Flutter inspector
The Flutter widget inspector is a powerful tool for visualizing and exploring Flutter widget trees.
The Flutter framework uses widgets as the core building block for anything from controls (text, buttons, toggles, etc.) to layout (centering, padding, rows, columns, etc.). The inspector is powerful tool for visualizing and exploring Flutter these widget trees. It can be helpful when:
- Understanding existing layouts
- Diagnosing layout issues

Getting started with the inspector
The inspector is currently available in the Flutter plugin for Android Studio, or IntelliJ IDEA.
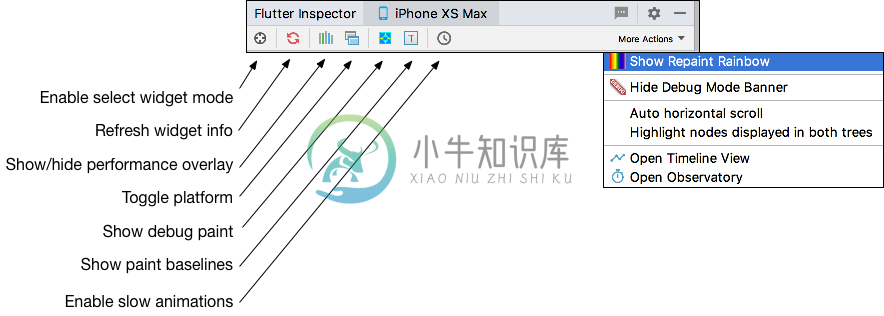
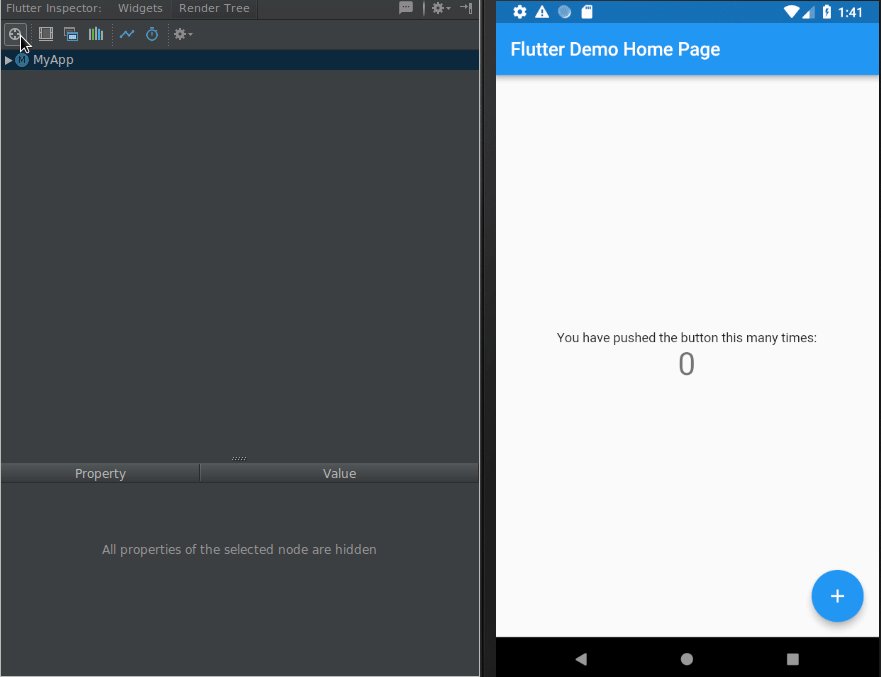
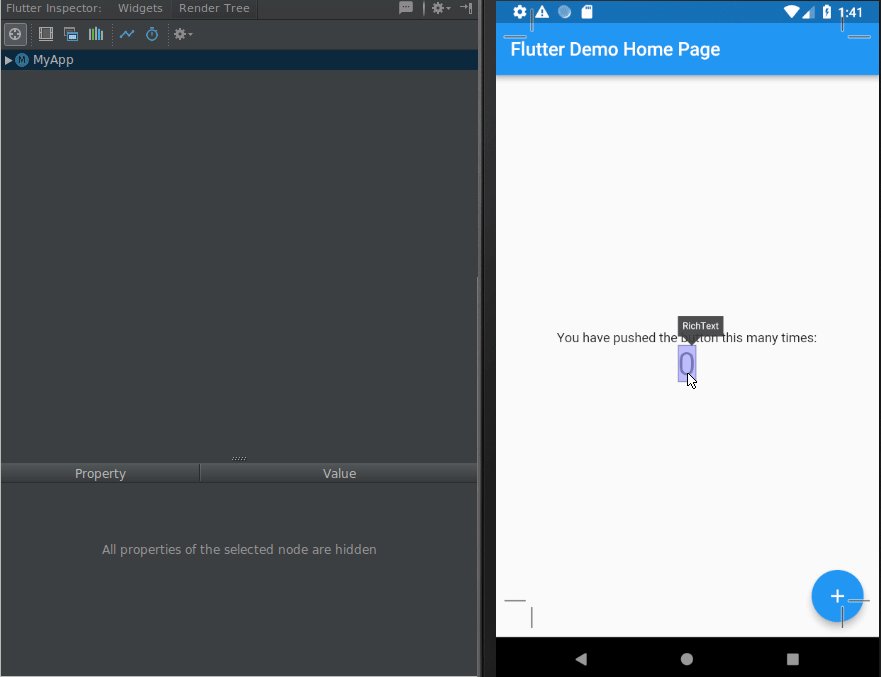
