vue3 - 如何在 Nuxt.js 中传递动态参数?
nuxtjs 我要这样传递动态参数
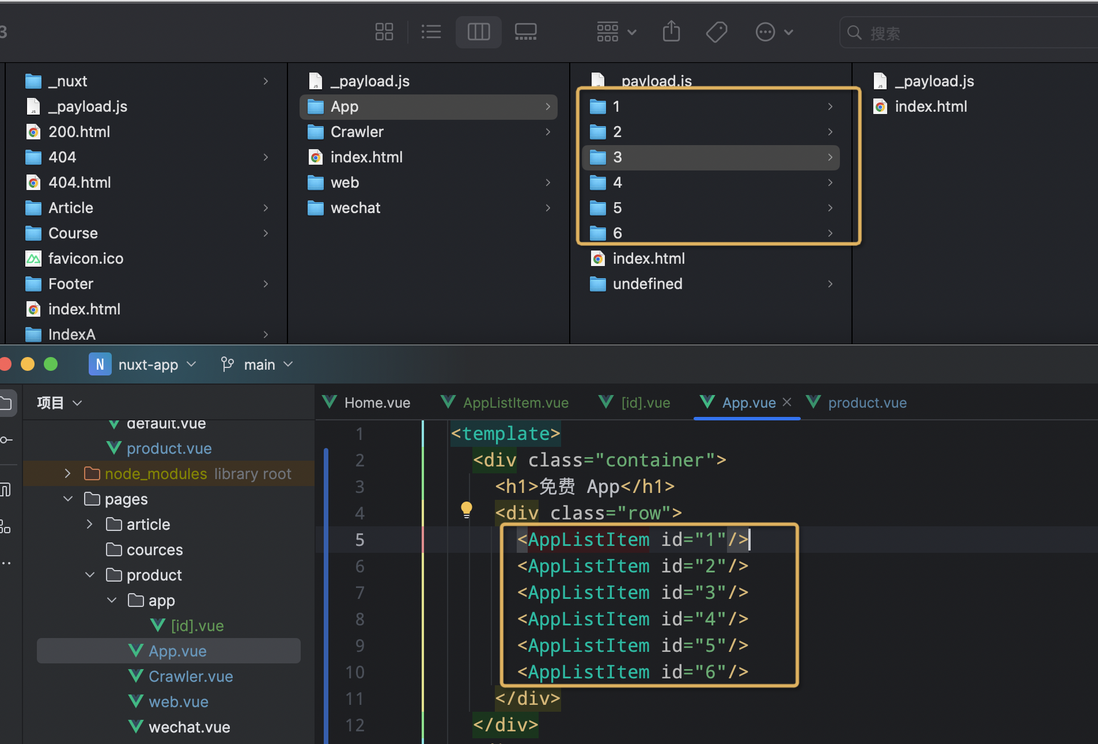
http://localhost:3000/product/app/1
http://localhost:3000/product/app/2
http://localhost:3000/product/app/3
发现 生成了很多文件,但大家都知道json是动态的
生成了很多文件,但大家都知道json是动态的
如何解决?
共有3个答案
App.vue 应该是这样的
<script setup lang="ts">const list = ref([ { id: 1, title: 'AAAAAA' }, { id: 2, title: 'BBBBB' }, { id: 3, title: 'cccc' }])</script><template><div class="container"> <h1>免费 App</h1> <div class="row"> <NuxtLink v-for="(item, index) in list" :key="index" :to="'/product/app/' + item.id">{{item.title}}</NuxtLink> </div></div></template><style scoped></style>[id].vue
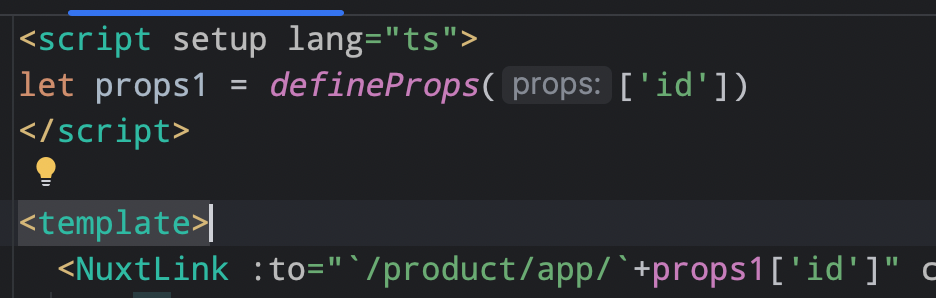
<script setup lang="ts">const route = useRoute();console.log(route.params.id)</script><template><div class="container"> <h1>{{route.params.id}}</h1></div></template><style scoped></style>这能看明白不
[id].vue 页面是要根据这个 route.params.id 去请求后台JSON数据,下面随便一个例子
const { data } = await useFetch('/api/product/' + route.params.id);官方文档:https://nuxt.com/docs/getting-started/data-fetching
不知道你要干嘛,难道不是 /product/app/[id].vue 么?
