Sublime Web Inspector 可以让你在 Sublime Edit 编辑器中直接调试 JavaScript 代码。

将基本的 Javascript 控制台和调试器添加到 Sublime Text。这意味着您可以在代码中停留在 Sublime 中,同时在页面上调试 Javascript。
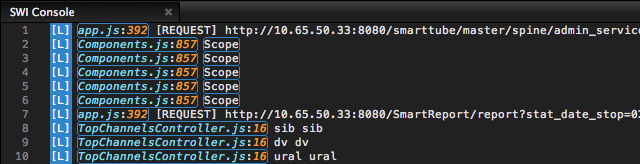
由于 Sublime 的性质,所有信息都以文本形式显示,但是事实证明效果很好。您可以单击控制台或堆栈跟踪中的对象以对其进行评估。您也可以单击文件名以转到文件和行。所有可点击区域都有边框,看起来像按钮。因为它支持源地图,所以您可以插入最初编写的代码,例如 Coffeescript 或 Typescript 。
该软件包的目的是使您更多地了解 Sublime,并减少一些浏览器工具。理念是,如果您可以使用 Sublime 找到一个简单的错误,那么您就已经可以修复它。对于更复杂的事情,请按常规方式使用浏览器工具。
适用浏览器
- Chrome:可以使用
- Internet Explorer 11:启动IE,然后启动 IE 诊断适配器。Web Inspector 会检测到它并提供开始调试。很快,Web Inspector 将检测到 IE,并提出要启动它。请注意,您不能同时使用 Chrome 工具和 Web Inspector,但可以同时使用Internet Explorer F12 工具(可能用于 DOM Explorer)和 Web Inspector(用于调试)。
- Edge :启动 Edge,然后启动Edge诊断适配器。Web Inspector 会检测到它并提供开始调试。很快,Web Inspector将检测到 Edge 并主动启动它
特性
- 调试器步进和断点。
- 控制台带有彩色消息。
- 可导航的堆栈跟踪。
- 检查并展开对象。
- 评估表达式。
- 如果源映射可用,则直接单步执行您最初编写的代码,例如 Typescript
未来的计划
- 支持样式编辑,可轻松查看 CSS 文件中正在使用的样式,并就地进行编辑。
- 对 Internet Explorer 的更好支持(目前,通过 IE Diagnostics Adapter),包括可能同时对两种浏览器都起作用。
- 支持实时编辑 Javascript 和 CSS
-
部分转载自: 一个前端程序猿的Sublime Text3的自我修养 Sublime Text 3 前端开发常用优秀插件介绍 JavaScript 开发者必备的10款 Sublime Text 插件 Sublime Text 配置Python,Java,Markdown 设置 当前命令面板设置的值 使用 Ctrl+`调出console面板输入sublime.log_commands(True),可以
-
Sublime Text 2是个相当棒的编辑器,这一点异次元和Lucifr的文章都介绍的很充分了。用了一段时间觉得Sublime确实“性感”而“强大”。 只是Sublime Text 2毕竟是一款“编辑器”而非“集成开发环境”IDE。在很多IDE中常见的功能如代码智能提示(输入一个变量然后“.”之后会显示可用函数等)、工程和构建等,都显得相对薄弱或者缺失。我在异次元的文章评论里看到很多抱怨Buil
-
链接: https://pan.baidu.com/s/1o7NG1Eq 密码: eect 分享给需要插件包的小伙伴~~
-
1.Package Control 插件管理器 1)在Sublime中打开View -->Show Console,将一下代码复制到输入框中后按回车 import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package
-
在使用sublim text开发java时,经常需要导一些包,如Map,HashMap等,在这里不得不吐槽一下百度,我用百度搜了半天没搜到像样的文章,用谷歌同样的搜索关键字,一会就找到想要的了。 具体的过程点击sublime java import插件。
-
A File Icon:文件图标 AllAutoComplete:自动提示 AdvanceNewFile:新建文件,Ctrl+Alt+N打开输入框,输入文件及类型 Alignment:让开发者自动对齐代码 AutoFileName: 快速列出你想引用的文件夹里面所有文件的名字 BracketHighlighter:括号以及标签层级显示,属于哪个代码块,一目了然。 Babel:支持ES6, Reac
