Visual Studio Code
Installation and setup
Follow the Set up an editor instructions to install the Dart and Flutter extensions (also called plugins).
Updating the extension
Updates to the extensions are shipped on a regular basis. By default, VS Code automatically updates extensions when updates are available.
To install updates manually:
- Click on the Extensions button in the Side Bar
- If the Flutter extension is shown with an available update, click the update button and then the reload button
Creating projects
Creating a new project
To create a new Flutter project from the Flutter starter app template:
- Open the Command Palette (
Ctrl+Shift+P(Cmd+Shift+Pon macOS)). - Select the Flutter: New Project command and press
Enter. - Enter your desired Project name.
- Select a Project location.
Opening a project from existing source code
To open an existing Flutter project:
- Click File > Open from the main IDE window.
- Browse to the directory holding your existing Flutter source code files.
- Click Open.
Editing code and viewing issues
The Flutter extension performs code analysis that enables:
- Syntax highlighting.
- Code completions based on rich type analysis.
- Navigating to type declarations (Go to Definition or
F12), and finding type usages (Find All References orShift+F12). - Viewing all current source code problems (View > Problems or
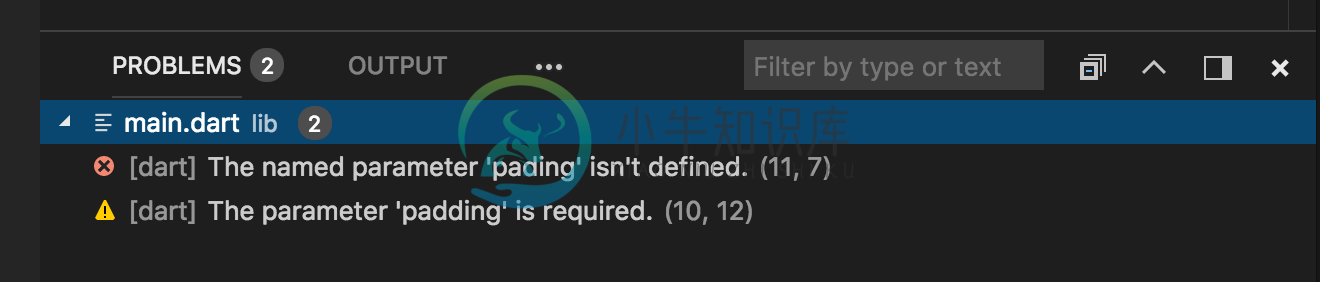
Ctrl+Shift+M(Cmd+Shift+Mon macOS)). Any analysis issues are shown in the Problems pane:
Running and Debugging
Start debugging by clicking Debug > Start Debugging from the main IDE window or press F5.
Selecting a target device
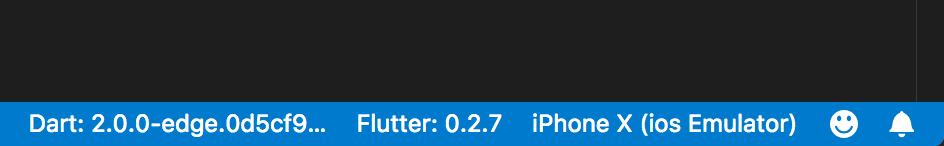
When a Flutter project is open in VS Code, you should see a set of Flutter specific entries in the status bar, including a Flutter SDK version and a device name (or the message No Devices).

The Flutter extension automatically selects the last device connected. However, if you have multiple devices/simulators connected, click device in the status bar to see a pick-list at the top of the screen. Select the device you want to use for running or debugging.
Run app without breakpoints
- Click Debug > Start Without Debugging in the main IDE window, or press
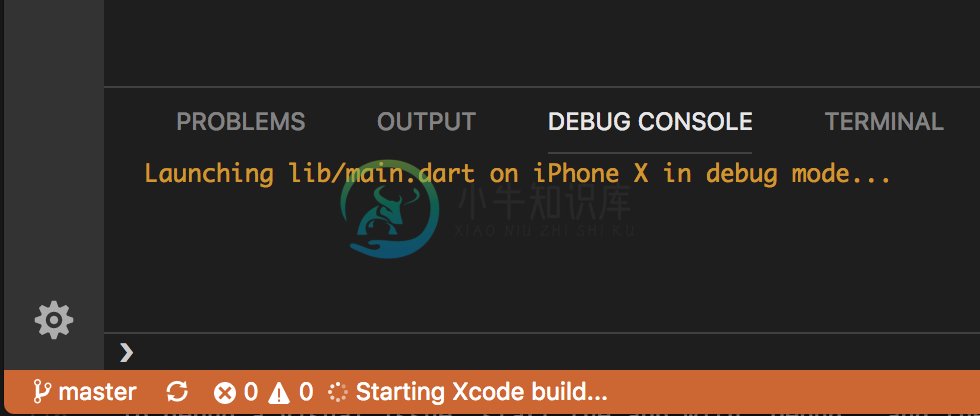
Ctrl+F5. The status bar turns orange to show you are in a debug session.
