动态更新(Dynamic Updating)
优质
小牛编辑
133浏览
2023-12-01
计算属性检测对属性所做的更改,并在使用set()方法调用它们时动态更新计算属性。
语法 (Syntax)
ClassName.set('VariableName', 'UpdatedValue');
例子 (Example)
以下示例显示了对属性进行更改时动态更新的值 -
import Ember from 'ember';
export default function() {
var Person = Ember.Object.extend ({
firstName: null,
lastName: null,
age: null,
mobno: null,
//Defining the Details1 and Details2 computed property function
Details1: Ember.computed('firstName', 'lastName', function() {
return this.get('firstName') + ' ' + this.get('lastName');
}),
Details2: Ember.computed('age', 'mobno', function() {
return 'Name: ' + this.get('Details1') + '<br>' + ' Age: ' + this.get('age') +
'<br>' + ' Mob No: ' + this.get('mobno');
}),
});
//initializing the Person details
var person_details = Person.create ({
//Dynamically Updating the properties
firstName: 'Jhon',
lastName: 'Smith',
age: 26,
mobno: '1234512345'
});
//updating the value for 'firstName' using set() method
person_details.set('firstName', 'Steve');
document.write("<h2>Details of the Person: <br></h2>");
document.write(person_details.get('Details2'));
}
现在打开app.js文件并在文件顶部添加以下行 -
import dynamicupdating from './dynamicupdating';
其中,dynamicupdating是指定为“dynamicupdating.js”并在“app”文件夹下创建的文件的名称。
接下来在导出之前调用底部的继承“dynamicupdating”。 它执行dynamicupdating函数,该函数在dynamicupdating.js文件中创建 -
dynamicupdating();
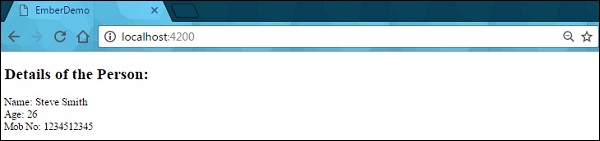
输出 (Output)
运行ember服务器,您将收到以下输出 -