前端 - 在小程序中,柱图数据过多时,如何配置横向滚动条?
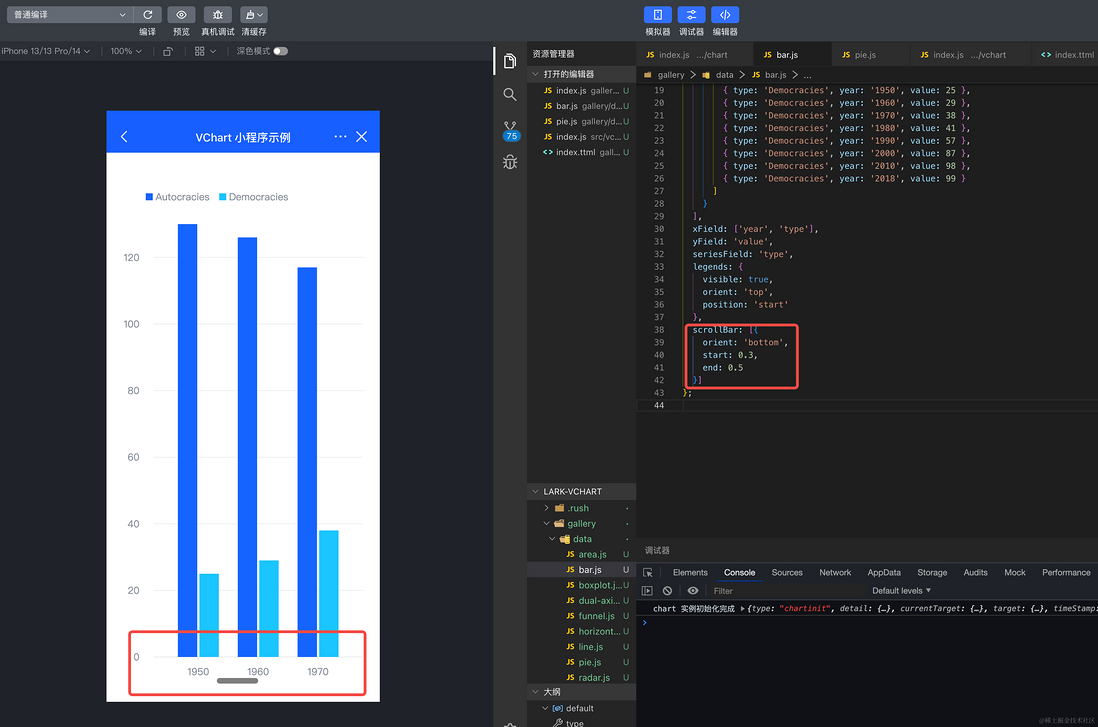
在飞书小程序中使用VChart时,柱图数据过多时,如何配置横向滚动条?
共有2个答案
解决方案 Solution
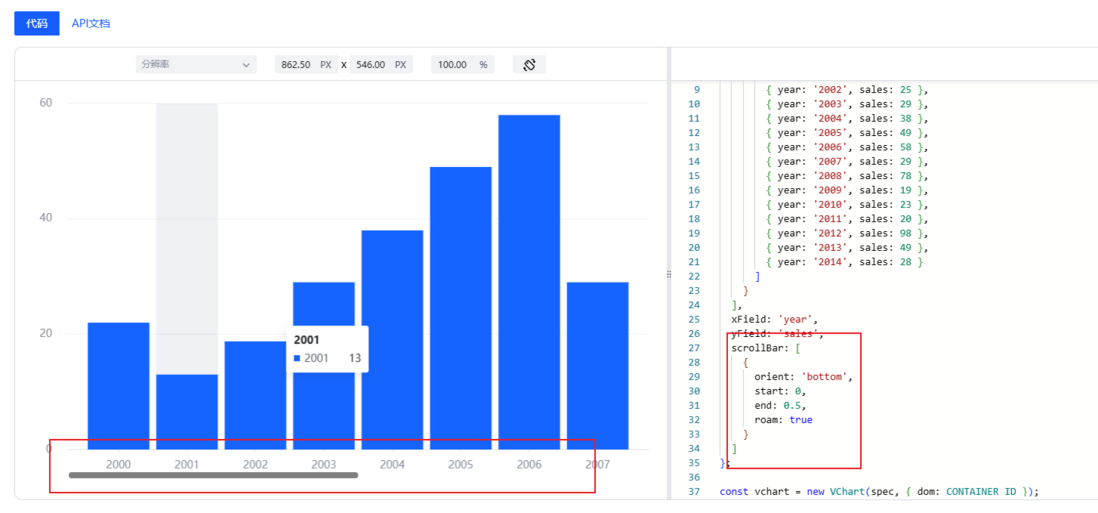
同PC端,配置scrollBar即可,通常而言,你还需要配置表示scrollBar位置的属性scrollBar.orient以及表示当前视窗范围的属性scrollBar.start和scrollBar.end。