Run app with breakpoints
- If desired, set breakpoints in your source code.
- Click Debug > Start Debugging in the main IDE window, or press
F5.- The left Debug Sidebar shows stack frames and variables.
- The bottom Debug Console pane shows detailed logging output.
- Debugging is based on a default launch configuration. To customize, click the cog at the top of the Debug Sidebar to create a
launch.jsonfile. You can then modify the values.
Fast edit and refresh development cycle
Flutter offers a best-in-class developer cycle enabling you to see the effect of your changes almost instantly with the hot reload feature. See Using hot reload for details.
Advanced debugging
Debugging visual layout issues
During a debug session, several additional debugging commands are added to the Command Palette, including:
- Toggle Baseline Painting: Causes each RenderBox to paint a line at each of its baselines.
- Toggle Repaint Rainbow: Show rotating colors on layers when repainting.
- Toggle Slow Animations: Slow down animations to enable visual inspection.
- Toggle Slow-Mode Banner: Hide the slow mode banner even when running a debug build.
Debugging external libraries
By default, debug an external library is disabled in Flutter extension. To enable:
- **Settings > Extensions > Dart Configuration **
- Check option
Debug External Libraries
The Flutter Inspector, performance profiling, and Dart DevTools
Dart DevTools are a set of debugging and profiling tools presented with an html-based UI. DevTools replaces the previous browser-based profiling tool, Observatory, and includes functionality previously only available to IntelliJ, like the Flutter Inspector.
DevTools is still in development but is available to preview. For installation and getting started instructions, see the DevTools’ docs.
Editing tips for Flutter code
If you have additional tips we should share, please let us know!
Assists & Quick Fixes
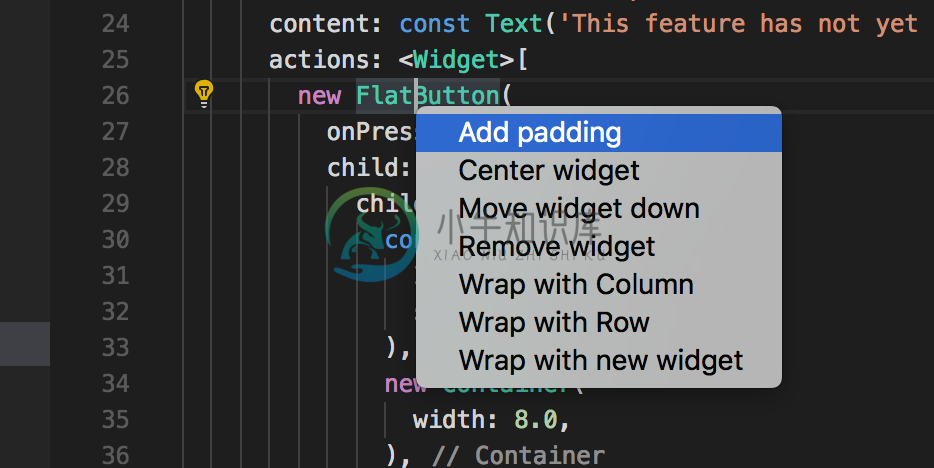
Assists are code changes related to a certain code identifier. A number of these are available when the cursor is placed on a Flutter widget identifier, as indicated by the yellow lightbulb icon. The assist can be invoked by clicking the lightbulb, or by using the keyboard shortcut Ctrl+. (Cmd+. on Mac), as illustrated here:

Quick Fixes are similar, only they are shown with a piece of code has an error and they can assist in correcting it.
- Wrap with new widget assist
- This can be used when you have a widget that you want to wrap in a surrounding widget, for example if you want to wrap a widget in a
RoworColumn. - Wrap widget list with new widget assist
- Similar to the assist above, but for wrapping an existing list of widgets rather than an individual widget.