-
前端开发Sublime 3插件 Sublime的大名已经无需我介绍了,首先先介绍如何启用插件安装功能: 打开Sublime 3,然后按 ctrl+` 或者在View → Show Console 在打开的窗口里黏贴这个网站上的代码(注意: Sublime 2和3所黏贴的代码不一样,注意选择):在打开的窗口里黏贴这个网站上的代码(注意: Sublime 2和3所黏贴的代码不一样,注意选择): htt
-
sublime常用插件 All Autocomplete 自动补全 Anaconda python必备 ChineseLocalizations 汉化插件 ConvertToUTF8 编码转换 MarkdownLivePreview md实时查看 phpfmt php格式化插件 package control 包管理必备 PackageDev 插件开发 SideBarEnhancements 侧边
-
WorkerMan3.0有两种运行模式,调试模式以及daemon运行模式 运行 php start.php start 进入调试模式,这时代码中的echo、var_dump、var_export等函数打印会在终端显示。注意以php start.php start运行的WorkerMan在终端关闭时所有进程会退出。 而运行 php start.php start -d则是进入daemon模式,也就是
-
调试器 调试工具都内置于主流浏览器中(Firefox 中需独立下载 Firebug)。更多关于 Google Chrome DevTools 的信息可以在这里找到。
-
我需要在VsCode上调试我的反应原生应用程序,我是新的反应原生开发...:)我搜索并遵循不同的方法,但没有运气...:(首先,我遵循此方法https://medium.com/@Tunvirrahmantushs/react-nate-debug-with-vscode-in-imple-steps-bf39b6331e67并遵循此方法https://www.youtube.com/watch?
-
这首先与这篇文章高度相关->如何在Dataflow中进行这种类型的测试(在twitter上称为功能测试)? 我们在生产中有一些类似的代码 这是编写可调试的Apache-Beam/Dataflow代码的最佳方式吗?我们可以逐步通过这些代码并轻松地看到我们的bug在哪里? 是否有其他方法可以方便地调试它,因为我怀疑在应用stuff时,“真正的执行”发生在该方法之后? 谢谢,迪恩
-
调试是一个程序猿非常重要的能力,人写的程序总会有 bug,所以需要 debug。如何方便和快速的定位 bug,是我们讨论的重点,只要 bug 能定位,解决就不是问题。 对于熟悉用 Visual Studio 和 Eclipse 这些强大的集成开发环境的来做 C++ 和 Java 的同学来说,OpenResty 的 debug 要原始很多,但是对于习惯 Python 开发的同学来说,又是那么的熟悉。
-
调试 我试图用VS代码调试Angular2打字稿应用程序https://angular.io/guide/quickstart 有人能分享调试步骤吗
-
Git 有一些命令可以用来帮你调试你代码中的问题。 包括找出是什么时候,是谁引入的变更。 git bisect git bisect 工具是一个非常有用的调试工具,它通过自动进行一个二分查找来找到哪一个特定的提交是导致 bug 或者问题的第一个提交。 仅在 二分查找 一节中完整的介绍了此命令。 git blame git blame 命令标注任何文件的行,指出文件的每一行的最后的变更的提交及谁是那
-
本地日志(Local Logs) 如果你拥有设备的访问权限,你可以使用 adb logcat 或你的 IDE 查看一些日志。你可以使用 adb shell setprop log.tag.<tag_name> <VERBOSE|DEBUG> 操作为任何下面提到的标签(tag))开启日志。VERBOSE 级别的日志会显得更加冗余但包含更多有用的信息。根据你要查看的标签的不同,你可以把 VERBOSE