代码示例 Code Example
代码参考 Code Example
const spec = { type: 'bar', data: [ { id: 'barData', values: [ { year: '2000', sales: 22 }, { year: '2001', sales: 13 }, { year: '2002', sales: 25 }, { year: '2003', sales: 29 }, { year: '2004', sales: 38 }, { year: '2005', sales: 49 }, { year: '2006', sales: 58 }, { year: '2007', sales: 29 }, { year: '2008', sales: 78 }, { year: '2009', sales: 19 }, { year: '2010', sales: 23 }, { year: '2011', sales: 20 }, { year: '2012', sales: 98 }, { year: '2013', sales: 49 }, { year: '2014', sales: 28 } ] } ], xField: 'year', yField: 'sales', scrollBar: [ { orient: 'bottom', start: 0, end: 0.5, roam: true } ]};相关文档 Related Documentation
滚动条demo:https://www.visactor.io/vchart/demo/scrollbar/basic-scrollbar...
滚动条教程:https://www.visactor.io/vchart/guide/concepts/scrollbar
相关api:https://www.visactor.io/vchart/option/barChart#scrollbar
github:https://github.com/VisActor/VChart

https://www.visactor.io/vchart/demo/scrollbar/basic-scrollbar...
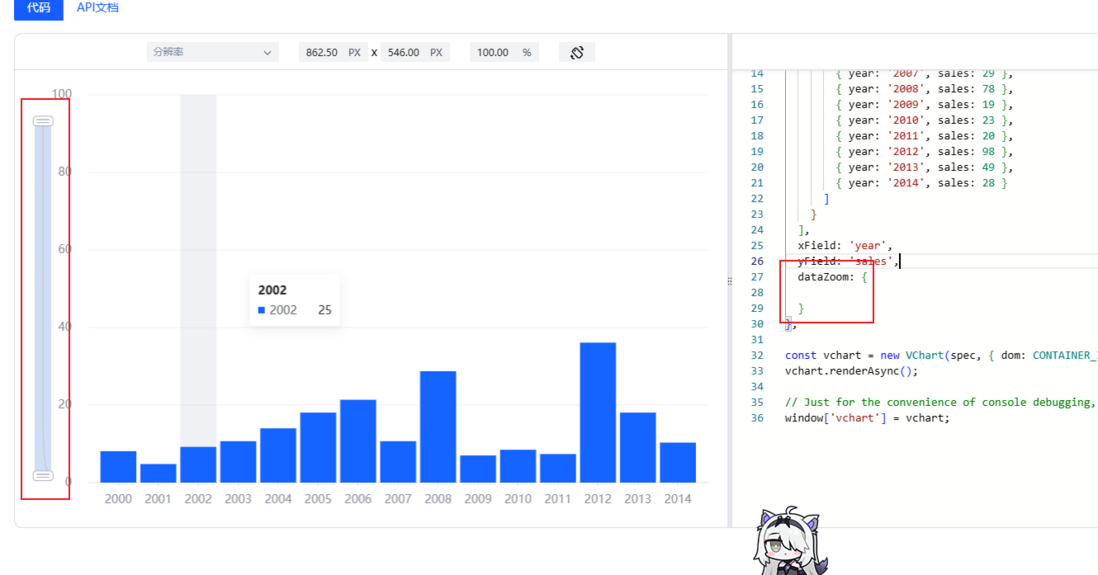
或者使用dataZoom
https://www.visactor.io/vchart/example

-
当我需要配置滚动条默认滚动的位置的时候我该怎么做?有时我希望滚动条的起点和终点是我所指定的,而并非一个默认范围。
-
类似这样的组合图,通常有多个轴或多个数据区域,我应该如何配置滚动条从而使其控制指定区域的滚动?
-
vue2中其他组件引用el-table的勾选数据,为何会导致el-table横向滚动条重置? 1、页面中el-table宽度超过100%,X轴出现滚动条,勾选后获得的数据是multipleSelection 2、页面中另一个组件 <Demo :list="multipleSelection"></Demo> ,组件没有修改list的任何操作 3、每次勾选X轴的滚动条都会回到初始位置,就像el-ta
-
同一元素有横向和纵向滚动,只想对纵向滚动做防抖
-
因为数据数量不确定,数据太少时柱状图柱子太宽不符合设计稿,怎么配置可以将柱子的宽度变窄?同时当数据很多的时候,柱子可以保持原本的宽度。
-
null 谢谢你的帮助,尤里

