MacOS install
System requirements
To install and run Flutter, your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 700 MB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these command-line tools being available in your environment.
bashcurlgit2.xmkdirrmunzipwhich
Get the Flutter SDK
Download the following installation bundle to get the latest stable release of the Flutter SDK:
For other release channels, and older builds, see the SDK archive page.
Extract the file in the desired location, for example:
$ cd ~/development $ unzip ~/Downloads/flutter_macos_vX.X.X-stable.zipAdd the
fluttertool to your path:$ export PATH="$PATH:`pwd`/flutter/bin"This command sets your
PATHvariable for the current terminal window only. To permanently add Flutter to your path, see Update your path.Optionally, pre-download development binaries:
The
fluttertool downloads platform-specific development binaries as needed. For scenarios where pre-downloading these artifacts is preferable (e.g., hermetic build environments, intermittent network availability), iOS and Android binaries can be downloaded ahead of time by running:$ flutter precacheFor additional download options, see
flutter help precache.
You are now ready to run Flutter commands!
Run flutter doctor
Run the following command to see if there are any dependencies you need to install to complete the setup (for verbose output, add the -v flag):
$ flutter doctor
This command checks your environment and displays a report to the terminal window. The Dart SDK is bundled with Flutter; it is not necessary to install Dart separately. Check the output carefully for other software you may need to install or further tasks to perform (shown in bold text).
For example:
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.dev/setup/#android-setup for detailed instructions.
The following sections describe how to perform these tasks and finish the setup process.
Once you have installed any missing dependencies, run the flutter doctor command again to verify that you’ve set everything up correctly.
Update your path
You can update your PATH variable for the current session only at the command line, as shown in Get the Flutter SDK. You’ll probably want to update this variable permanently, so you can run flutter commands in any terminal session.
The steps for modifying this variable permanently for all terminal sessions are machine-specific. Typically you add a line to a file that is executed whenever you open a new window. For example:
- Determine the directory where you placed the Flutter SDK. You will need this in Step 3.
- Open (or create)
$HOME/.bash_profile. The file path and filename might be different on your machine. Add the following line and change
[PATH_TO_FLUTTER_GIT_DIRECTORY]to be the path where you cloned Flutter’s git repo:$ export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"- Run
source $HOME/.bash_profileto refresh the current window. Verify that the
flutter/bindirectory is now in your PATH by running:$ echo $PATH
For more details, see this StackExchange question.
Platform setup
MacOS supports developing Flutter apps for both iOS and Android. Complete at least one of the two platform setup steps now, to be able to build and run your first Flutter app.
iOS setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode 9.0 or newer:
- Install Xcode 9.0 or newer (via web download or the Mac App Store).
Configure the Xcode command-line tools to use the newly-installed version of Xcode by running the following from the command line:
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/DeveloperThis is the correct path for most cases, when you want to use the latest version of Xcode. If you need to use a different version, specify that path instead.
- Make sure the Xcode license agreement is signed by either opening Xcode once and confirming or running
sudo xcodebuild -licensefrom the command line.
With Xcode, you’ll be able to run Flutter apps on an iOS device or on the simulator.
Set up the iOS simulator
To prepare to run and test your Flutter app on the iOS simulator, follow these steps:
On your Mac, find the Simulator via Spotlight or by using the following command:
$ open -a Simulator- Make sure your simulator is using a 64-bit device (iPhone 5s or later) by checking the settings in the simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size, simulated high-screen-density iOS devices may overflow your screen. Set the device scale under the Window > Scale menu in the simulator.
Create and run a simple Flutter app
To create your first Flutter app and test your setup, follow these steps:
Create a new Flutter app by running the following from the command line:
$ flutter create my_appA
my_appdirectory is created, containing Flutter’s starter app. Enter this directory:$ cd my_appTo launch the app in the Simulator, ensure that the Simulator is running and enter:
$ flutter run
Deploy to iOS devices
To deploy your Flutter app to a physical iOS device, you’ll need some additional tools and an Apple account. You’ll also need to set up physical device deployment in Xcode.
- Install homebrew.
