Scrolling widgets
Scroll multiple widgets as children of the parent.
See more widgets in the widget catalog.

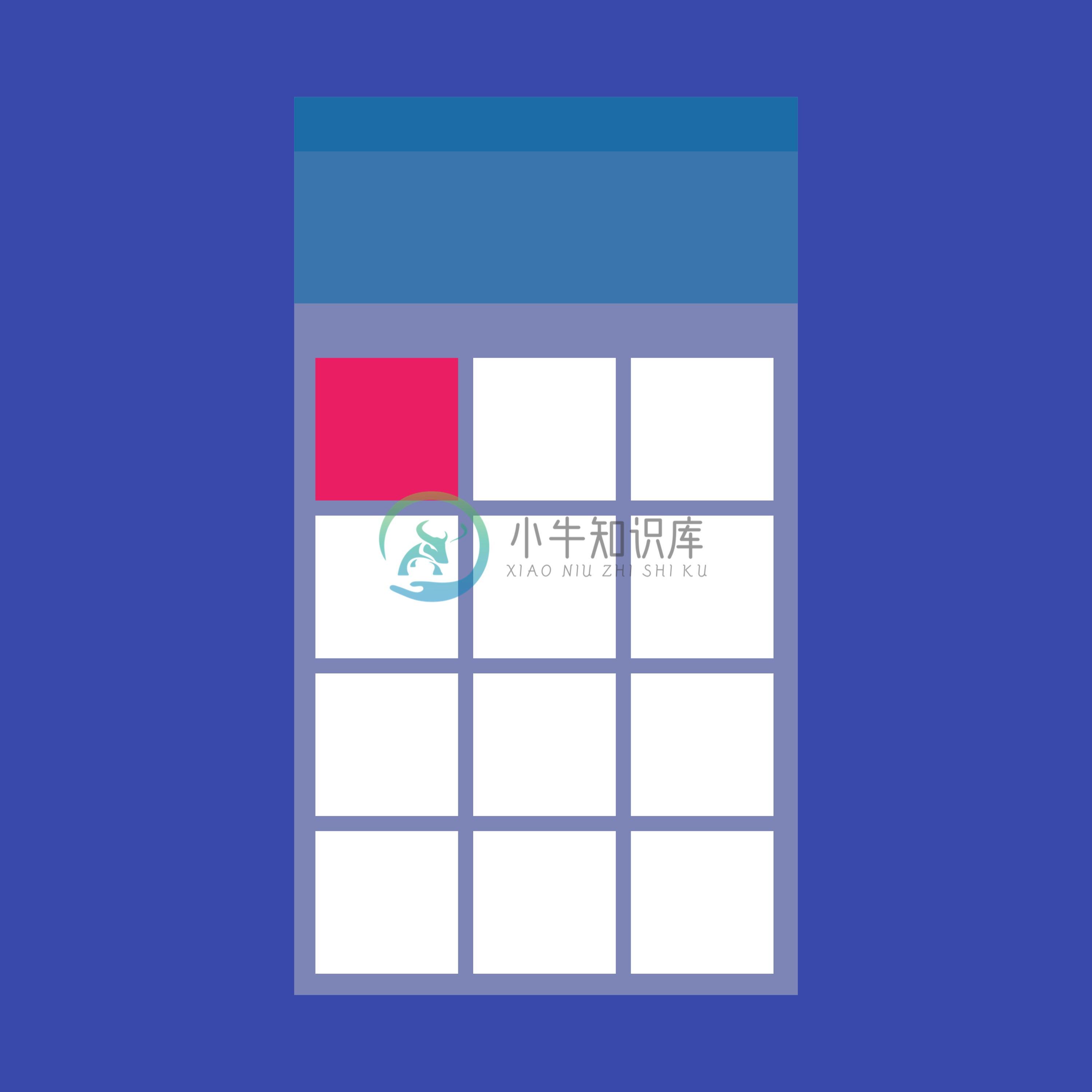
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout. The GridView widget implements this component.
DocumentationA scrollable, linear list of widgets. ListView is the most commonly used scrolling widget. It displays its children one after another in the scroll direction. In the cross axis, the children are required to fill the ListView.
Documentation
A scrolling view inside of which can be nested other scrolling views, with their scroll positions being intrinsically linked.
Documentation
A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small in one axis (the scroll direction).
Documentation
Scrollable implements the interaction model for a scrollable widget, including gesture recognition, but does not have an opinion about how the viewport, which actually displays the children, is constructed.
Documentation
A Material Design scrollbar. A scrollbar indicates which portion of a Scrollable widget is actually visible.
Documentation
A ScrollView that creates custom scroll effects using slivers.
Documentation
A widget that listens for Notifications bubbling up the tree.
Documentation
Controls how Scrollable widgets behave in a subtree.
Documentation
A Material Design pull-to-refresh wrapper for scrollables.
Documentation
A scrollable list that works page by page.
DocumentationSee more widgets in the widget catalog.

