Firebase查询和排序
精华
小牛编辑
135浏览
2023-03-14
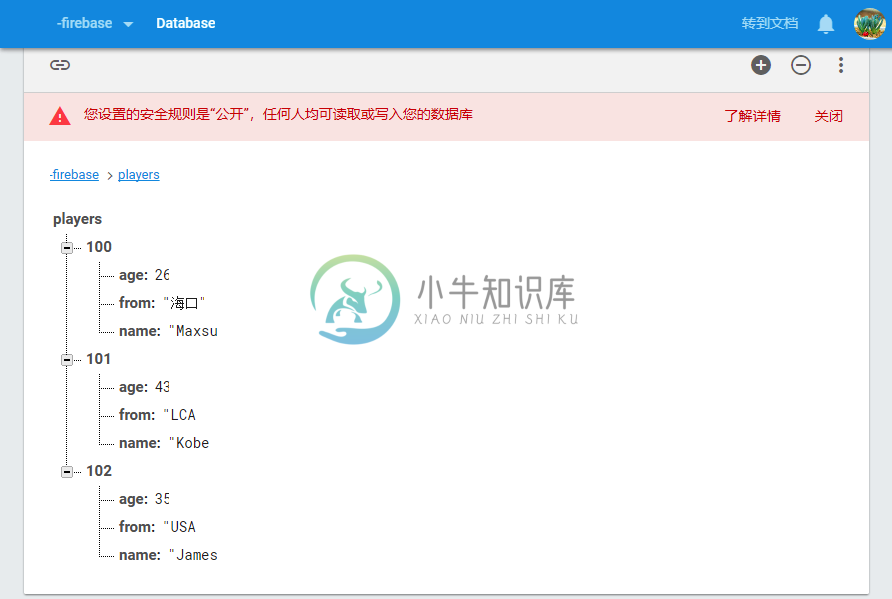
Firebase提供了多种排序数据的方式。 在本章中,我们将学习简单的查询示例。 这里将使用前面章节中的相同数据。数据记录如下所示 -
按子列排序
要按name列排序数据,可以使用下面的代码。
示例
让我们来看看下面的例子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});
</script>
</head>
<body>
执行上面示例代码,得到以下结果 -
按索引排序
我们可以通过类似的方式:按索引键来排序数据。
示例
让我们看看下面的一个例子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});
</script>
</head>
<body>
执行上面示例代码,得到以下结果 -
按值排序
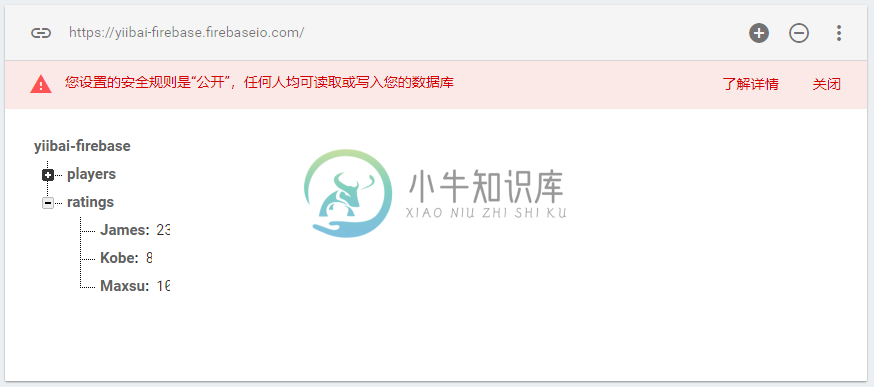
我们也可以按值排序数据。 在Firebase中添加一个评级(ratings)集合。如下图所示 -
现在可以按照每个运动员的值来排序数据。参考下面的例子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log(" " + data.key + " 等级排序是:" + data.val());
});
});
</script>
</head>
<body>
执行上面示例代码,得到以下结果 -