前端 - vue3+ts pros传递参数没有数据?
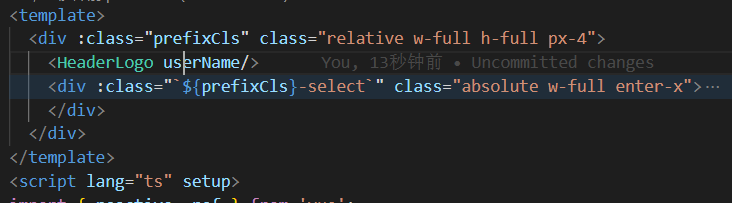
父页面

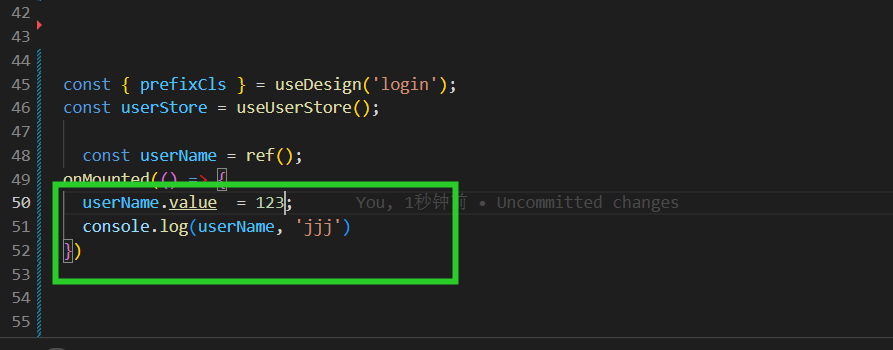
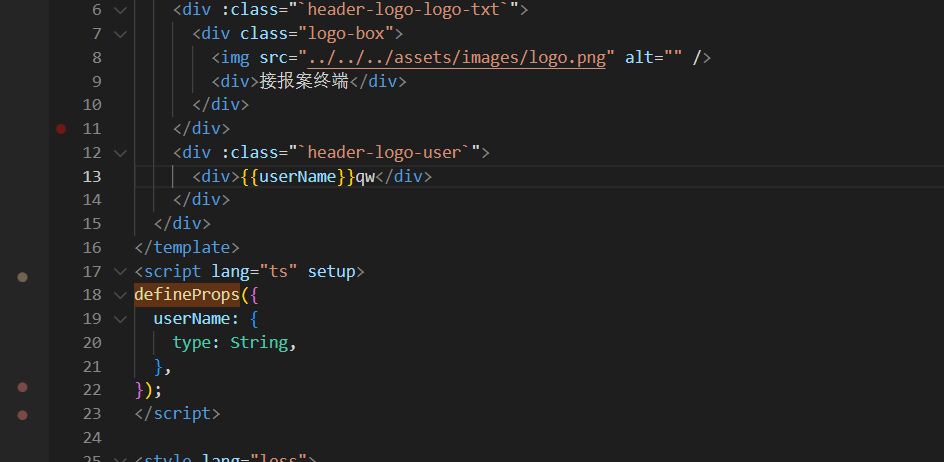
子组件
这样传递不对吗?
共有1个答案
<HeaderLogo :username="username" />https://cn.vuejs.org/guide/components/props.html#props
-
问题内容: 我有一个使用处理程序发布可运行实例的线程。它工作得很好,但是我很好奇我如何将参数传递给Runnable实例使用?也许我只是不了解此功能的工作原理。 为了避免出现“您为什么需要此问题”的问题,我有一个线程化的动画,必须调出UI线程来告诉它实际绘制的内容。 问题答案: 只需使用接受参数的构造函数实现的类就可以了, 您可以使用参数化构造函数创建Runnable类的实例。
-
您可以将其他数据作为常规方法参数传递到后台任务。我再次使用下面的例子(希望没有让你厌恶): BackgroundJob.Enqueue(() => Console.WriteLine("Hello, {0}!", "world")); 在常规方法调用中,在执行后台作业期间, Console.WriteLine 方法将使用这些参数。为了参数传递进去,需要先序列化。 使用 了不起的 Newtonsof
-
所以我正在尝试使用、和发送一封电子邮件,并在邮件末尾添加一个取消订阅的可点击链接。这是我的方法 我可以成功发送电子邮件,但由于某种原因,在我的邮件正文中< code>unsubscribe没有显示为超链接,而是纯文本,在chrome浏览器的inspect元素中检查时,它显示如下< code >
-
nuxtjs 我要这样传递动态参数 http://localhost:3000/product/app/1 http://localhost:3000/product/app/2 http://localhost:3000/product/app/3 发现生成了很多文件,但大家都知道json是动态的 如何解决?
-
尽管应用中的大部分组件都依赖其他组件,但并不总是如此。同时 Windsor 用来查找满足依赖的正确组件的默认规则有时不得不进行调整。 如何做到这一点基于值的来源和获取值的地方。 Composition root - container.Resolve container.Resolve 方法有几个重载允许传递 IDictionary 作为参数(在这种情况下,建议使用 [Arguments] 类),
-
我是新手。有人能解释一下这个代码吗 公开课演示2{ } 结果打印出1,2,3,4,5和10,15,5,3

