前端 - 请问我如何修改echart 柱状图 hover时, 背景色?

共有2个答案
要改tooltip的背景色的话用tooltip.backgroundColor
如果是要设置柱子所在整个坐标的背景色,通过tooltip.axisPointer.shadowStyle.color进行设置
如果只是在悬停时设置柱子的颜色,通过series-bar.emphasis.itemStyle.color进行设置
-
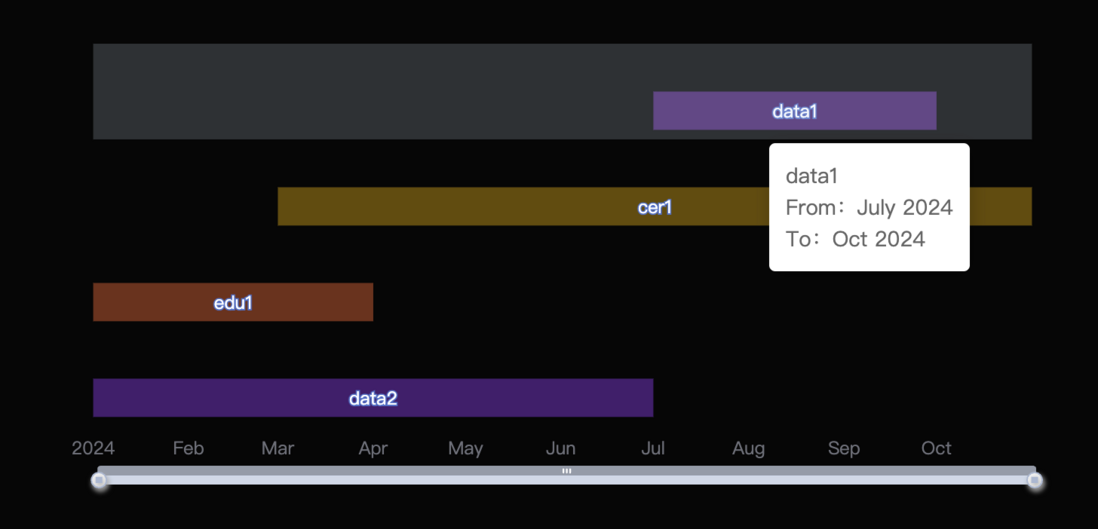
在线demo 鼠标悬停在任意一个bar上,底部的bar会消失。怎么配置让底部bar背景颜色一直存在。
-
图例: 因为是单柱多数据,导致myChart.on后params,会有两条。重复点甚至会有多条。目前只想获取点击对应一次params.name。 事件代码: 已解决 myChart.off('click') //!防止重复
-
因为数据数量不确定,数据太少时柱状图柱子太宽不符合设计稿,怎么配置可以将柱子的宽度变窄?同时当数据很多的时候,柱子可以保持原本的宽度。
-
问题内容: 将SVG输出直接与页面代码内联放置,我能够像这样简单地用CSS修改填充颜色: 这很好用,但是我正在寻找一种方法,当它用作Background-IMAGE时,修改SVG的“填充”属性。 现在如何更改颜色?可能吗 作为参考,这是我的外部SVG文件的内容: 问题答案: 一种方法是从某种服务器端机制为svg提供服务。只需创建一个资源服务器端,即可根据GET参数输出svg,然后将其提供给某个网址
-
我当前的应用程序运行在iOS 4.2、5和6上。 导航栏为橙色,状态栏为黑色背景色。然而,当我在iOS 7上运行相同的应用程序时,我观察到状态栏看起来是透明的,与导航栏的背景颜色相同。 因此,我无法区分状态栏和导航栏。如何使状态栏与iOS 5和iOS 6中的状态栏相同,即黑色背景色和白色文本色?我如何通过编程实现这一点? 我在谷歌上搜索了一下,发现一个建议,我必须添加一个黑色背景,大约20像素高的

