根据更改的日期(值)动态更新复选框列表
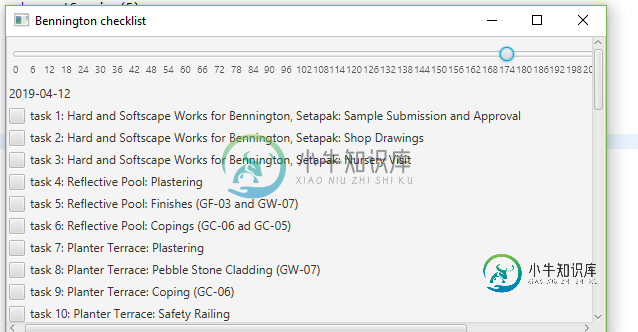
我试图创建一个简单的清单与开始日期,以响应时间滑块指定的日期。
>
每个任务都有开始日期。
只有在任务开始日期已过的情况下才应呈现每个任务复选框。

public class ProjectChecklist extends Application {
Group root = new Group();
Scene scene = new Scene(root, 600, 300);
VBox vbox = new VBox();
HBox hbox = new HBox();
ScrollPane scrollPane = new ScrollPane();
taskList = getAllTasks(PROJECT_FILENAME);
todayDate = LocalDate.now();
sliderStartDate = taskList.get(0).getStartDate();
LocalDate sliderEndDate = taskList.get(taskList.size() - 1).getEndDate();
long days = ChronoUnit.DAYS.between(sliderStartDate, sliderEndDate);
long daysFromToday = ChronoUnit.DAYS.between(sliderStartDate, todayDate);
slider = new Slider(0, days, 1);
slider.setValue(daysFromToday);
sliderValue = new Label(LocalDate.now().toString());
slider.setMajorTickUnit(1);
slider.setShowTickLabels(true);
scrollPane.setVbarPolicy(ScrollBarPolicy.AS_NEEDED);
scrollPane.setHbarPolicy(ScrollBarPolicy.AS_NEEDED);
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
double daysValue = Math.round(newValue.doubleValue());
LocalDate newDate = (sliderStartDate.plusDays((long) daysValue));
slider.setValue(daysValue);
sliderValue.setText(newDate.toString());
}
int taskNumber = 1;
for (ChecklistTask task : taskList) {
if (!task.getStartDate().isAfter(todayDate)) {
CheckBox newCB = new CheckBox();
newCB.setText("task " + taskNumber++ + ": " + task.getDescription());
vbox.getChildren().add(newCB);
}
}
vbox.getChildren().add(slider);
vbox.getChildren().add(sliderValue);
hbox.getChildren().add(vbox);
hbox.setSpacing(40);
hbox.setPadding(new Insets(10, 10, 10, 10));
scrollPane.setContent(hbox);
scrollPane.setPrefSize(600, 300);
scrollPane.setFitToHeight(true);
root.getChildren().add(scrollPane);
primaryStage.setTitle("Bennington checklist");
primaryStage.setScene(scene);
}
public static void main(String args[]) {
launch(args);
runApplication();
}
checklistTask.java
import java.time.LocalDate;
import java.util.UUID;
public class ChecklistTask{
private UUID id;
private String description;
private LocalDate startDate;
private LocalDate endDate;
public ChecklistTask() {
this.id = UUID.randomUUID();
}
public UUID getId() {
return id;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public LocalDate getEndDate() {
return endDate;
}
public void setEndDate(LocalDate endDate) {
this.endDate = endDate;
}
public LocalDate getStartDate() {
return startDate;
}
public void setStartDate(LocalDate startDate) {
this.startDate = startDate;
}
}
共有1个答案
我建议使用由FilteredList支持的ListView,其中谓词将滑块值与ChequelistTask日期进行比较。更改滑块的值将自动更新用于筛选滑块的开始日期>选定日期的列表的谓词。过滤将负责相应地更新列表,而不必重新构建VBox内容。
下面是一个在发生变化时更新谓词的示例:JavaFX FilteredList,基于列表中项的属性进行过滤
-
对不起,我仍然是小新在这方面,只是万一有代码有人想看到我否定这里是整个代码要点嵌入 我花了2个星期建立这个应用程序,并已卡在这个过滤在过去的2天。我需要有这个应用程序MVP明天下午演示在一个就业活动为最近的毕业生,这是仅剩的2件事之一。 我没有足够的代表赏金,但任何帮助或建议都很感激
-
问题内容: 使用此代码时,出现以下错误: 构造函数ArrayAdapter(new AdapterView.OnItemSelectedListener(){},int,String [])未定义 谁能帮助纠正这一点?谢谢 问题答案: 在构造函数中将您的新代码添加到以下行: 指向您所在类的当前实例而不是父视图,这是发生问题的原因,因为它没有匹配的构造函数。您应该尝试使用(您所在的视图的名称在哪里)
-
我正在使用react在我的网站中切换明暗模式。我还希望主题使用localstorage持久化。问题是,当单击switch切换主题时,相应的localstorage主题值不会更新。我知道状态更新是异步的,但我想解决这个问题。 我的代码: 我尝试使用async await,但结果是一样的。
-
向最终用户提供一份货币清单。他们可以在任何时候选择他们感兴趣的一个。因此,需要根据所选货币更改中使用的区域设置。这似乎不是微不足道的。 是否有一种方法可以根据在运行时动态提供的货币代码来确定区域设置?
-
各位前端大佬们,小白求助Echarts图表根据下拉列表选择日期更新数据。 这种功能应该怎么实现,或者有没有什么案例可以借鉴。 感激感激������ 尝试了写写 和百度 没有结果��
-
问题内容: 我有一个名为Vendor的表,在此表中有一个名为AccountTerms的列,该列仅显示一个值(即0、1、2、3),依此类推。我也有一个要使用()的列,以反映该值的含义,例如: 等等… 我需要的是一个脚本,它将查看AccountTerms中的值,然后将更新以显示上面显示的单词值。我该怎么做呢? 问题答案: 我将尝试以一种尽可能简单的方式来解释这一点,以便于理解: 假设您有一个这样的表设

