Firebase数据
精华
小牛编辑
204浏览
2023-03-14
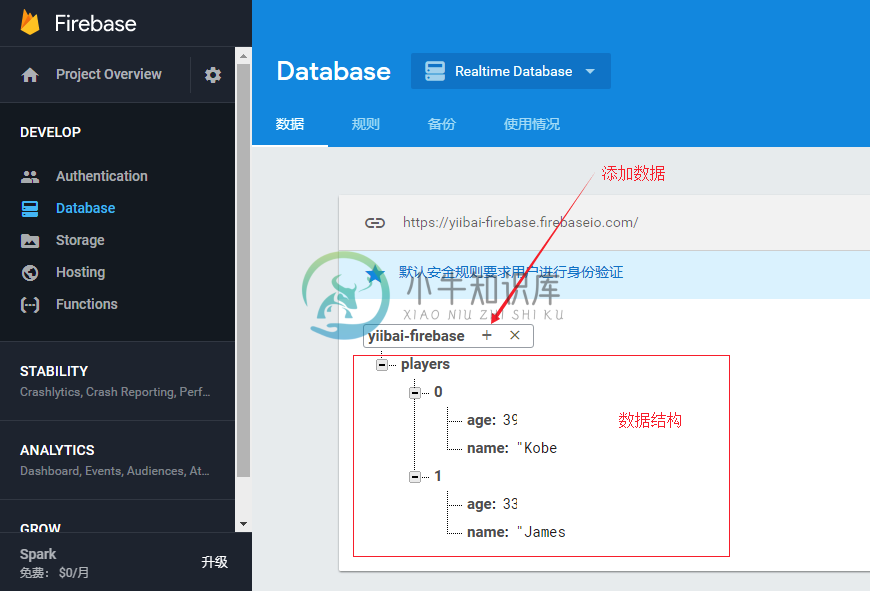
Firebase数据是JSON对象格式的数据。 如果从Firebase信息中心打开应用,则可以通过单击+号手动添加数据。
这里将演示如何创建一个简单的数据结构。请参考下图。
在上一章中,我们将Firebase连接到了应用程序。 现在,可以将Firebase记录输出到控制台。
<html>
<head>
<title>Firebase示例</title>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
console.log(firebase);
// 数据
var ref = firebase.database().ref('players');
console.log(ref);
</script>
</head>
<body>
</body>
</html>
Firebase记录输出如下 -
可以创建一个引用参考players的集合。
var ref = firebase.database().ref('players');
console.log(ref);
在控制台中看到以下结果。