问题:

前端 - 这种怎么让其数字只为整数啊?
石博艺

共有1个答案
柴砚文
echarts的很多组件配置中都提供了 formatter 方法来进行数据格式化,拿 tooltip 举例
- 在 options 的 tooltip 中配置一个
formatter方法 formatter的入参是当前移入项的相关数据- 根据实际需求组装一个
dom string返回即可
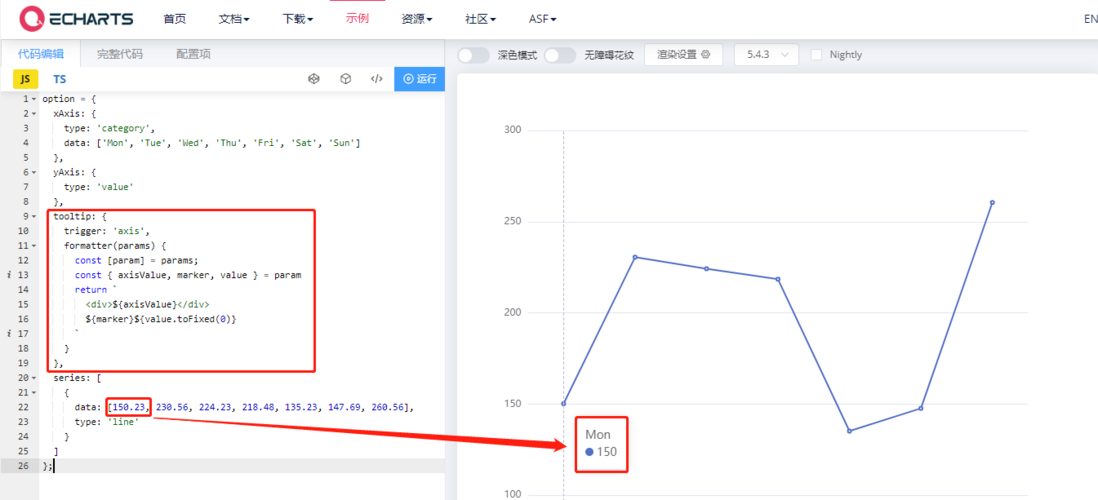
const option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, tooltip: { trigger: 'axis', formatter(params) { const [param] = params; const { axisValue, marker, value } = param return ` <div>${axisValue}</div> ${marker}${value.toFixed(0)} ` } }, series: [ { data: [150.23, 230.56, 224.23, 218.48, 135.23, 147.69, 260.56], type: 'line' } ]};效果如下
类似资料:
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
如果dev分支里面部分功能要上生产,该怎么做?比如dev里有ACD这四个功能,A还在测试,生产里有CD这几个功能,然后目前要上线B功能,该怎么把B功能合到生产分支里? 首先不能把dev全部合到生产分支,也不能把开发B功能的分支合到生产分支吧?因为开发B功能的分支是由dev拉出来的,也会有A功能的代码。
-
,文字前面跟着已到期或者即将到期,但是这段文字是右对齐,且以最长文本的长度作为整个盒子的宽度,并设置背景色。
-
两个vue组件功能一套代码,第一个组件是如下 代码如下: 第一个 组件打印fkCateList出来这样的格式 用JSON.parse(this.transferParams.fkCateList) 第二个是组件打印出来是 这样的格式 第二个是组件打印出来报错了,如下图 大佬们,遇到这种问题要解决呢,现在是通用的代码下,怎么修改呢

