Layout widgets
Arrange other widgets columns, rows, grids, and many other layouts.
See more widgets in the widget catalog.
Single-child layout widgets
A convenience widget that combines common painting, positioning, and sizing widgets.
DocumentationA widget that insets its child by the given padding.
DocumentationA widget that centers its child within itself.
DocumentationA widget that aligns its child within itself and optionally sizes itself based on the child's size.
Documentation
Scales and positions its child within itself according to fit.
DocumentationA widget that attempts to size the child to a specific aspect ratio.
DocumentationA widget that imposes additional constraints on its child.
Documentation AbcA widget that positions its child according to the child's baseline.
Documentation
A widget that sizes its child to a fraction of the total available space. For more details about the layout algorithm, see RenderFractionallySizedOverflowBox.
Documentation
A widget that sizes its child to the child's intrinsic height.
Documentation
A widget that sizes its child to the child's intrinsic width.
Documentation
A box that limits its size only when it's unconstrained.
Documentation
A widget that lays the child out as if it was in the tree, but without painting anything, without making the child available for hit testing, and without taking any room in the parent.
Documentation
A widget that imposes different constraints on its child than it gets from its parent, possibly allowing the child to overflow the parent.
DocumentationA box with a specified size. If given a child, this widget forces its child to have a specific width and/or height (assuming values are permitted by this widget's parent). If either the width or height is null, this widget will size itself to match the child's size in that dimension.
Documentation
A widget that is a specific size but passes its original constraints through to its child, which will probably overflow.
DocumentationA widget that applies a transformation before painting its child.
Documentation
A widget that defers the layout of its single child to a delegate.
DocumentationMulti-child layout widgets
Layout a list of child widgets in the horizontal direction.
DocumentationLayout a list of child widgets in the vertical direction.
DocumentationThis class is useful if you want to overlap several children in a simple way, for example having some text and an image, overlaid with a gradient and a button attached to the bottom.
Documentation
A Stack that shows a single child from a list of children.
Documentation
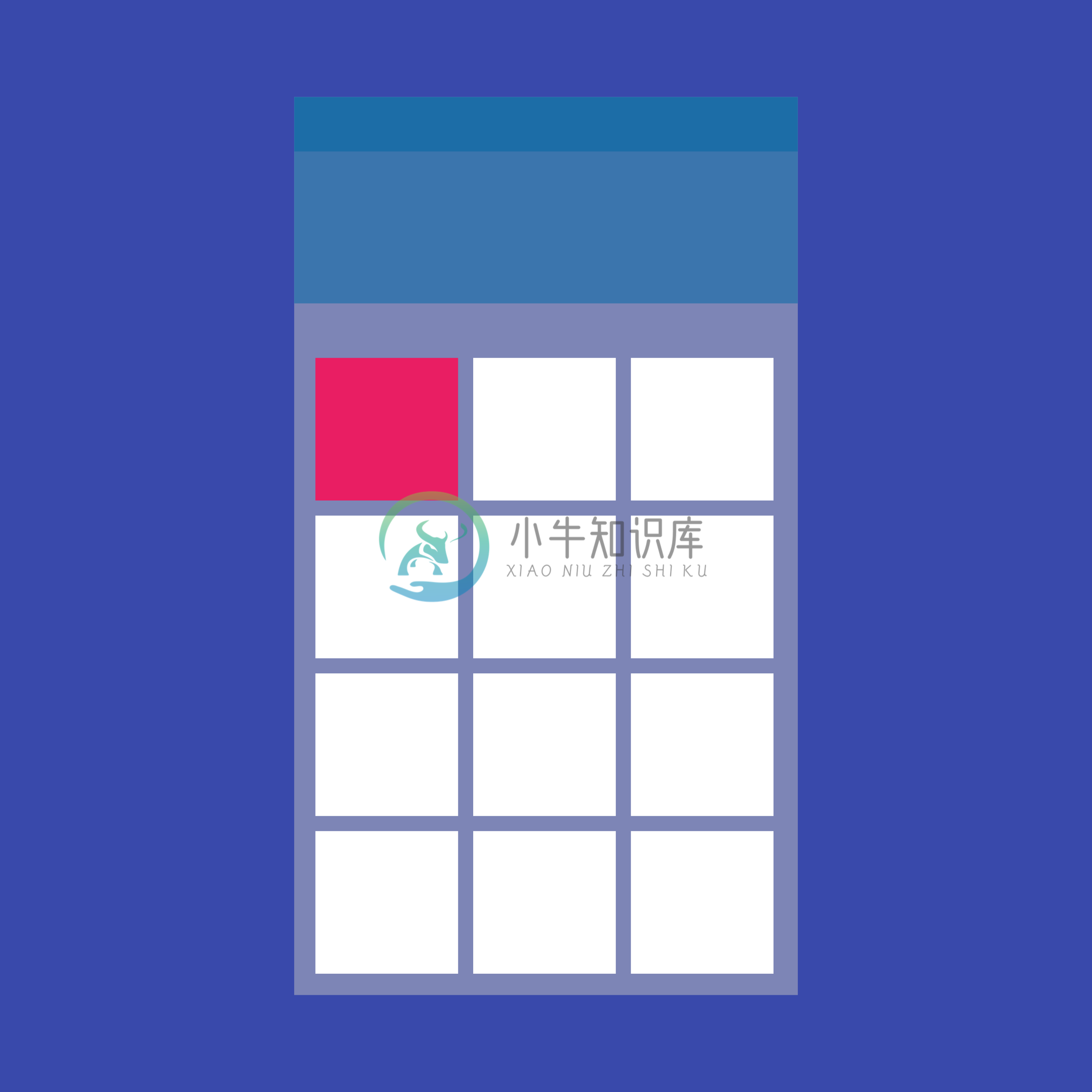
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout. The GridView widget implements this component.
Documentation
A widget that implements the flow layout algorithm.
Documentation
A widget that uses the table layout algorithm for its children.
Documentation
A widget that displays its children in multiple horizontal or vertical runs.
Documentation
A widget that arranges its children sequentially along a given axis, forcing them to the dimension of the parent in the other axis.
Documentation
A widget that uses a delegate to size and position multiple children.
Documentation
Builds a widget tree that can depend on the parent widget's size.
DocumentationA scrollable, linear list of widgets. ListView is the most commonly used scrolling widget. It displays its children one after another in the scroll direction. In the cross axis, the children are required to fill the ListView.
Documentation
A widget that expands a child of a Row, Column, or Flex.
DocumentationSee more widgets in the widget catalog.