- Convert child to children assist
- Changes a child argument to a children argument, and wraps the argument value in a list.
Snippets
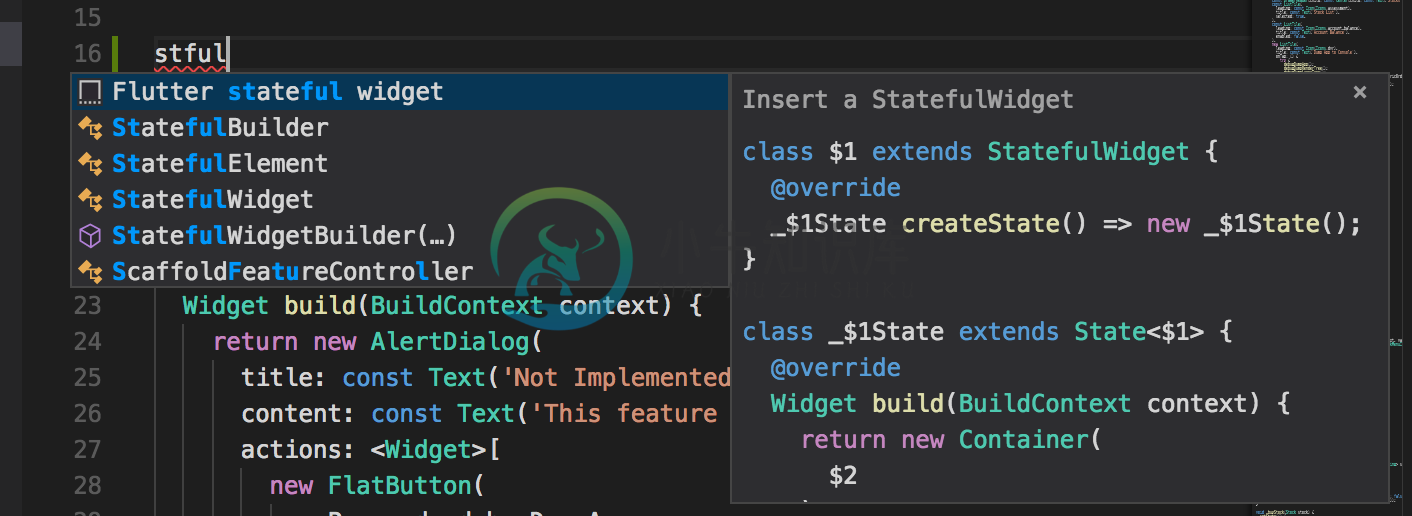
Snippets can be used to speed up entering typical code structures. They are invoked by typing their prefix, and then selecting from the code completion window:

The Flutter extension includes the following snippets:
- Prefix
stless: Create a new subclass ofStatelessWidget. - Prefix
stful: Create a new subclass ofStatefulWidgetand it’s associated State subclass. - Prefix
stanim: Create a new subclass ofStatefulWidget, and it’s associated State subclass including a field initialized with anAnimationController.
You can also define custom snippets by executing Configure User Snippets from the Command Palette.
Keyboard Shortcuts
- Hot Reload
- During a debug session, clicking the Restart button on the Debug Toolbar, or pressing
Ctrl+Shift+F5(Cmd+Shift+F5on macOS) performs a hot reload.Keyboard mappings can be changed by executing the Open Keyboard Shortcuts command from the Command Palette.
Hot Restart
Hot reloads vs. Hot restarts
Hot Reload works by injecting updated source code files into the running Dart VM (Virtual Machine). This includes not only adding new classes, but also adding methods and fields to existing classes, and changing existing functions. A few types of code changes cannot be hot reloaded though:
- Global variable initializers.
- Static field initializers.
- The
main()method of the app.
For these changes, fully restart your application without having to end your debugging session. To perform a hot restart, run the Flutter: Hot Restart command from the Command Palette, or press Ctrl+F5.
Troubleshooting
Known issues and feedback
All known bugs are tracked in the issue tracker: Dart and Flutter extensions GitHub issue tracker.
We very much welcome feedback, both on bugs/issues and feature requests. Prior to filing new issues:
- Do a quick search in the issue trackers to see if the issue is already tracked.
- Make sure you have updated to the most recent version of the plugin.
When filing new issues, include flutter doctor output.

