Logging
优质
小牛编辑
136浏览
2023-12-01
您可以使用{{log}}帮助程序在浏览器控制台的上下文中显示输出变量。 使用此帮助程序,您还可以接收基本类型,如字符串或数字。
语法 (Syntax)
{{log 'Statment' VarName}}
例子 (Example)
下面给出的示例显示了如何将输出呈现给浏览器的控制台。 创建一个名为post-action的组件,并将以下代码添加到其中 -
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
send() {
this.toggleProperty('isShowingBody');
}
}
});
现在使用以下代码打开在app/templates/components/下创建的post-action.hbs文件 -
<h2>Log Helper</h2>
{{#if isShowingBody}}
{{log 'Name is:' firstName}}
{{/if}}
{{input type = "text" placeholder = "Enter the text"
value = firstName disabled = entryNotAllowed}}
<button {{action "send"}}>Submit</button>
{{yield}}
打开index.hbs文件,该文件在app/templates/下创建,代码如下 -
{{post-action}}
{{outlet}}
输出 (Output)
运行ember服务器; 你会收到以下输出 -

接下来,在输入框中输入文本,然后单击提交按钮 -

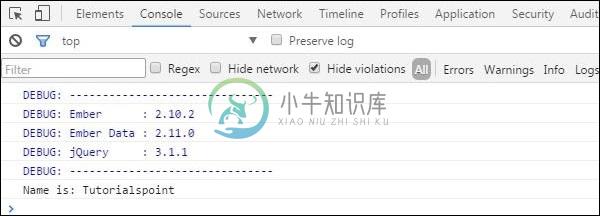
接下来,它将在浏览器的控制台中显示结果,如下面的屏幕截图所示 -