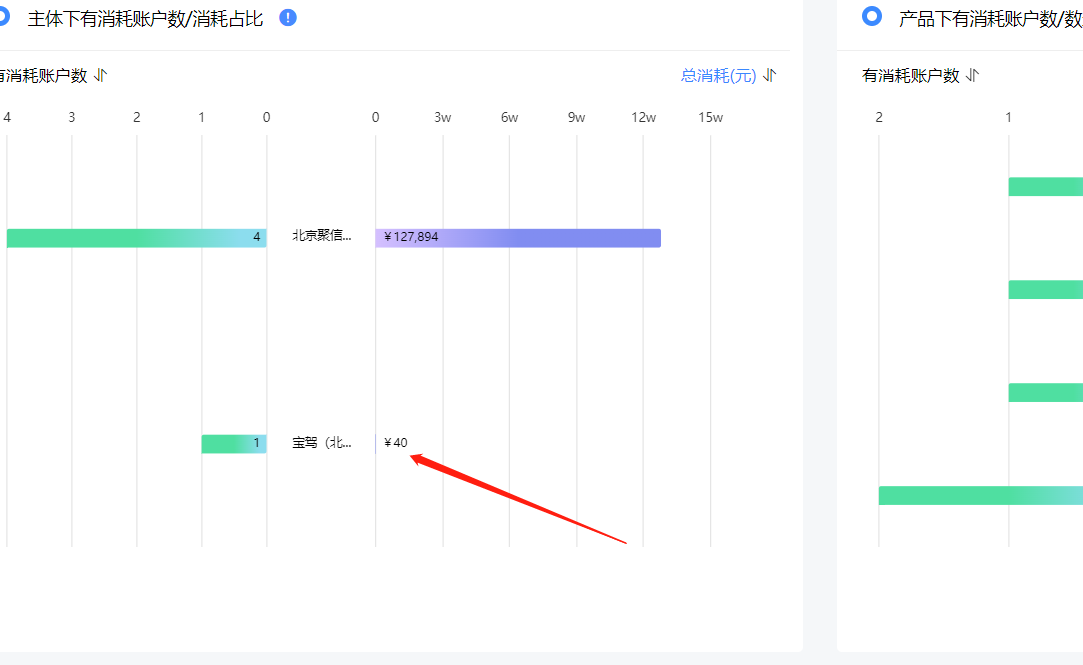
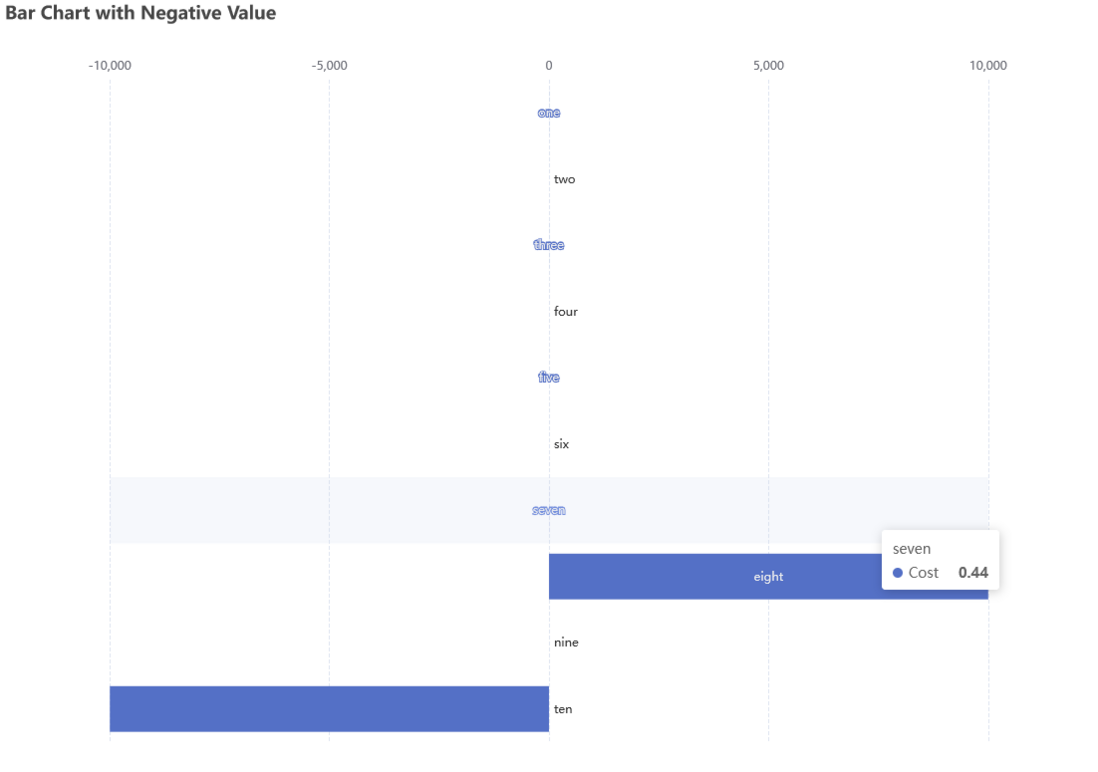
前端 - Echarts柱状图两条数据差距过大时,数据小的那一条会难以显示??