首先,您需要确保您正在尝试传递的参数是全局可访问的。这意味着它们需要在您的组件之外定义,例如在 Vuex store 中,或者作为全局变量。
然后,您可以通过将参数传递给 Nuxt.js 的路由生成器来传递动态参数。这可以通过在您的 nuxt.config.js 文件中的路由定义中添加动态参数来实现。
例如,假设您有一个名为 product 的页面组件,并且您希望将动态参数传递给它。您可以按照以下方式定义路由:
export default { router: { routes: [ { path: '/product/:appId', name: 'product', component: () => import('../pages/Product.vue') } ] }}在这里,:appId 是一个动态参数,它可以匹配任何字符串。当您访问 /product/1、/product/2 或 /product/3 时,Nuxt.js 将渲染 Product.vue 组件,并将匹配到的 URL 参数作为 $route.params.appId 传递给该组件。
然后,在您的 Product.vue 组件中,您可以通过 this.$route.params.appId 来访问这个参数。
请注意,Nuxt.js 默认不会将 URL 参数作为 props 传递给 Vue 组件。因此,您需要在您的组件中手动获取这些参数。另外,由于 this.$route.params 在页面渲染后不再更新,因此您不应该在 mounted() 或 created() 生命周期钩子中使用它,因为这些钩子在页面渲染后立即执行。相反,您应该在模板或计算属性中使用它。
-
我试图通过动态输入要从中提取数据的工作表的名称,以这种方式重用现有的数据提供程序,将Excel文件中的数据加载到我的测试框架中。 示例:我正在从Login凭据表加载数据,该表代表成功登录测试的数据。第二个测试是失败的登录测试,它从InvalidLogin凭据表加载数据。第三个测试从第三个表UserInformation等中提取数据。我所遵循的udemy课程并没有真正涵盖这个主题,我觉得整个事情的实
-
问题内容: 我是Spring的新手。 这是bean注册的代码: 这是我的bean类: 这是我执行操作的主要方法: 现在,我想用参数调用此构造函数,并且这些参数是在我的主要方法中动态生成的。这就是我想动态传递- 而不是像文件中声明的那样静态传递的意思。 问题答案: 请看一下构造函数注入。 此外,请查看IntializingBean和BeanPostProcessor,以了解Springbean的其他
-
我不熟悉Spring。 这是bean注册的代码: 这是我的豆子课: 这是我执行动作的主要方法: 现在我想用参数调用这个构造函数,这些参数是在我的主要方法中动态生成的。这就是我想动态传递的意思——而不是静态传递,就像我的文件中声明的那样。
-
假设我有一个需求完全相同的测试场景,但有一个路径变量更改,如下所示: 方案:某些方案
-
问题内容: 我想将登录用户单击的sa 列表中的传递给twitter bootstrap 。我正在与 angularjs* 一起使用 grails ,其中数据是通过 angularjs 呈现的。 *** 组态 我的grails视图页面是 我的是 所以,我怎么能传递到? 问题答案: 我尝试如下。 我在 鼓励 按钮上打电话给angularjs控制器, 我设置的从angularjs控制器。 我提供了一个p
-
问题内容: 我使用JavaScript来执行JNLP,最终将执行我的客户端。 我试图通过JavaScript执行将参数传递给JNLP,并在客户端中通过JNLP传递这些参数。 JavaScript正在执行以下URL,例如: 现在,我的JNLP将尝试以这种方式获取参数: 但这没有用。 我无法以这种方式在客户端代码中检索这些参数: JNLP位于APACHE2.2中 知道有什么问题吗? 问题答案: 为了能

