用console.table()调试javascript
用CONSOLE.LOG()展示数组
想象下你构造了如下数组
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.log(languages);
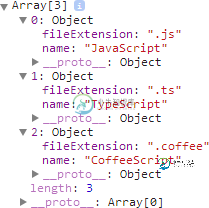
console.log() 会这样展示数组

这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。这时候我觉得console.table()有点意思。
用CONSOLE.TABLE()展示数组
现在我们用console.table()试试:

非常小巧有木有?
当然,console.table()更适合,扁平 列成表格式的数据,展现的更完美,否组你在 如果每个数组元素都是不同结构,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示object
console.table()另一个特性就是展示 object。
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);

妥妥的。
CONSOLE.TABLE() 的过滤功能
如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
// Multiple property keys
console.table(languages, ["name", "paradigm"]);
如果你想访问一个属性的话,一个参数就够了,
// A single property keyconsole.table(languages, "name");
我曾经以为我已经了解了 Chrome 开发者工具绝大部分的功能,但是现在显然我错了, 骚年没事去看看Chrome DevTools文档吧!
-
有什么方法可以在节点中绘制多行表吗?我试过这个: 但这只是删除所有换行符:
-
问题内容: 我正在使用 “ go test -v ”运行一堆单元测试。我想用delve调试它们。当我尝试运行调试器时,出现 “无法调试非主程序包” 错误。因此,如何使用delve调试器调试单元测试? 问题答案: 用途: 您还可以通过选择要运行的测试(就像)。 在内部,这与Flimzy的答案相同(它使用编译测试二进制文件),但更加精简,不会留下.test文件供您清理。
-
无论何时,您的Electron应用程序没有按照您设想的方式运行,一组调试工具也许可以帮助您找到代码的错误,性能瓶颈,或者优化的机会。 Application Debugging Whenever your Electron application is not behaving the way you wanted it to, an array of debugging tools might
-
SOFARPC 支持进行框架层面的重试策略,前提是集群模式为 FailOver(SOFARPC 默认即为 FailOver 模式)。重试只有在发生服务端的框架层面异常或者是超时异常才会发起。如果是业务抛出异常,是不会重试的。默认情况下 SOFARPC 不进行任何重试。 请注意:超时异常虽然可以重试,但是需要服务端保证业务的幂等性,否则可能会有风险 XML 方式 如果使用 XML 方式订阅服务,可以
-
无论何时,您的Electron应用程序没有按照您设想的方式运行,一组调试工具也许可以帮助您找到代码的错误,性能瓶颈,或者优化的机会。 渲染进程 最广泛使用来调试指定渲染进程的工具是Chromium的开发者工具集。 它可以获取到所有的渲染进程,包括BrowserWindow的实例,BrowserView以及WebView。 您可以通过编程的方式在BrowserWindow的webContents中调
-
我需要在VsCode上调试我的反应原生应用程序,我是新的反应原生开发...:)我搜索并遵循不同的方法,但没有运气...:(首先,我遵循此方法https://medium.com/@Tunvirrahmantushs/react-nate-debug-with-vscode-in-imple-steps-bf39b6331e67并遵循此方法https://www.youtube.com/watch?

