前端 - 图表滚动条如何配置默认滚动的位置?
当我需要配置滚动条默认滚动的位置的时候我该怎么做?有时我希望滚动条的起点和终点是我所指定的,而并非一个默认范围。
共有2个答案
解决方案 Solution
你需要配置表示范围的参数scrollBar.start和scrollBar.end,它们表示滚动条的起点和终点,取值为[0, 1],表示的该位置所在的百分比布局范围。
除此之外,你还可以通过scrollBar.startValue和scrollBar.endValue来配置起点和终点,它们分别表示起点和终点的数据值。

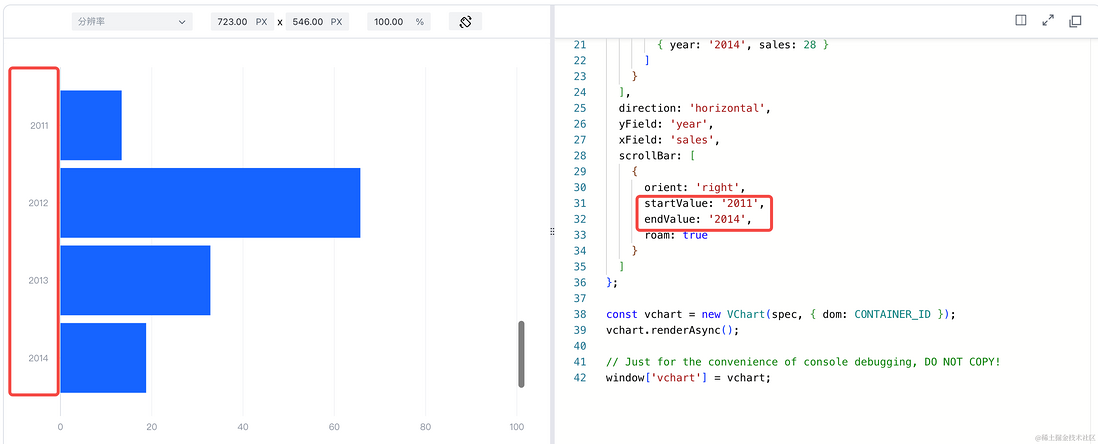
代码示例 Code Example
代码参考 Code Example
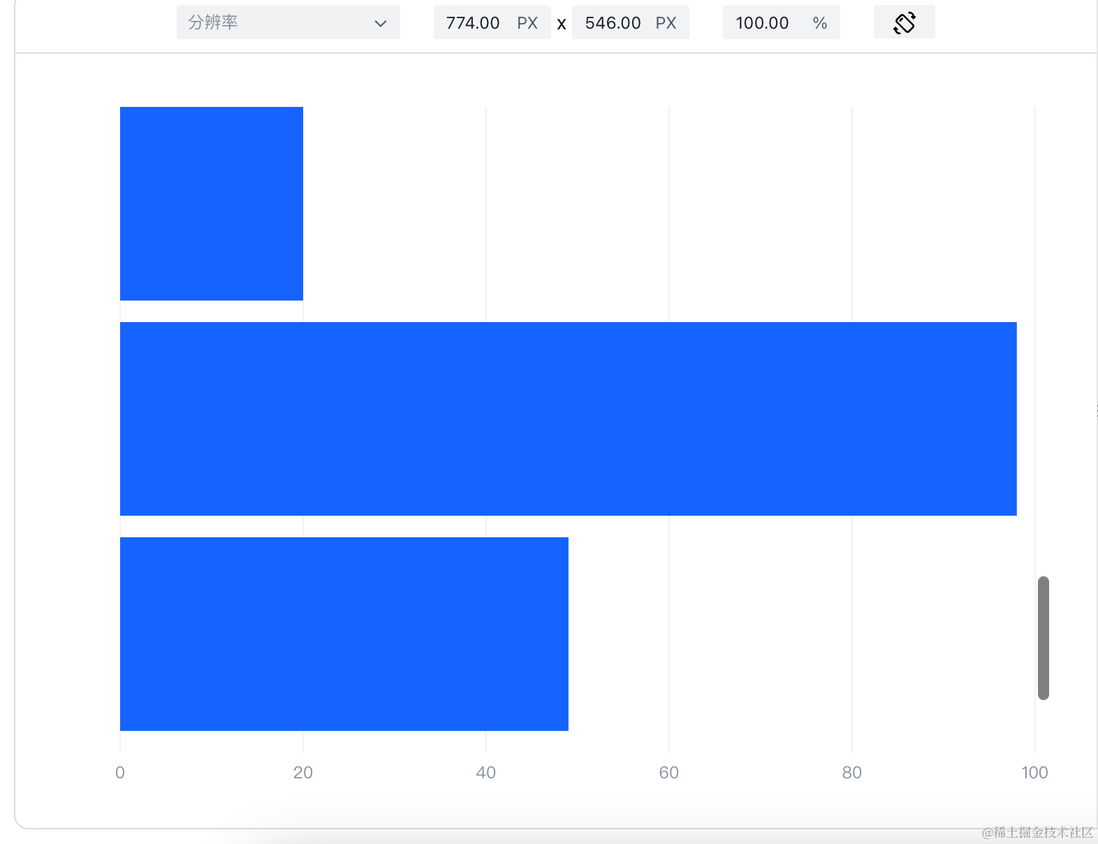
const spec = { type: 'bar', data: [ { id: 'barData', values: [ { year: '2000', sales: 22 }, { year: '2001', sales: 13 }, { year: '2002', sales: 25 }, { year: '2003', sales: 29 }, { year: '2004', sales: 38 }, { year: '2005', sales: 49 }, { year: '2006', sales: 58 }, { year: '2007', sales: 29 }, { year: '2008', sales: 78 }, { year: '2009', sales: 19 }, { year: '2010', sales: 23 }, { year: '2011', sales: 20 }, { year: '2012', sales: 98 }, { year: '2013', sales: 49 }, { year: '2014', sales: 28 } ] } ], direction: 'horizontal', yField: 'year', xField: 'sales', scrollBar: [ { orient: 'right', startValue: '2011', endValue: '2014', roam: true } ]};结果展示 Results
在线效果参考:https://www.visactor.io/vchart/demo/scrollbar/scrollbar-speci...
Online demo:https://www.visactor.io/vchart/demo/scrollbar/scrollbar-speci...

相关文档 Related Documentation
滚动条demo:https://www.visactor.io/vchart/demo/scrollbar/scrollbar-speci...
滚动条教程:https://www.visactor.io/vchart/guide/tutorial_docs/Chart_Conc...