连tooltip都点不出来了 这种问题怎么解决啊 有没有大佬遇到过????
共有2个答案
考虑给 tooltip.trigger 设置为 axis 通过坐标轴来触发?

Examples - Apache ECharts
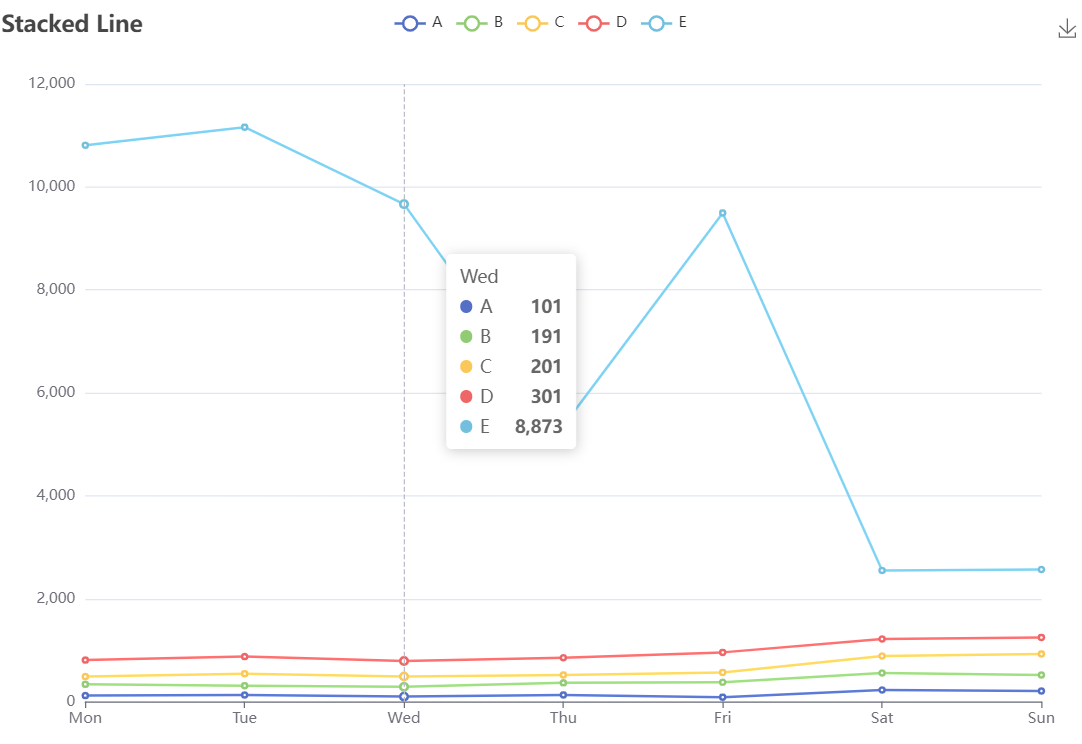
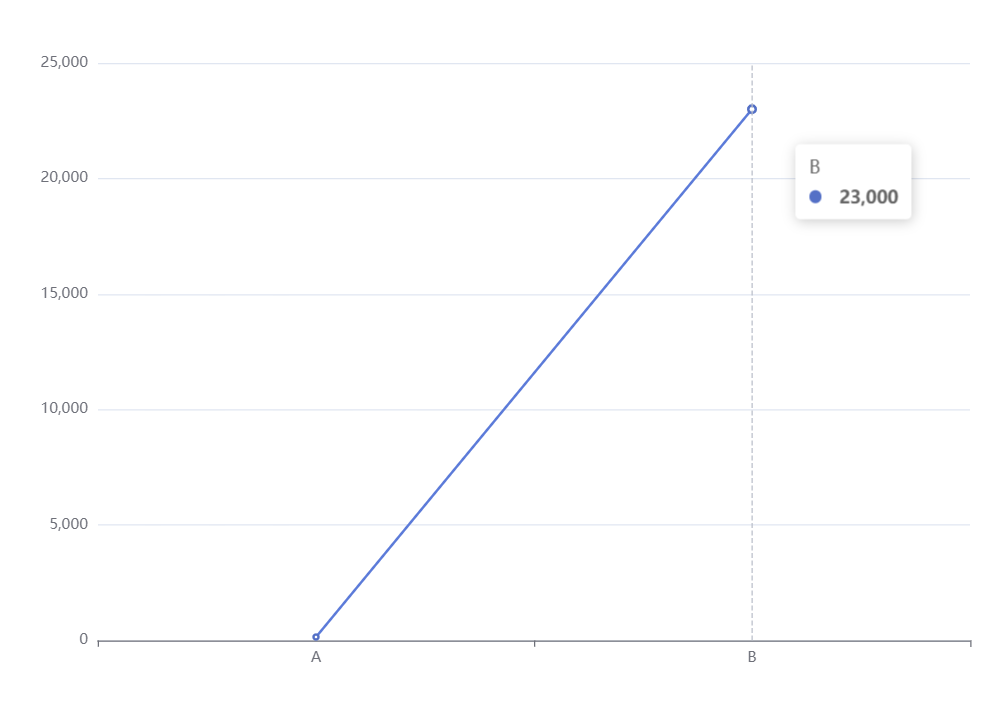
柱状图本身不适合这种场景,如果想至少能看到每个数据,我觉得可以试试 折线图
- 如果各自都有一系列数据,那就独立渲染(也就是堆叠折线图)

- 如果各自只有 一条 数据,那就把这两个放一起渲染

-
在飞书小程序中使用VChart时,柱图数据过多时,如何配置横向滚动条?
-
用 barMinHeight 不管用
-
柱形图包括柱状图和条形图。 柱状图是用竖直的柱子来展现数据,一般用于展现横向的数据变化及对比。 条形图是用横向的柱子来展现数据,一般用于纵向的数据排名及对比。 一、柱状图 图4-7 Highcharts 柱状图 柱状图相关的配置参考 API 文档: 柱状图配置:针对当前数据列有效 柱状数据列配置 :针对当前页面的所有柱状数据列有效 二、条形图 条形图其实就是 X、Y 轴对调的柱状图,在 Highc
-
图例: 因为是单柱多数据,导致myChart.on后params,会有两条。重复点甚至会有多条。目前只想获取点击对应一次params.name。 事件代码: 已解决 myChart.off('click') //!防止重复
-
我有一个使用chart.js创建的条形图。页面加载时一切正常,但当我使用daterangepicker更改时间范围时,出现了一个小故障。新数据被引入,但当我将鼠标悬停在上面时,旧数据会显示出来。我是javascript新手,希望能得到一些帮助。看起来我需要合并。销毁();不知怎么的,但我不知道怎么做。下面是我的代码片段: 破坏原始数据的最佳方法是什么,以便当我更改日期范围并将鼠标悬停在新图表上时,
-
获取当前数据的上一条,下一条的 MySQL 代码: 代码是一言生成的,测试达到了效果,想问问数据库大佬,这段代码如果对大量数据的查询会影响性能吗,像这一行: 数据库结构: id time ···一些其他列 2 12345660 ··· 3 12345640 ··· 5 12345670 ··· 查询id=2,以time排序: id time ···一些其他列 record_type 3 12345