Ensure that homebrew is up to date:
$ brew updateInstall the tools for deploying Flutter apps to iOS devices by running the following commands:
$ brew install --HEAD usbmuxd $ brew link usbmuxd $ brew install --HEAD libimobiledevice $ brew install ideviceinstaller ios-deploy cocoapods $ pod setupIf any of these commands fail, run
brew doctorand follow the instructions to resolve any issues.Follow the Xcode signing flow to provision your project:
- Open the default Xcode workspace in your project by running
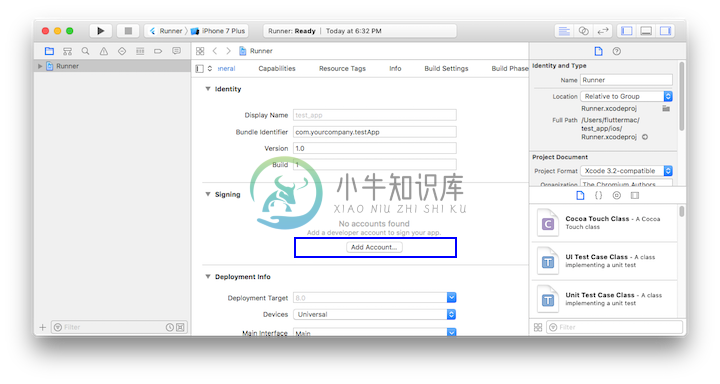
open ios/Runner.xcworkspacein a terminal window from your Flutter project directory. - In Xcode, select the
Runnerproject in the left navigation panel. In the
Runnertarget settings page, make sure your Development Team is selected under General > Signing > Team. When you select a team, Xcode creates and downloads a Development Certificate, registers your device with your account, and creates and downloads a provisioning profile (if needed).To start your first iOS development project, you may need to sign into Xcode with your Apple ID.
 Development and testing is supported for any Apple ID. Enrolling in the Apple Developer Program is required to distribute your app to the App Store. For details about membership types, see Choosing a Membership.
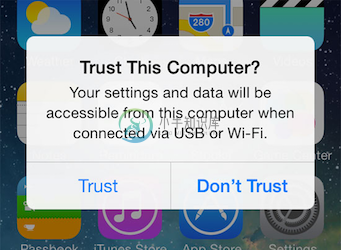
Development and testing is supported for any Apple ID. Enrolling in the Apple Developer Program is required to distribute your app to the App Store. For details about membership types, see Choosing a Membership.The first time you use an attached physical device for iOS development, you will need to trust both your Mac and the Development Certificate on that device. Select
Trustin the dialog prompt when first connecting the iOS device to your Mac.
Then, go to the Settings app on the iOS device, select General > Device Management and trust your Certificate.
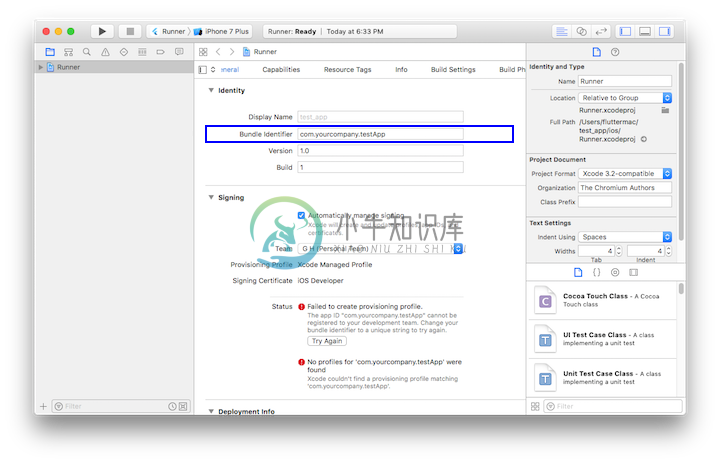
If automatic signing fails in Xcode, verify that the project’s General > Identity > Bundle Identifier value is unique.

- Open the default Xcode workspace in your project by running
- Start your app by running
flutter run.
Android setup
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’. This installs the latest Android SDK, Android SDK Platform-Tools, and Android SDK Build-Tools, which are required by Flutter when developing for Android.
Set up your Android device
To prepare to run and test your Flutter app on an Android device, you’ll need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device. Detailed instructions are available in the Android documentation.
- Windows-only: Install the Google USB Driver
- Using a USB cable, plug your phone into your computer. If prompted on your device, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify that Flutter recognizes your connected Android device.
By default, Flutter uses the version of the Android SDK where your adb tool is based. If you want Flutter to use a different installation of the Android SDK, you must set the ANDROID_HOME environment variable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator, follow these steps:
- Enable VM acceleration on your machine.
- Launch Android Studio > Tools > Android > AVD Manager and select Create Virtual Device. (The Android submenu is only present when inside an Android project.)
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you want to emulate, and select Next. An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enable hardware acceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see Managing AVDs.
- In Android Virtual Device Manager, click Run in the toolbar. The emulator starts up and displays the default canvas for your selected OS version and device.

