vue3 - elementPlus中dialog里使用table,如何渲染数据,重新加载数据?
elementPlus中dialog里使用table但是不能渲染数据,也不能重新加载数据
查的方法,加:key,但是没有效果
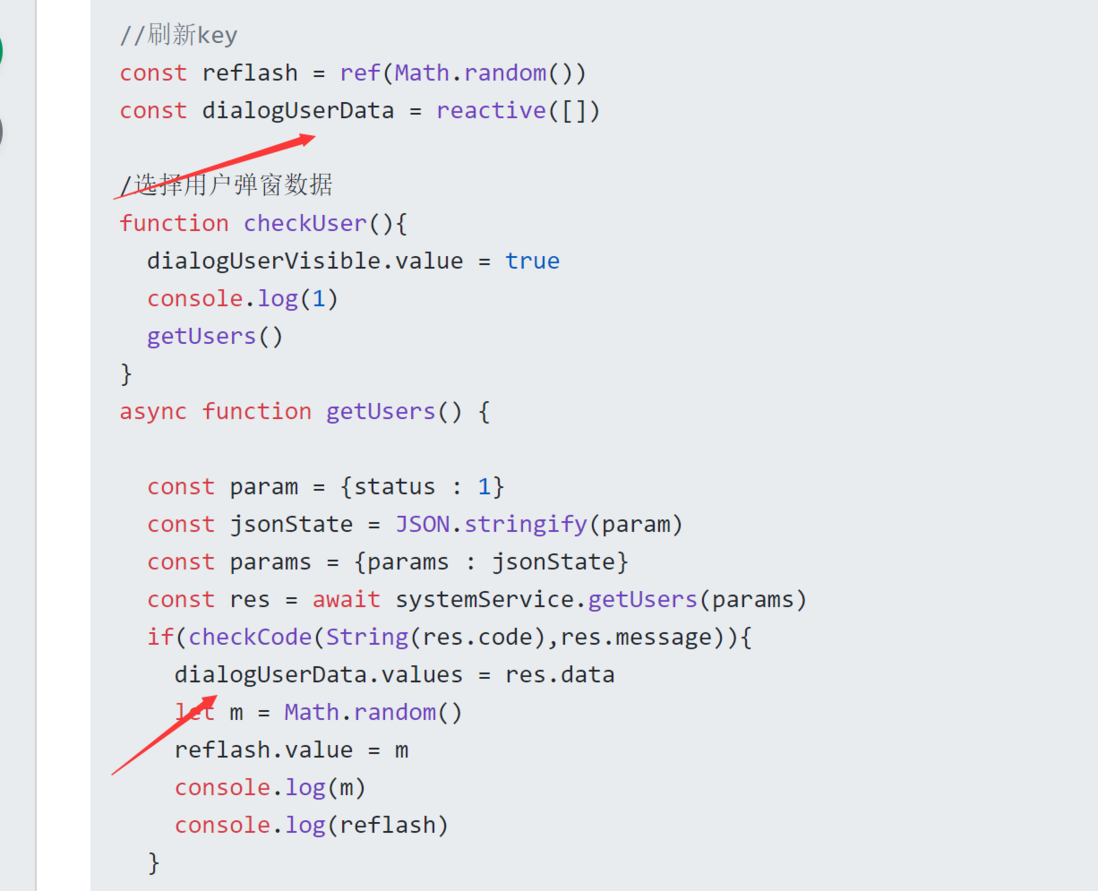
<el-dialog v-model="dialogUserVisible" width="500px" :key="new Date().getTime()"> <el-table :data="dialogUserData" style="width: 100%" :key="reflash"> <el-table-column label="选择" width="180" > <el-checkbox value=""/> </el-table-column> <el-table-column prop="username" label="角色名称" width="180" /> <el-table-column prop="id" label="目前角色" width="180" /> </el-table> </el-dialog>//刷新keyconst reflash = ref(Math.random())const dialogUserData = reactive([])/选择用户弹窗数据function checkUser(){ dialogUserVisible.value = true console.log(1) getUsers()}async function getUsers() { const param = {status : 1} const jsonState = JSON.stringify(param) const params = {params : jsonState} const res = await systemService.getUsers(params) if(checkCode(String(res.code),res.message)){ dialogUserData.values = res.data let m = Math.random() reflash.value = m console.log(m) console.log(reflash) }点一个角色分配用户,触发弹窗时加载后台调用并加载用户的数据,点另一个角色重新加载弹窗中数据
共有2个答案

赋值语句错了吧 可以上面用ref 下面用.value
看起来你的代码应该能够加载数据,并且尝试通过改变 :key 的值来强制 Vue 重新渲染 el-dialog 和 el-table。但是,你可能在更新 dialogUserData 数组时遇到了问题,因为 Vue 不会自动检测到以下变动的数组:
- 当你利用索引直接设置一个项时,例如:
vm.items[indexOfItem] = newValue
在你的代码中,你使用了 dialogUserData.values = res.data 来更新数据,这可能是问题所在。dialogUserData 是一个响应式引用(通过 reactive 创建),但是你应该直接更新它,而不是它的 values 属性。你应该使用 dialogUserData = res.data 来替换 dialogUserData.values = res.data。
此外,:key 属性通常用于在 v-for 循环中强制 Vue 重新渲染列表项,而不是在 el-dialog 或 el-table 上使用。在你的情况下,你可能不需要在 el-dialog 或 el-table 上使用 :key。
下面是你的代码的一个可能的修正版本:
