前端 - vue3 +element plus 表格怎么暂时一行数据中其它数组数据?
数据结构大概是这样
const list = [ { id: 1, name: "小组1", data: [ {name: '小红', yuwen: 90, shuxue: 92, yingyu: 98}, {name: '小蓝', yuwen: 89, shuxue: 92, yingyu: 95} ] }, { id: 1, name: "小组2", data: [ {name: '小明', yuwen: 90, shuxue: 92, yingyu: 98}, {name: '小刚', yuwen: 89, shuxue: 92, yingyu: 95} ] }, { id: 1, name: "小组3", data: [ {name: '小强', yuwen: 90, shuxue: 92, yingyu: 98}, {name: '小张', yuwen: 89, shuxue: 92, yingyu: 95} ] },]
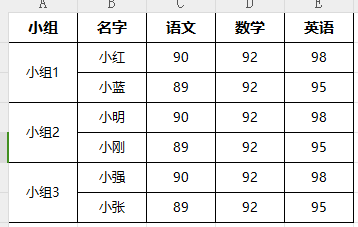
表格形式是上图这个,问下这个数据结构可以弄成上图这样吗? 可以的话怎么弄?
共有1个答案
解决办法就是把 map 一下,然后 flat, 这样就是六条数据
然后合并单元格
另一个方法就是用 slot,一个单元格渲染两个数据, v-for 循环呗。
这个方法需要自己补一下线,也可以用hr当线,然后把最后一个隐藏。但是有可能单元格会有 padding,弄起来比较复杂
-
在使用VTable表格库做报表数据展示时,如果列的总数不足以撑开整个容器的宽度,我想能自动拉宽来适应容器大小,但当列的数量较多总宽度大于容器宽度时,又可以正常出滚动条来横向滚动。这个效果怎么实现呢?
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
操作步骤: ①在"图层管理"模块,选择一个带有数据的图层,点击"数据视图",即可打开数据表格视图。 1)添加删除列。点击目标列字段的小箭头,在菜单中选择相应操作,可完成「在前追加列」、「在后追加列」、「字段编辑」、「删除列」的操作。 2)修改属性值。在单元格中双击,输入新值即可。 3)隐藏或是显示记录。点击「操作」列中的眼睛,可控制记录在地图上的隐藏或是显示。 4)查到符合条件的记录。点击数据视图
-
根据数据库里面获取到的数据信息渲染表格,起初根据数据结构生成了四列,但是由于后续数据库里面会有数据结构上的变化,会增加字段,那我要如何在表格中去追加这部分新数据,从而在前端渲染出一个新的表格————就是说原来四列变六列,并把对应数据也一同渲染上去。
-
html 后台返回的数据如下: 然后想把表格底部增加一行: 把字段 a b c 的数据相加求和 麻烦各位大佬们帮我看看,是不是在summaryFunc 这个方面里面写逻辑,然后数据怎么放在BasicTable 的底部显示一行。

