问题:

前端 - echart横向柱图鼠标hover底部bar消失的问题?
曹铭晨
在线demo
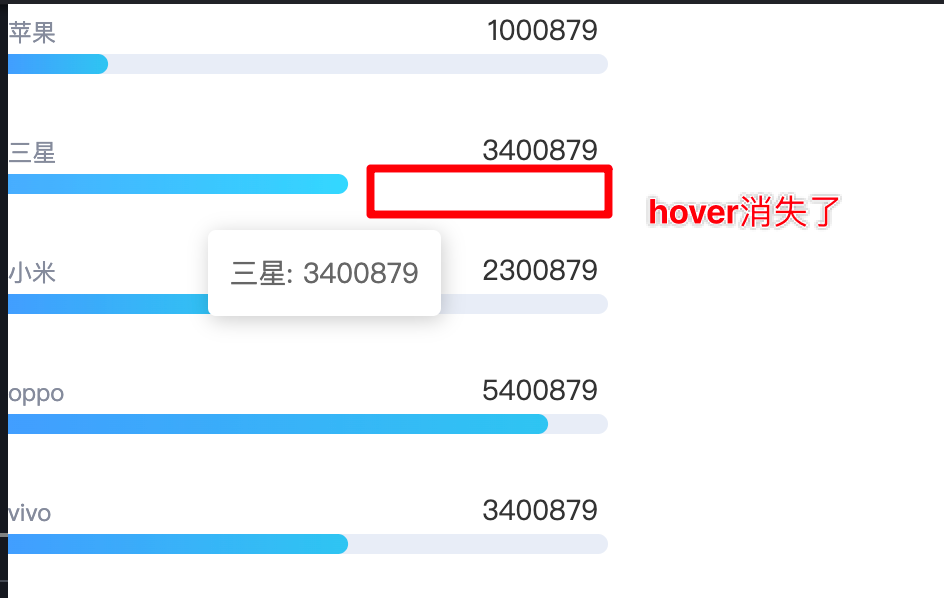
鼠标悬停在任意一个bar上,底部的bar会消失。怎么配置让底部bar背景颜色一直存在。
共有2个答案
高才
demo:
https://echarts.apache.org/examples/zh/editor.html?c=bar-back...

重要的是这个backgroundStyle和showBackground:
series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' } } ]竺鸿骞
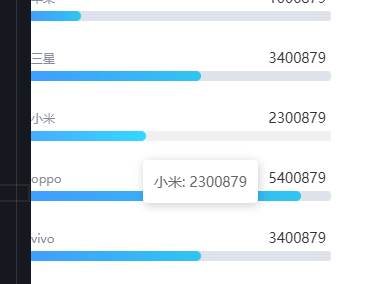
问题解决了,我发现问题的关键是hover悬停颜色变化,于是找到了emphasis这个配置。
emphasis: { itemStyle: { color: '#E8EDF7' }}设置hover悬停的颜色,和bar的颜色一样就可以了。
类似资料:
-
现在有这么一个效果,x轴超出宽度就出现滚动条 想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况) 案例最小实现demo 网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了
-
这是要的效果, 但我怎么调都只能这样 应该去调series还是y轴
-
柱状/条形图提供了一种以竖线表示数据值的显示方式。用来显示数据趋势,并排比较多个数据集。 new Chart(document.getElementById("chartjs-1"),{"type":"bar","data":{"labels":["January","February","March","April","May","June","July"],"datasets":[{"labe
-
图例: 因为是单柱多数据,导致myChart.on后params,会有两条。重复点甚至会有多条。目前只想获取点击对应一次params.name。 事件代码: 已解决 myChart.off('click') //!防止重复
-
在飞书小程序中使用VChart时,柱图数据过多时,如何配置横向滚动条?

