问题:

前端 - echarts两个系列柱状图同时只高亮一个怎么做?
公孙宸


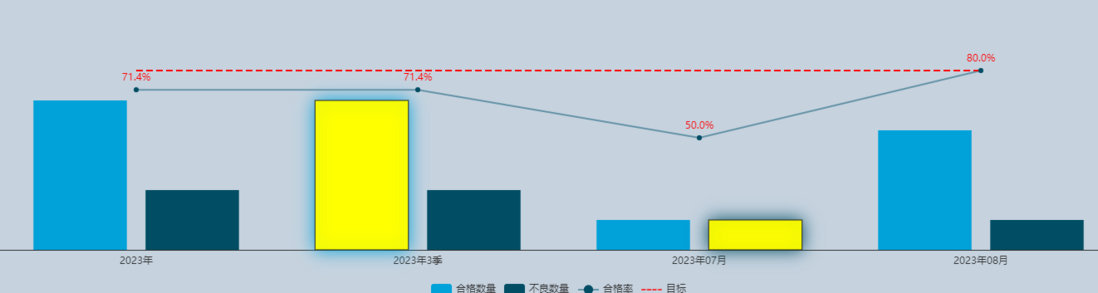
这是两个可以高亮的柱状图,但是我希望只能高亮一个,点击其中一个高亮,另一个取消有什么方法吗
 我之前想地啊你其中一个修改另一个样式,但是后面再次高亮会闪一下消失
我之前想地啊你其中一个修改另一个样式,但是后面再次高亮会闪一下消失
共有1个答案
史承福
myChart.dispatchAction({ type: 'select', seriesIndex: data.seriesName dataIndex: data.dataIndex, }); myChart.dispatchAction({ type: 'select', seriesIndex: data.seriesName dataIndex: data.dataIndex, });这个方法可以主动让图形主动处于被转中状态或是未被选中状态
类似资料:
-
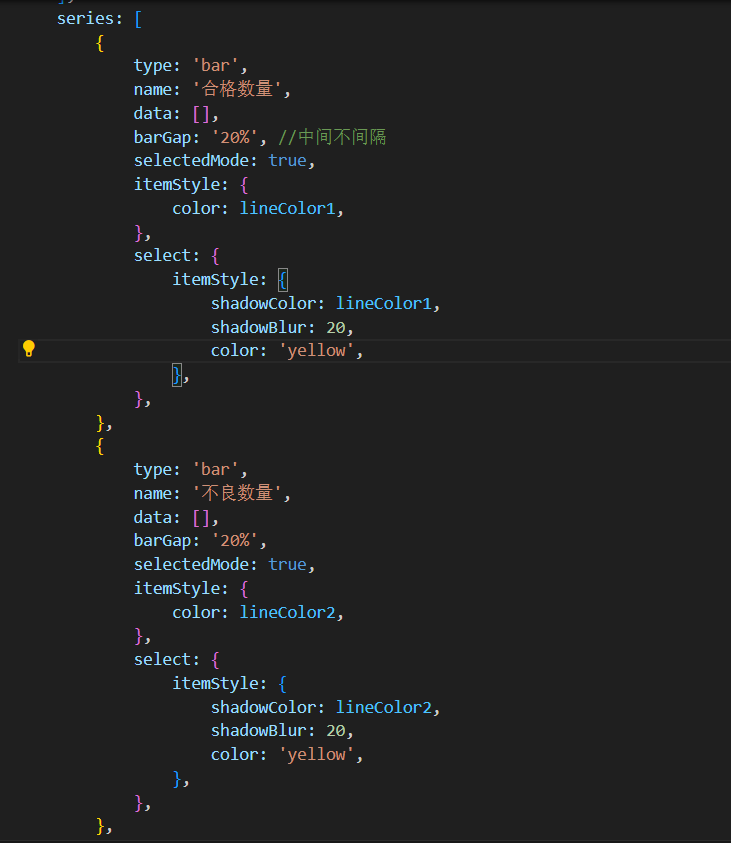
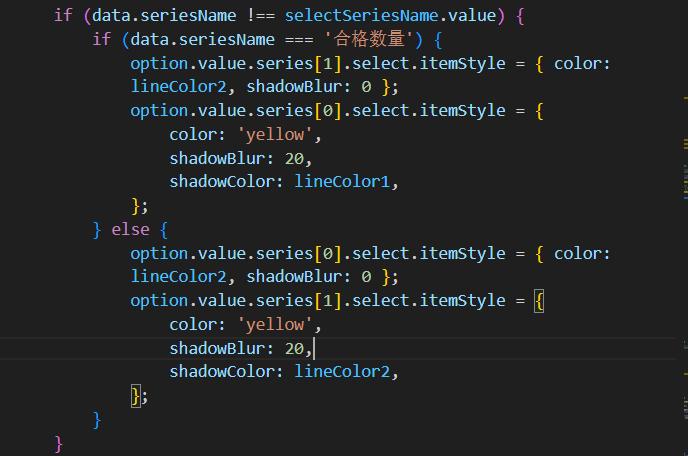
现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数
-
用 barMinHeight 不管用
-
我试图生成‘小提琴’一样的条形图,但我运行在几个困难中描述了下面······ 将“label”添加为要共享的两个图表的标签时遇到麻烦。 使两幅图之间的标签居中(以及在每个条的垂直中心) 只保留外部yaxis上的刻度(而不是标签要去的内部)
-
点击圆环的哪里,哪里外面就会出现一条弧线。
-
我有以下数据: 现在,如果我打电话: 我将得到两个单独的直方图,每列一个。这不是我想要的。我想要的是使用这两列生成一个直方图,其中一列被解释为一个值,另一列被解释为该值的多次出现。我应该如何生成这样的直方图? 我试过: 但这会生成更多带有错误信息的(空)直方图。