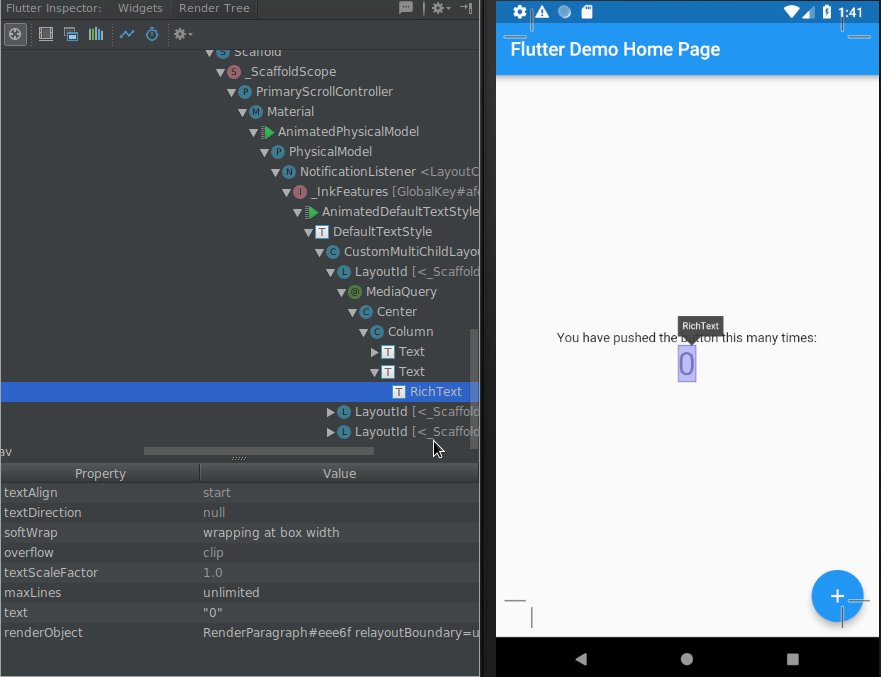
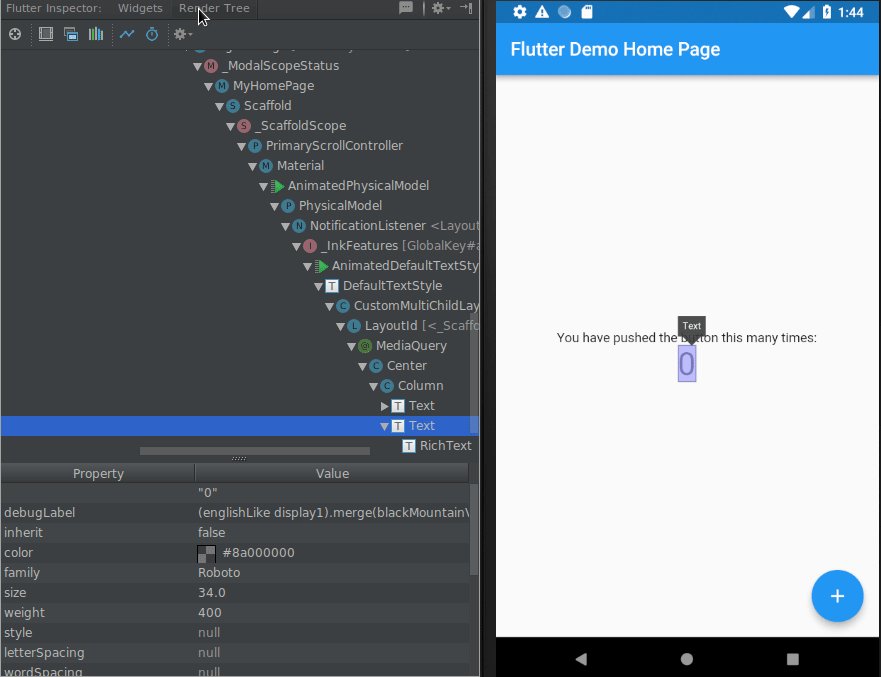
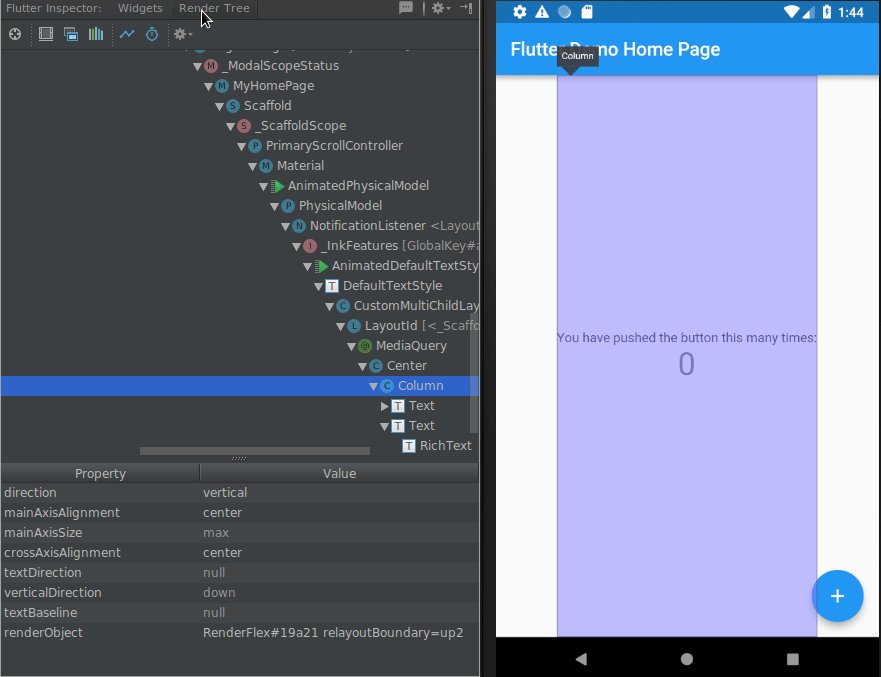
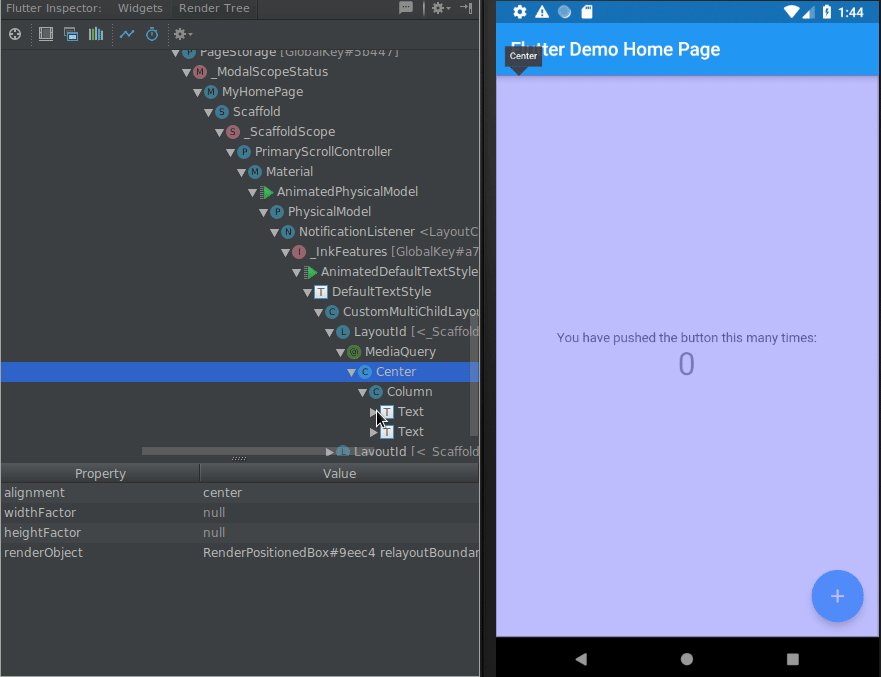
To start click “Select widget” on the Flutter inspector toolbar, and then click on the device to select a widget. The selected widget is then highlighted on the device and in the widget tree.

