调试javascript事件
有没有任何方法可以有一个发生在网页上的事件的调用堆栈?
在web页面上添加了select2小部件后,我开始遇到许多“太多递归”错误,但从代码中可以看到的情况来看,没有明显的事件气泡问题(选中jQuery太多递归)
错误发生在点击页面上的任何地方之后(经过一定的延迟)
我尝试用event.stoppropagation手动防止事件冒泡,但这似乎没有什么好处。
我甚至写了一堆console.log,但在输出中看起来一切正常。
因此,如果能有一种快速的方法来跟踪正在调用的事件(在哪些节点上,如果可能的话,调用了哪些处理程序),那就真的很好了。
有什么想法吗?多谢了。
详情:
- Firebug错误:
too much recursion
...s?3:4&s?2:0),e}},special:{load:{noBubble:!0},focus:{trigger:function(){if(this!=...
- 选择2 jQuery代码:
$("#my-input").select2({
width: 200,
placeholder: "Enter a name",
minimumInputLength: 0,
ajax: {
url: "/ajax/search",
dataType: 'json',
type: 'POST',
data: function(term, page) {
return {
q: term
}
},
results: function(bond, page){
return {
results: bond,
more: false
}
}
},
formatResult: function(bond) {
return '' + bond.name + ''
},
formatSelection: function(bond) {
return bond.name
},
initSelection: function(elem, cb) {
return elem
}
});
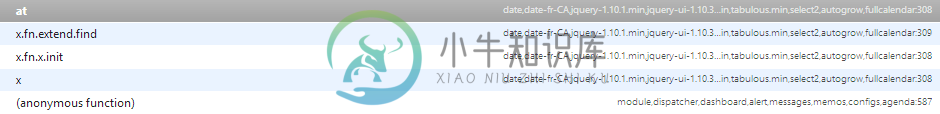
- Chrome开发工具中的堆栈跟踪:

共有1个答案
有提供此功能的浏览器扩展:
>
EventBug Firefox扩展
视觉事件
Visual Event Chromium插件
-
2.3 调试事件 调试器在调试程序的时候会一直循环等待,直到检测到一个调试事件的发生。当调试事 件发生的时候,就会调用一个与之对应的事件处理函数。 处理函数被调用的时候,调试器会暂停程序等待下一步的指示。以下的这些事件是一个 调试器必须能够捕捉到的(也叫做陷入): 断点触发 内存违例(也叫做访问违例或者段错误) 程序异常 每个操作系统都使用不同的方法将这些事件传递给调试器,这些留到操作系统章节 详
-
主要内容:控制台,如何调试 JavaScript 代码,断点调试,debugger关键字在 JavaScript 开发过程中,代码可能存在一些语法或者逻辑上的错误,导致程序不能得到我们想要的结果,这时就需要我们找到并修复这些错误,我们将查找和修复错误的过程称为调试或代码调试。 调试是程序开发过程中必不可少的一个环节,熟练掌握各种调试技巧,能在我们的工作中起到事半功倍的效果。 在前端开发中,想要快速定位错误,可以借助浏览器内置的调试工具(控制台),通常按键盘上的 F12 就能启动,借助
-
本文向大家介绍如何使用Firebug调试JavaScript / jQuery事件绑定?,包括了如何使用Firebug调试JavaScript / jQuery事件绑定?的使用技巧和注意事项,需要的朋友参考一下 假设事件处理程序已附加到您的元素。对于例如, 然后,您可以像这样调试它: 对于jQuery 1.3.x 对于jQuery 1.4.x 对于jQuery 1.8.x +
-
JSDT(Javascript Debug Toolkit)是一个用于javascript调试的eclipse 插件,用于调试javascript。JSDT可以跨浏览器调试,支持在IE,Firefox,Safari,Chrome等主流浏览器中调试javascript。JSDT支持设置断点,单步调试等调试工具的基本特性。
-
本文向大家介绍用console.table()调试javascript,包括了用console.table()调试javascript的使用技巧和注意事项,需要的朋友参考一下 用CONSOLE.LOG()展示数组 想象下你构造了如下数组 var languages = [ { name: "JavaScript", fileExtension: ".js" }, { name: "TypeScri
-
问题内容: 如何挂接到浏览器窗口调整大小事件? 有一种jQuery侦听调整大小事件的方法,但我不希望仅出于这一要求就将其引入我的项目中。 问题答案: jQuery只是包装了标准的DOM事件,例如。 jQuery 可以 做一些工作来确保在所有浏览器中一致地触发resize事件,但是我不确定任何浏览器是否有所不同,但是我建议您在Firefox,Safari和IE中进行测试。