相关api:https://www.visactor.io/vchart/option/barChart#scrollbar.orient
github:https://github.com/VisActor/VChart
使用js控制滚动的范围
container.addEventListener('scroll', (event) => { // 控制在滚动容器内滚动时的行为 if (event.target.scrollTop >= 100) { event.target.scrollTop = 100; } else if (event.target.scrollTop <= 0) { event.target.scrollTop = 0; }});-
类似这样的组合图,通常有多个轴或多个数据区域,我应该如何配置滚动条从而使其控制指定区域的滚动?
-
问题内容: 我已经创建了JTextpane并在textpane中插入了组件(像Jtextarea这样的组件)。当我在该JTextpane中插入新组件时,JTextpane的Jscrollpane(的垂直滚动条)会自动设置为底部。我想将其设置为最高位置。我怎样才能做到这一点 感谢Sunil Kumar Sahoo 问题答案: 这是我使用的实用程序类。可用于滚动到的顶部,底部,左侧,右侧或水平/垂直中
-
问题内容: 我有一个textarea,它会随着用户输入的发送而动态地重新加载。它每隔几秒钟就会刷新一次。当此文本区域中的文本量超过文本区域的大小时,将显示滚动条。但是,滚动条并不是真正有用的,因为如果您开始向下滚动,则几秒钟后,文本区域会刷新,并将滚动条带回到顶部。我想将滚动条设置为默认显示最底部的文本。有人知道怎么做吗? 问题答案: 非常简单,使用香草javascript:
-
返回当前页面的滚动位置。 如果浏览器支持 pageXOffset 和 pageYOffset ,那么请使用 pageXOffset 和 pageYOffset ,否则请使用 scrollLeft 和 scrollTop 。 你可以省略 el 参数,默认值为 window。 const getScrollPosition = (el = window) => ({ x: el.pageXOffs
-
在我的一个活动中有一个父容器,它调用由一个水平scrollview组成的子容器作为对象之一。有点像recyclerview,其中放置了行对象,有一个由水平滚动视图组成的公共行/项布局。 我的目标是同步horizontalscrollview的位置,这样,当我在其中一个对象上从位置1水平滚动到位置2时,包含HorizonalScrollview的所有其他项目都会从位置1更新到位置2。 这是我的主容器
-
问题内容: 我正在尝试使用JavaScript检测浏览器滚动条的位置,以确定当前视图在页面中的位置。我的猜测是,我必须检测轨道上的拇指在哪里,然后检测拇指的高度占轨道总高度的百分比。我是不是过于复杂了,还是JavaScript提供了比这更简单的解决方案?任何想法代码明智? 问题答案: 您可以使用和获取分别滚动的垂直和水平偏移。可如果你关心整个页面。如果需要百分比,可以将其与和(再次可能是主体)进行

