类和实例(Classes and Instances)
优质
小牛编辑
133浏览
2023-12-01
类是模板或蓝色打印,具有变量和函数的集合,其中实例与该类的对象相关。 在Ember.Object上创建和扩展Ember类是Ember对象模型的主要属性。
定义类
您可以使用Ember.Object的extend()方法创建新的Ember类 -
const Demo = Ember.Object.extend ({
//code here
});
上面的代码创建了一个名为“Demo”的新Ember类,它继承了初始化器,计算属性等的属性。创建类之后,需要使用create()方法创建它的实例,如下所示 -
const state = Demo.create();
使用上面的“state”实例,使用set和get访问器方法访问属性。
console.log(state.get('stateOn'));
您可以使用set方法更改“stateon”属性,如下所示 -
state.set('stateOn', true);
初始化实例
您可以通过调用init()方法初始化新实例。 在类中声明对象时,需要使用init()方法初始化每个实例。
例子 (Example)
以下示例使用上述属性并在初始化Ember对象时显示警告消息 -
import Ember from 'ember'; //import ember module
export default function() {
//new ember object
const Demo = Ember.Object.extend ({
init() {
alert('The default property of stateOn is : ' + this.get('stateOn'));
},
stateOn: false
});
const state = Demo.create(); //new instance from object with create() method
state.set('stateOn', true);
console.log(state.get('stateOn'));
}
现在打开app.js文件并在文件顶部添加以下行 -
import classinstance from './classinstance';
其中,classinstance是指定为“classinstance.js”并在“app”文件夹下创建的文件的名称。 现在,在导出之前调用底部的继承“classinstance”。 这将执行在classinstance.js文件中创建的classinstance函数 -
classinstance();
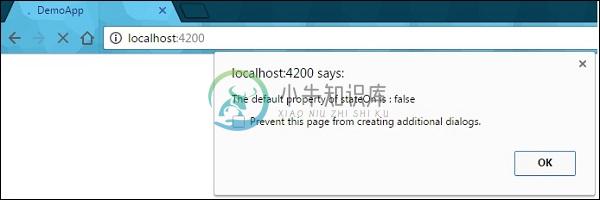
输出 (Output)
运行ember服务器,您将收到以下输出 -