Cupertino (iOS-style) widgets
Beautiful and high-fidelity widgets for current iOS design language.
See more widgets in the widget catalog.

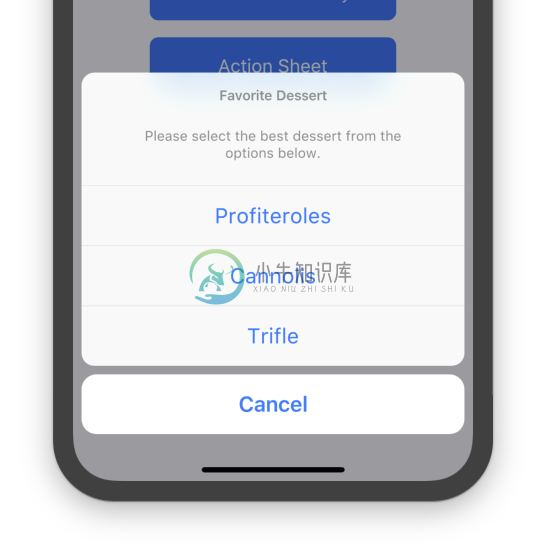
An iOS-style modal bottom action sheet to choose an option among many.
Documentation
An iOS-style activity indicator. Displays a circular 'spinner'.
Documentation
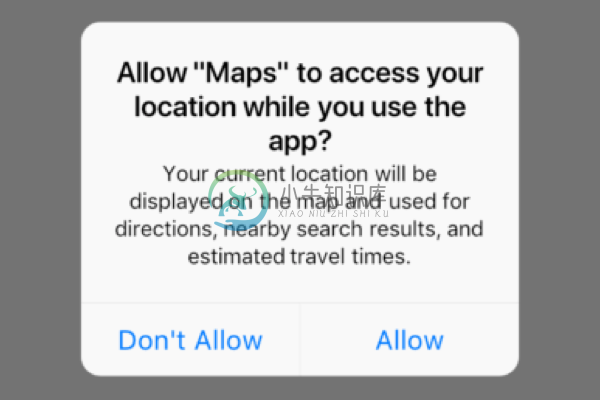
An iOS-style alert dialog.
Documentation
An iOS-style button.
Documentation
An iOS-style date or date and time picker.
Documentation
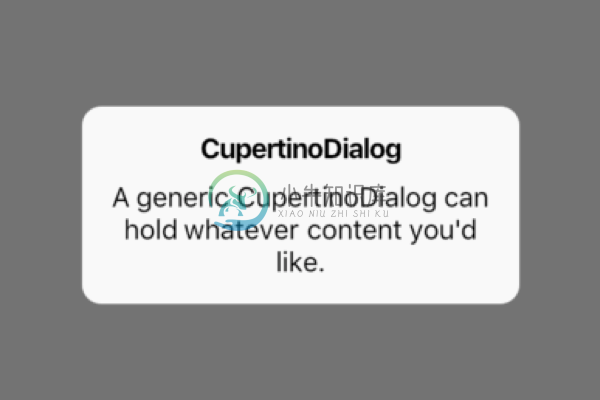
An iOS-style dialog.
Documentation
A button typically used in a CupertinoAlertDialog.
Documentation
An iOS-style transition used for summoning fullscreen dialogs.
Documentation
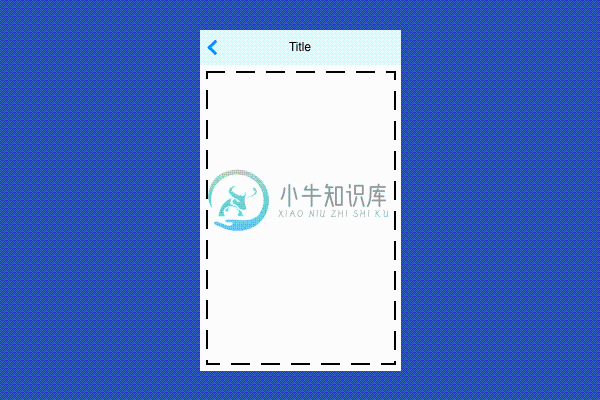
Basic iOS style page layout structure. Positions a navigation bar and content on a background.
