Firebase开发环境设置
精华
小牛编辑
385浏览
2023-03-14
在本章中,我们将演示如何将Firebase添加到现有的应用程序,要安装Firebase,首先需要NodeJS。 如果您还没有安装好Firebase,请从下表中的链接中下载安装。
- NodeJS和NPM安装 - https://www.xnip.cn/nodejs/nodejs_environment_setup.html
第1步 - 创建Firebase帐户
可以在这里创建一个Firebase帐户 - http://www.firebase.com/ ,到编写这篇教程时,他会跳转到 - http://firebase.google.com/ ,并自动使用Google账号登录。(注意:如果打不开,可能是被墙了,自己想办法打开网站注册账号吧)。
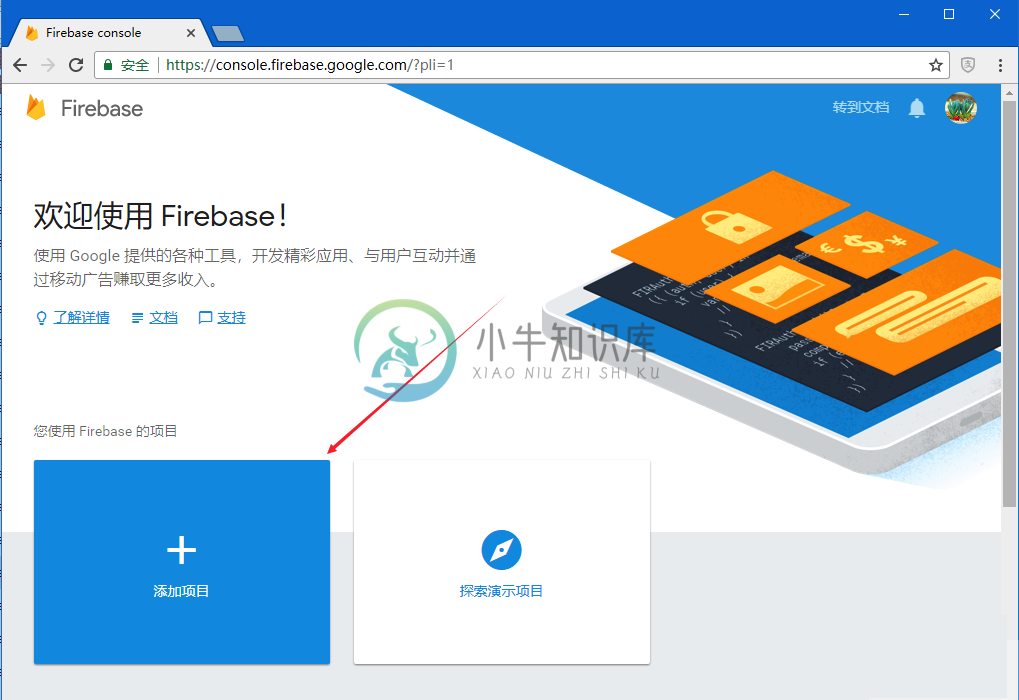
第2步 - 创建Firebase应用程序
可以从仪表板页面创建新的应用程序。下图显示了创建的应用程序。
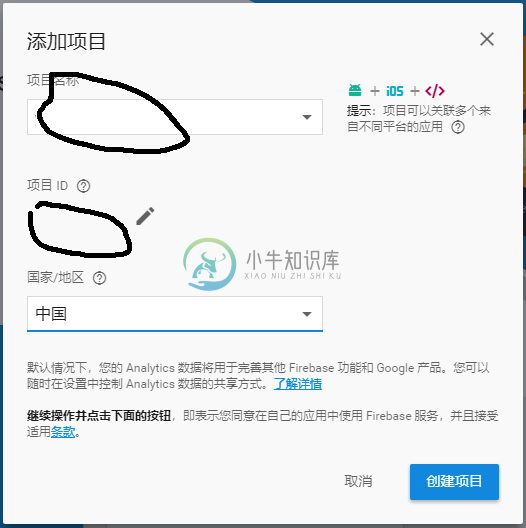
填写创建的项目信息 -
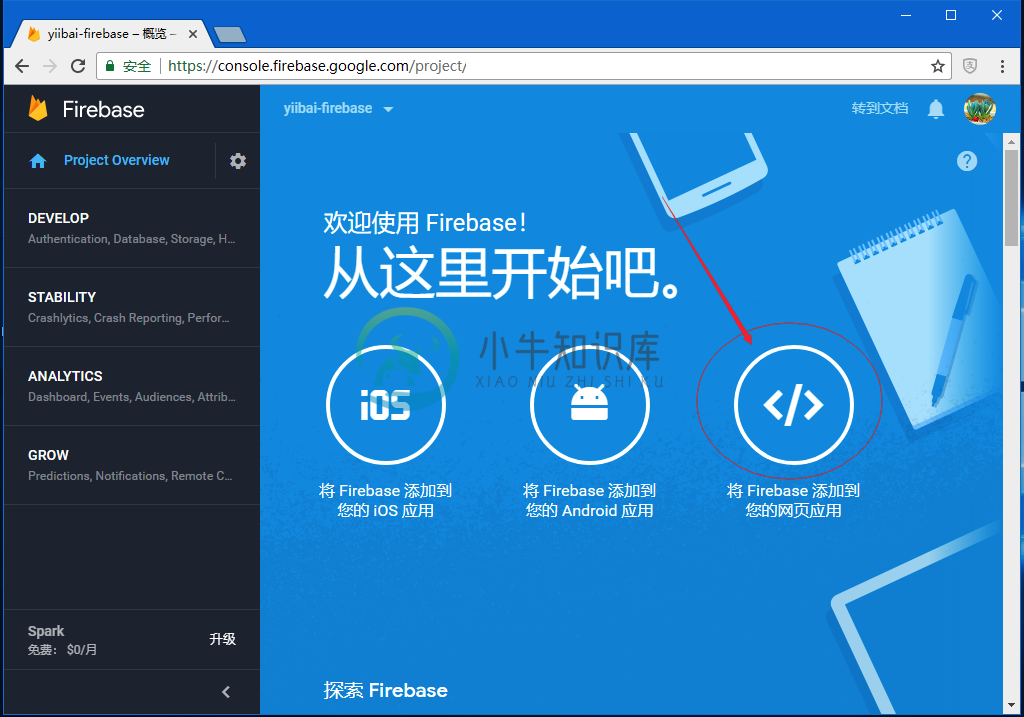
选择一个应用场景,这里先网页应用 -
接下来,它会显示如何安装使用 -
代码 -
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
第3步 - 创建基本的HTML/js应用程序
只需要创建一个文件夹放置应用程序。在文件夹里面需要创建index.html文件。 然后将Firebase添加到应用程序中,如下代码所示。
<html>
<head>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
</head>
<body>
</body>
</html>
使用NPM
如果您想使用现有的应用程序,则可以使用Firebase NPM或Bowers软件包。 从应用程序根文件夹运行以下命令之一。
npm install firebase --save
# 或者 -
bower install firebase
