about:addons,转到Extensions选项,然后单击options按钮 -

向下滚动并选中Display the Tomster选项 -