EmberJS - 核心概念( Core Concepts)
优质
小牛编辑
136浏览
2023-12-01
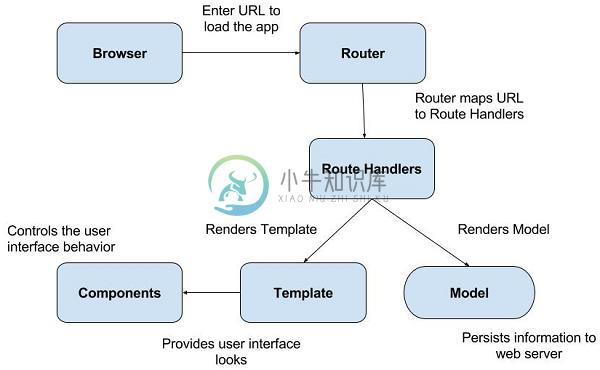
Ember.js有以下核心概念 -
- Router
- Templates
- Models
- Components

路由器和路由处理程序
该URL通过在地址栏中输入URL来加载应用程序,用户将单击该应用程序中的链接。 Ember使用路由器将URL映射到路由处理程序。 路由器将现有URL与路由匹配,然后用于加载数据,显示模板和设置应用程序状态。
Route处理程序执行以下操作 -
它提供了模板。
它定义了模板可访问的模型。
如果用户没有访问应用程序特定部分的权限,则路由器将重定向到新路由。
模板(Templates)
模板是最终用户的强大UI。 Ember模板提供使用Handlebars模板语法的应用程序的用户界面外观。 它构建了前端应用程序,就像常规HTML一样。 它还支持正则表达式并动态更新表达式。
Model
路由处理程序将持久保存信息的模型呈现给Web服务器。 它操纵存储在数据库中的数据。 该模型是扩展Ember数据功能的简单类。 Ember Data是一个与Ember.js紧密耦合的库,用于处理存储在数据库中的数据。
组件 (Components)
该组件控制用户界面行为,包括两个部分 -
一个用JavaScript编写的模板
源代码文件,用JavaScript编写,提供组件的行为。

