多种模式(Multiple Models)
您可以使用RSVP.hash定义多个模型,它使用对象返回promise。
语法 (Syntax)
Ember.Route.extend ({
model() {
return Ember.RSVP.hash({
//code here
})
}
});
例子 (Example)
下面的示例显示了如何使用RSVP.hash指定多个模型来显示数据。 创建前面章节中指定的新模型。 在这里,我们创建了两个模型作为app/models/下的租赁和评论。
现在打开rental.js文件并提供其属性 -
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});
现在打开review.js文件并提供其属性 -
import DS from 'ember-data';
export default DS.Model.extend ({
author: DS.attr(),
rating: DS.attr(),
content: DS.attr()
});
您可以在一个模型钩子中返回租赁和评论模型,并使用下面给出的代码在索引页面(app/routes/index.js)上显示它们 -
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//The RSVP.hash methos is built with RSVP.js library that allows to load
multiple JavaScript promises
return Ember.RSVP.hash ({
//Find the records for the given type and returns all the records of this type
present in the store
rentals: this.store.findAll('rental'),
reviews: this.store.findAll('review')
});
},
});
现在,您可以访问索引模板中引用的RSVP哈希中的模型数据,即在app/templates/index.hbs文件中 -
<h3>Members - City </h3>
<ul>
{{#each model.rentals as |rental|}}
<li>{{rental.owner}} - {{rental.city}}</li>
{{/each}}
</ul>
<h3>Member Reviews </h3>
<ul>
{{#each model.reviews as |review|}}
<li>{{review.rating}} - {{review.content}} - by {{review.author}}</li>
{{/each}}
</ul>
该代码显示来自Firebase数据库的数据,该数据库是以JSON格式存储信息的云数据库。 因此,要使用此数据库,请使用Firebase的网站创建帐户。
安装EmberFire以通过Ember数据与Firebase连接。
ember install emberfire
它将EmberFire添加到package.json和bower.json到bower.json 。
配置Firebase
登录Firebase帐户,然后单击“ CREATE NEW PROJECT按钮。 为Firebase项目提供相同的名称,该项目将提供给Ember应用程序。
打开config/environment.js文件,从Firebase网站上创建的项目中添加Ember应用程序的配置信息。
module.exports = function(environment) {
var ENV = {
modulePrefix: 'super-rentals',
environment: environment,
rootURL: '/',
locationType: 'auto',
EmberENV: {
FEATURES: {
// Here you can enable experimental features on an ember canary build
// e.g. 'with-controller': true
}
},
firebase: {
apiKey: "AIzaSyAqxzlKErYeg64iN_uROKA5eN40locJSXY",
authDomain: "multiple-models.firebaseapp.com",
databaseURL: "https://multiple-models.firebaseio.com",
storageBucket: "multiple-models.appspot.com"
},
APP: {
// Here you can pass flags/options to your application instance
// when it is created
}
};
//other code here
您需要更改ENV部分下定义的ENV部分。 单击Firebase项目,然后单击“ Add Firebase to your web app按钮,以将apiKey, authDomain, databaseURL和storageBucket字段包含到environment.js文件中提供的storageBucket部分。 配置EmberFire后,重新启动服务器以应用更改。
现在使用json文件将数据导入Firebase。 在这个应用程序中,我们创建了一个名为rentals.json的文件,其中包含JSON格式的数据。
{ "rentals": [{
"owner": "Will Smith",
"city": "San Francisco"
}, {
"owner": "John Davidson",
"city": "Seattle"
}, {
"owner": "Shane Watson",
"city": "Portland"
}],
"reviews": [{
"author": "Will Smith",
"rating": 4,
"content": "Good Product"
}, {
"author": "John Davidson",
"rating": 5,
"content": "Nice Product"
}]
}
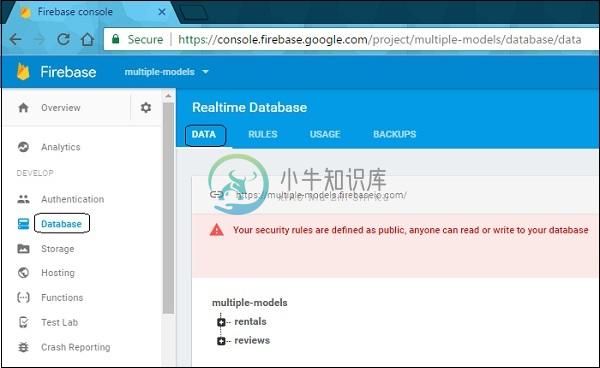
转到Firebase控制台,单击“数据库”部分,然后选择“ Data tab 。

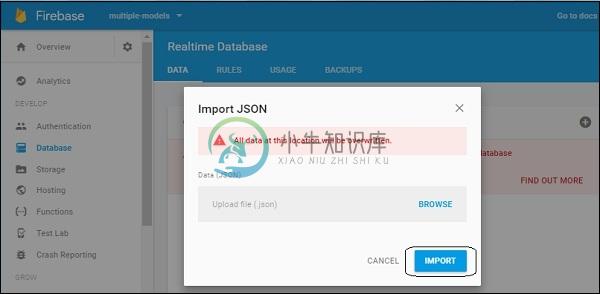
单击右侧的三个点,然后选择Import JSON选项。 接下来,浏览您创建的json文件,然后单击IMPORT按钮。

现在将Firebase权限设置为新数据库。 转到Rules选项卡,然后单击PUBLISH按钮以更新json。

通过更改规则,任何人都可以读取或写入您的数据库。
输出 (Output)
运行ember服务器,您将收到以下输出 -