<el-dialog v-model="dialogUserVisible" width="500px"> <el-table :data="dialogUserData" style="width: 100%"> <el-table-column label="选择" width="180"> <el-checkbox value=""/></el-checkbox> </el-table-column> <el-table-column prop="username" label="角色名称" width="180" /> <el-table-column prop="id" label="目前角色" width="180" /> </el-table></el-dialog>const dialogUserData = reactive([])function checkUser(){ dialogUserVisible.value = true console.log(1) getUsers()}async function getUsers() { const param = {status : 1} const jsonState = JSON.stringify(param) const params = {params : jsonState} const res = await systemService.getUsers(params) if(checkCode(String(res.code),res.message)){ dialogUserData = res.data }}这样,当你调用 getUsers 函数并接收到新的数据时,dialogUserData 将被更新,Vue 将自动检测到这种变化并重新渲染 el-table。
最后,请注意,你应该确保 systemService.getUsers 函数正确返回了你期望的数据,并且 checkCode 函数正确地处理了响应代码和消息。
-
请问这样的数据在el-table里如何渲染出来,activityList也要渲染 id activityList 1 test1(2),test2(3) 这样的数据应该如何去渲染 还是处理一下rows里面的activityList这个数据?
-
问题内容: 在基于多个用户上下文渲染了整个页面并提出了几个请求之后,我希望用户能够切换上下文并再次重新渲染所有内容(重新发送所有请求等)。如果我只是将用户重定向到其他地方,则一切正常: 如果使用,那么正在等待响应的请求中的某些请求将被取消,因此无法使用。此外,黑客也不起作用(什么也没有发生)。 还有另一种方法可以重新渲染页面,而无需再次手动发出所有请求吗? 问题答案: 为了进行记录,要强制angu
-
我试图在呈现组件之前从API加载事件。目前我正在使用我的API服务,我从组件的ngOnInit函数调用该服务。 我的组件: 我的模板 我的API服务 组件在函数中的API调用完成获取数据之前呈现。所以我从来没有看到我的视图模板中的事件ID。所以看起来这是一个ASYNC问题。我期望在设置了属性后,绑定(组件)来完成一些工作。可悲的是,当属性被设置时,它不显示用标记的。 问:我用的方法好吗?如果没有;
-
一个select框组件,其中的数据是从后端返回的,打开这个组件时往里传入了value值,但是页面打开时也会显示这个value值,等后端结果返回才能显示对应的label值,如何让组件先不渲染value直接渲染label? 将请求的生命周期放在async created中没用
-
问题内容: 我需要建立一个像fmylife.com中那样的适度系统。基本上,我遇到的问题是使用Ajax(无需刷新页面)将MySQL查询加载到div中。MySQL查询 的HTML 当按“是”或“否”按钮时,应重新加载该数据。提前致谢。 问题答案: @mgraph已关闭,但如果要在按钮上执行此操作,请单击 在 post.php中 : JS : HTML : 备用HTML / JS
-
问题内容: 我有ng-table的页面,可以很好地处理初始数据。我有一个选择框,该框根据选择的选项发送服务器请求,然后Iam将新数据获取为angular,但未使用ng- table更新。 这是我的看法: 我的控制器: 问题答案: $scope.$watch(‘result’, function () { $scope.tableParams.settings().$scope = $scope;

