link
优质
小牛编辑
131浏览
2023-12-01
描述 (Description)
您可以使用其包装内容共享组件数据。 考虑我们有一个名为{{my-component}}的组件,我们可以为其提供样式属性来编写帖子。 你可以写为 -
{{#my-component editStyle="markdown-style"}}
该组件具有散列并提供给模板。 editStyle可以用作组件助手的参数。
例子 (Example)
以下示例指定使用其包装内容共享组件数据。 创建一个名为post-action的组件,该组件将在app/components/下定义。
打开post-action.js文件并添加以下代码 -
import Ember from 'ember';
export default Ember.Component.extend({
actions: {
compFunc: function () {
this.set('title', "xnip...");
//this method sends the specified action
this.sendAction();
}
}
});
现在使用以下代码打开组件模板文件post-action.hbs -
<input type="button" value="Click me" {{action "compFunc" bodyStyle="compact-style"}} /><br/>
//wrapping the 'title' property value
<p><b>Title:</b> {{title}}</p>
{{yield}}
打开index.hbs文件并添加以下代码:
<b>Click the button to check title property value</b>
{{post-action title=title action="compFunc"}}
{{outlet}}
输出 (Output)
运行ember服务器,你会得到以下输出 -

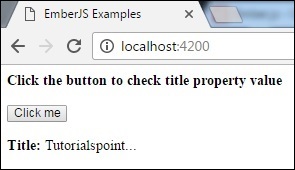
当您单击按钮时, compFunc()函数将获得触发并显示以下输出 -