问题:

前端 - echart柱状图(多数据)点击事件params.name会重复?
范楚
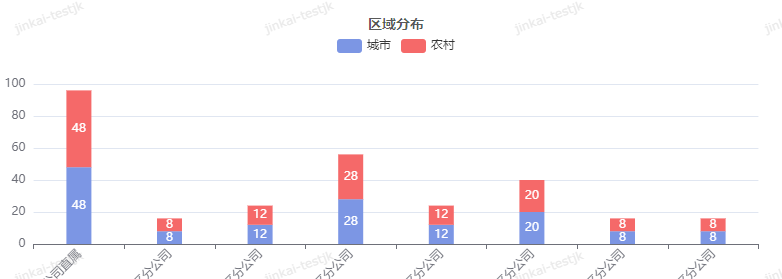
图例:
因为是单柱多数据,导致myChart.on后params,会有两条。重复点甚至会有多条。目前只想获取点击对应一次params.name。

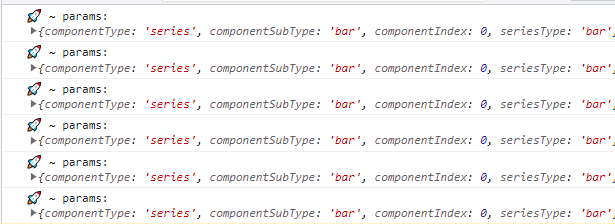
事件代码:
let that = this myChart.on('click', function (params) { console.log("�� ~ params:", params) let name = params.name that.$emit('ok',name) //这里会调父接口,现在因多次params.name导致多次调接口。 })已解决
myChart.off('click') //!防止重复
myChart.off('click').on('click', function (params) { ... })共有1个答案
严瀚昂
正常只会有一个,看下是不是你注册事件的代码会有重复执行的情况,导致事件注册了多个
类似资料:
-
我想在一个柱状图里头监听每个柱子的点击事件,如果柱子被点击了就画成不同的颜色,大概像这样: 但是点击事件触发之后我不希望重新渲染整个图表,最好能够在当前图表的基础上有一个平滑过度的效果,这个应该怎么实现呢?
-
1.可以扩大点击范围吗?现在只能点击绿色的进度条。 2.红色的部分也是echarts 出来的canvas
-
因为数据数量不确定,数据太少时柱状图柱子太宽不符合设计稿,怎么配置可以将柱子的宽度变窄?同时当数据很多的时候,柱子可以保持原本的宽度。
-
现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数