Documentation
Provides an iOS-style page transition animation.
Documentation
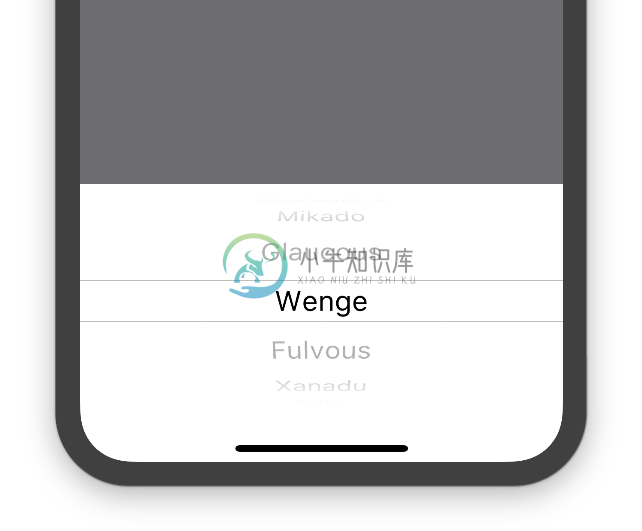
An iOS-style picker control. Used to select an item in a short list.
Documentation
Rounded rectangle surface that looks like an iOS popup surface, such as an alert dialog or action sheet.
Documentation
An iOS-style scrollbar that indicates which portion of a scrollable widget is currently visible.
Documentation
An iOS-style segmented control. Used to select mutually exclusive options in a horizontal list.
Documentation
Used to select from a range of values.
Documentation
An iOS-style switch. Used to toggle the on/off state of a single setting.
Documentation
An iOS-style top navigation bar. Typically used with CupertinoPageScaffold.
Documentation
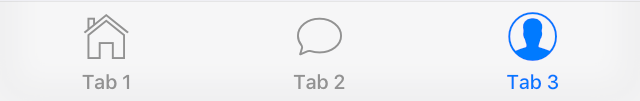
An iOS-style bottom tab bar. Typically used with CupertinoTabScaffold.
Documentation
Tabbed iOS app structure. Positions a tab bar on top of tabs of content.
Documentation
Root content of a tab that supports parallel navigation between tabs. Typically used with CupertinoTabScaffold.
Documentation
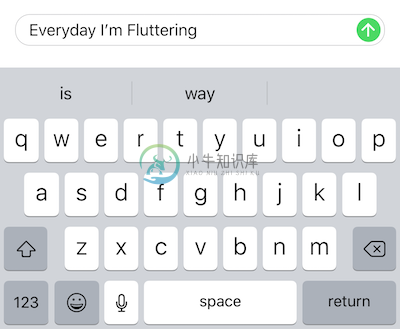
An iOS-style text field.
Documentation
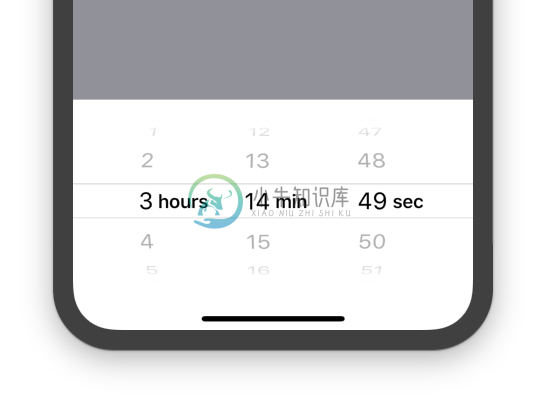
An iOS-style countdown timer picker.
DocumentationSee more widgets in the widget catalog.