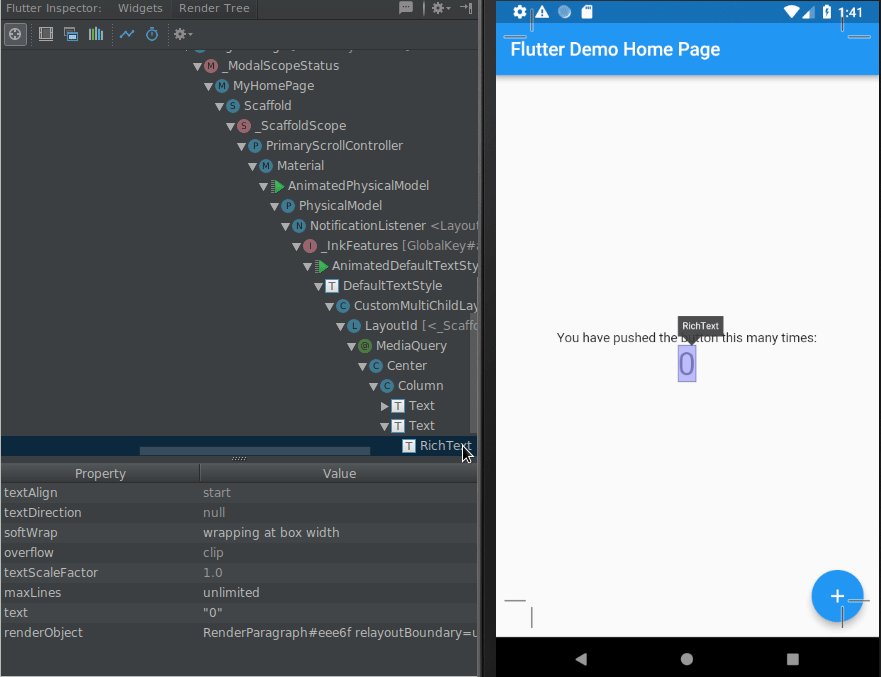
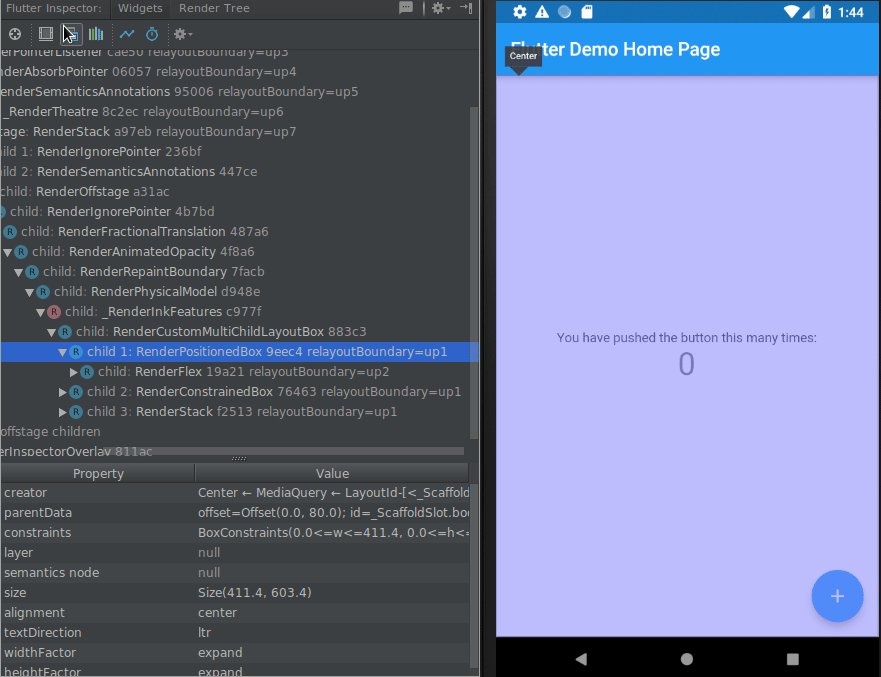
You can then browse around the interactive widget tree in the IDE to view nearby widgets and see their field values. If you are trying to debug a layout issue, then the Widget layer’s tree may be insufficiently detailed. In that case, click the Render Tree tab to view the render tree corresponding to the same location in the tree. When debugging layout issues, the key fields to look at are the size and constraints fields. The constraints flow down the tree, and the sizes flow back up.

For a more complete demonstration of the inspector, see the DartConf 2018 talk.
Feedback
If you have suggestions, or encounter issues, please file an issue in our tracker!

